正常情况下hightcharts 的legend图形是根据他本身默认的样式来显示,如下图

这几个图形的形状一般也是改不了的,只能根据图表的类型显示默认的。但是我们可以通过修改默认的样式来展示一些可以实现的形状。
如下图:

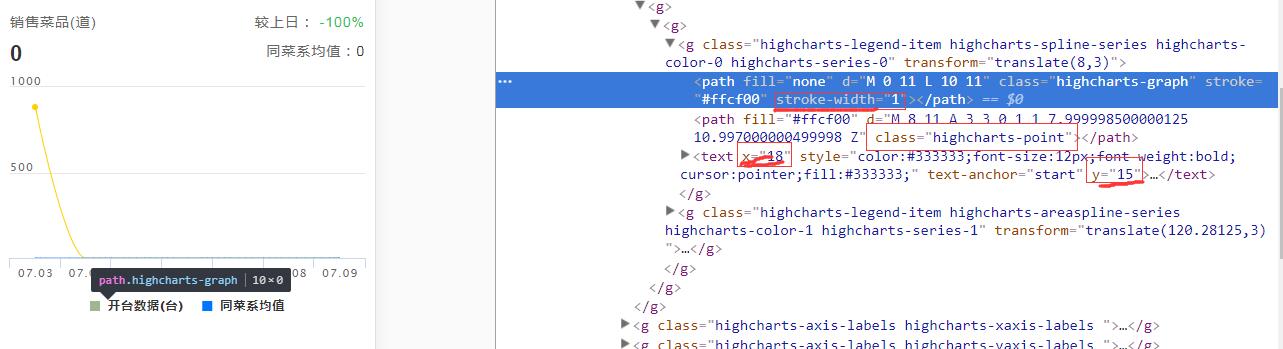
查看源代码如下图,

找到class,是highcharts-graph,我们可以直接在页面里修改class的样式就ok了
.highcharts-graph{
stroke-0
}
无论里面的属性是什么都可以这样修改,如果里面的属性是y=“18”,我们可以修改为
.highcharts-graph{
y:10 //根据自己的情况修改
}
结合这些样式,我们可以定义一些常见图标如,圆形,正方形,关键的是我们能做到所有的图标的样式统一,不会像第一张图那样各个不一样。