依赖注入
依赖注入(DI)是一个经典的设计模式, 主要是用来处理组件如何获得依赖的问题。关于DI,推荐阅读Martin Flower的文章(http://martinfowler.com/articles/injection.html )。
Angular负责创建组件,解决它们之间的依赖关系,并按要求提供其他组件。
使用依赖注入
依赖注入在angular应用代码中使用很频繁。我们可以在定义组件或者在模块的run和config块中使用。
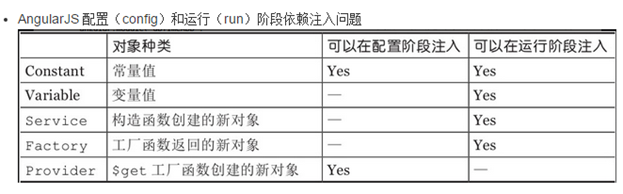
- 可在angular组件(控制器、服务、过滤器、指令、动画等)的构造方法或工厂方法中声明依赖关系。可以向这些组件中注入服务(service)或者值(value)类型的依赖。
- 可为控制器添加一些特殊的依赖,我们将在下面具体介绍。
- 可在模块的run方法中定义依赖,可被注入的依赖包括服务(service)、值(value)和参量(constant)。注意.在run方法中不能注入"provider"类型的依赖.
- 可在模块的config中声明“provider”和“constant”类型的依赖,但不能注入service和value组件。
依赖注入
angular在执行某些方法(例如在服务的工厂方法、控制器构造方法)时会借助注入器(injector)。因此我们需要在这些方法中加入标注来通知注入器哪些依赖需要被注入。可以通过以下三种方式注入服务:
- 通过数组标注在方法的参数中声明依赖(优先考虑)
- 定义在控制器构造方法的$inject属性中
- 通过方法参数名隐式的添加(有些注意事项)
数组标注:
优先考虑用该方式为组件定义依赖,例如:
someModule.controller('MyController', ['$scope', 'greeter', function($scope, greeter) { // ... }]);
在代码中通过在第二个数组类型的参数中声明了'$scope','greeter'等依赖,数组最后一个元素为实际的构造方法,注意在构造方法的参数列表与其面的数组元素是一一对应的。
$inject属性
我们还可以通过为控制器的构造方法添加$inject属性,并在该属性中添加依赖的方式定义依赖。
var MyController = function($scope, greeter) { // ... } MyController.$inject = ['$scope', 'greeter']; someModule.controller('MyController', MyController);
注意$inject中依赖的顺序与构造方法中的参数需保持一致。
隐式声明依赖
最简单的声明依赖的方式就是让设构造方法的参数与依赖的名字一样。
someModule.controller('MyController', function($scope, greeter) { // ... });
注入器可以从函数的参数名中推断所依赖的服务。上面的函数中声明了$scope和greeter服务作为依赖。 这种方式可是代码更加简洁,但这种方式不能和Javascript的代码混淆器一起使用。
AngularJS提供了最高的依赖注入机制。它提供了以下核心组件,可以注入彼此依赖
- Value:变量可以修改,不可在config里注入
- factory
- service
- provider
- constant:常量,不可修改,可以在config里注入

var mainApp = angular.module("mainApp", []);
mainApp.constant("constant", 7);
mainApp.config(["$provide","constant",function($provide,constant) {
console.log(constant);
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
}]);
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
工厂方法
angular中的指令、服务或者过滤器可以通过工厂方法定义。工厂方法是模块(module)的子方法。通常推荐按下面的方式使用工厂方法:
angular.module('myModule', []) .factory('serviceId', ['depService', function(depService) { // ... }]) .directive('directiveName', ['depService', function(depService) { // ... }]) .filter('filterName', ['depService', function(depService) { // ... }]);
模块方法
angular模块提供了config和run方法方便开发者为模块添加配置和运行上下文的设置。和工厂方法类似,我们可以在config和run方法中定义依赖。例如:
angular.module('myModule', []) .config(['depProvider', function(depProvider) { // ... }]) .run(['depService', function(depService) { // ... }]);
控制器
控制器的构造方法主要用来定义模板中所用的模型数据和行为。通常推荐按如下用法使用构造器:
someModule.controller('MyController', ['$scope', 'dep1', 'dep2', function($scope, dep1, dep2) { ... $scope.aMethod = function() { ... } ... }]);
除了service, value类的依赖,控制器中还注入一下依赖:
- $scope: 控制器是与某个DOM元素通过作用域相关联。其他类型的组件只能访问$rootScope服务。
- resolves : 如果在路由中实例化控制器,那么在路由里面解析的任何值域都可以作为依赖注入到控制器。
1. angular.module('myModule', [])
2. .config(['depProvider', function(depProvider) {
3. // ...
4. }])
5. .run(['depService', function(depService) {
6. // ...
}]);