没想到我的第一个移动项目会是 html5 项目。
前一阵给一海外客户开发了Flash 版的电子杂志,客户还需要 ipad 版的。我最开始提出这样一种解决方案:在现有Flash程序基础上,使用AIR 2.7,修改一下界面,编译成iOS的native应用,应用大小约在12M左右。
这种方案被客户否决了,原因是不利于分发:每一期电子杂志或者每一系列电子杂志必须有一个单独的应用,虽然只需要换换url换换logo,但也比较麻烦,需要app store发布,没法自我发行。客户最后要求采用html5方案,功能可以砍,特效可以降低,但是必须是html5开发的。于是抽时间预研了下html5下开发的可能性。
这种复杂交互式应用如果用js开发,会头大的要命。还好有一个名叫jeash的haXe库,在html5的canvas基础上实现了Flash 的主要的 api,可以像写flash程序一样编写 html canvas 应用。
首先介绍一下 haXe。
haXe 项目是Flash开源界的最大贡献。 它的前身是大名鼎鼎的mtasc项目,mtasc 是一款开源的 actionscript 语言(Flash的脚本语言)编译器。2005 年,haXe开始开发。haXe 超越了Flash领域,它的目标是一次编写,到处编译。比如,你写一份haXe语言的代码,可以编译成js代码,可以编译成as3代码,可以编译成c++代码,可以编译成php代码。等C# target和java target 推出后,便可以编译成c#代码和java代码。这是开源界的一个奇葩。haXe语言和actionscript 3.0 非常相似。下面,我们用haXe语言来写html5程序。
第一步:安装开发环境
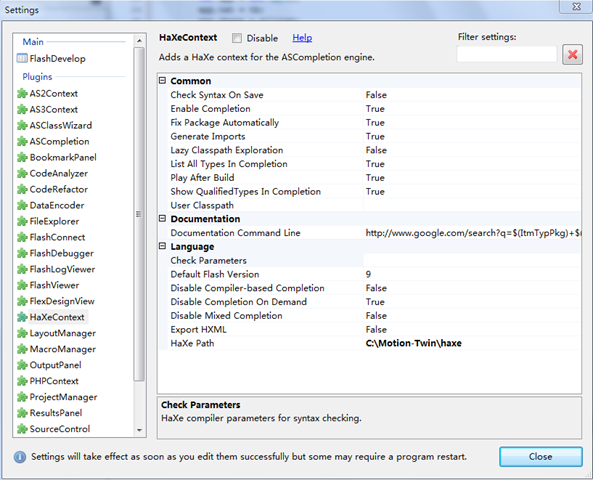
IDE选用FlashDevelop。FlashDevelop是免费的Flash和haXe的IDE,到官网下载安装它。到haXe官网上下载安装haXe编译器,然后,打开FlashDevelop,在【Tools】->【Program Setting …】->【HaXeContext】面板中,加入haXe的路径:
如此一来,就可以进行haXe开发了。
第二步:安装 jeash 库
安装过程很简单,进入控制台中,输入 “haxelib install jeash” ,按回车即开始安装:
PS C:\Users\Administrator> haxelib install jeash
Downloading jeash-0,8,5.zip...
Download complete : 249848 bytes in 5.8s (42KB/s)
Install Html5Dom.hx
Install jeash/Error.hx
Install jeash/Lib.hx
……
第三步:建立html5项目
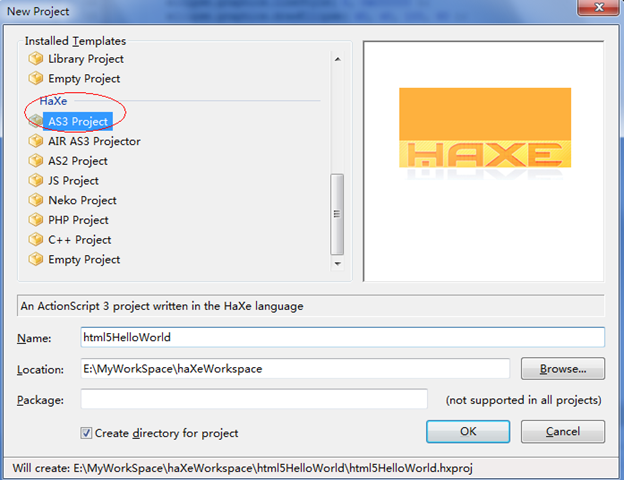
建立一个类型为AS3 Project的HaXe项目 html5HelloWorld,如下图:
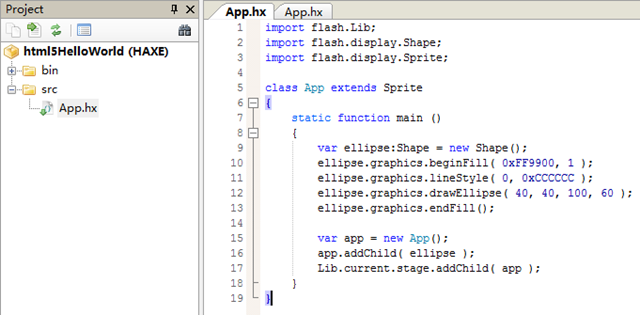
接着,按照 http://haxe.org/com/libs/jeash/firststeps 文章的提示,先将Main.hx 修改为 App.hx,代码修改为:
将 bin/index.html 修改为以下内容:
<html>
<head>
<title>My first Jeash example</title>
</head>
<body>
<div id="haxe:jeash" style="150px; height: 150px"></div>
<script type="text/javascript" src="./app.js"></script>
</body>
</html>
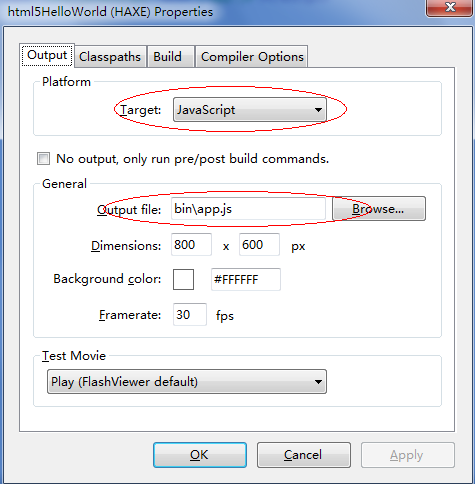
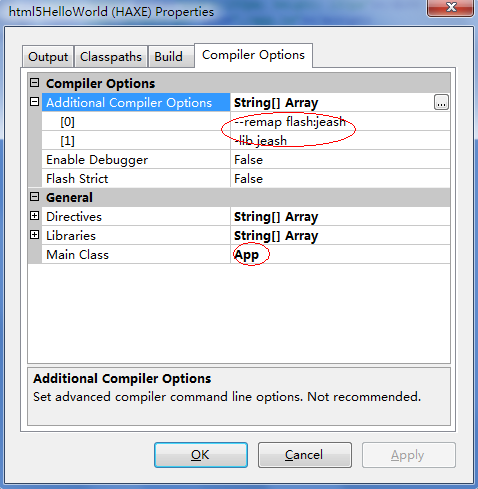
接着修改编译参数(【Project】->【Properties】),见下图:
然后,在Release下编译,可以看见 bin 目录下多出了一个 app.js 的文件。文件大小为 238k,压缩后 46 k。
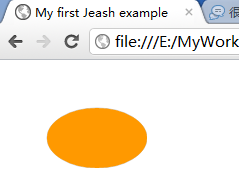
用支持html5的浏览器打开 index.html 文件,可以看到运行结果:
第四步:让它动起来
下面,我们在这个项目基础上进行修改,加上“hello world”的字样,再让它动起来!
要写动画的话,需要一个缓动(Tween)库,这里使用GTweenHx。运行下面命令安装GTweenHx库:
haxelib install GTweenHX
然后扩大index.html中div的尺寸,给出较大的动画空间:
<html>
<head>
<title>My first Jeash example</title>
</head>
<body>
<div id="haxe:jeash" style="300px; height: 100px"></div>
<script type="text/javascript" src="./app.js"></script>
</body>
</html>
在编译参数中加上:
-lib GTweenHx
接着修改App.hx代码为:
import flash.Lib;
import flash.display.Shape;
import flash.display.Sprite;
import jeash.text.TextField;
import com.gskinner.motion.GTweener;
import com.gskinner.motion.GTween;class App extends Sprite
{
static function main ()
{
var ellipse:Shape = new Shape();
ellipse.graphics.beginFill( 0xFF9900, 1 );
ellipse.graphics.lineStyle( 0, 0xCCCCCC );
ellipse.graphics.drawEllipse( 40, 40, 100, 60 );
ellipse.graphics.endFill();
var tb:TextField = new TextField();
tb.text = "Hello world!";
tb.x = 10;
tb.y = 10;
var app = new App();
app.txt = tb;
app.shape = ellipse;
app.addChild( ellipse );
app.addChild(tb);
Lib.current.stage.addChild( app );
}
private var txt:TextField;
private var shape:Shape;
private var tween:GTween;
private override function jeashAddToStage()
{
super.jeashAddToStage();
#if js
GTween.patchTick(this);
#end
tween = new GTween(txt, 3, { x: 80 } );
tween.onComplete = this.repeateTween;
}
private function repeateTween(Void):Void
{
tween.onComplete = null;
if (txt.x == 80)
{
tween = new GTween(txt, 3, { x: 10 } );
}
else
{
tween = new GTween(txt, 3, { x: 80 } );
}
tween.onComplete = repeateTween;
}
}
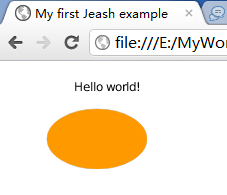
编译通过。得到的app.js代码大小为377k,压缩后为80k。运行得到:
运行结果中,这个“Hello world!”会左右摆动。可以点击 http://www.geblab.com/demo/html5/html5HelloWorld/index.html 在线运行!(我没开压缩,初次运行需要下载300多k的js)
====
Enjoy It!
====
最后,应greatghoul所请,来张躺床上写代码的特写: