iOS framework 制作教程,这次不是静态包!!!
我们使用一种变通的方法来制作 iOS framework,废话不多说,上步骤:
1.打开Xcode创建一个“Cocoa Touch Static Library”工程,并删除现有的target.
2.右键project选择添加New Target,在弹出的窗口中找到Cocoa ,在Cocoa右侧窗口中选择“Loadable Bundle”。
注意:到这步的时候不要选择framework,应为framework是MAC OS上的,iOS是不支持的,但是iOS 支持“Loadable Bundle(cfbundle)”
3.target 上右键get Info 在Build Settings下面设置下面的5项内容:
a.搜索Wrapper Extension,把默认的bundle改成framework.
b.修改Mach-O Type 为Relocatable Object File.
c.关闭Dead Code Stripping ,把勾去掉!
d.关闭Link With Standard Libraries.
e.移除所有关于“AppKit” 和 “Foundation”的参考,删除“Other Linker Flags”的所有值,并删除“GCC_PREFIX_HEADER“的值!
4.在frameworks Info.plist文件中将Bundle OS Type code的值BNDL改为:FMWK,并且在target的 get info窗口中的Properties标签栏下也将Type改为FMWK。
5.在工程中添加你的代码。
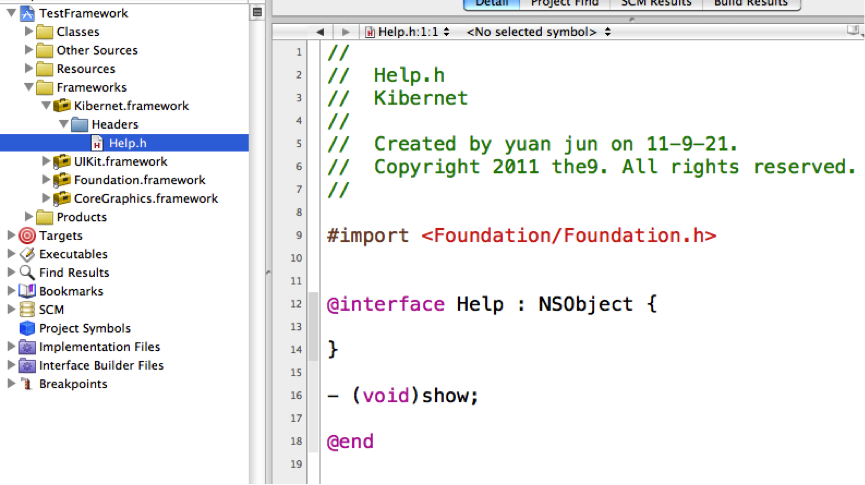
例如:我们添加一个类
#import <Foundation/Foundation.h>
@interface Help : NSObject {
}
- (void)show;
@end
#import "Help.h"
@implementation Help
- (void)show
{
NSLog(@"framework!!!");
}
@end
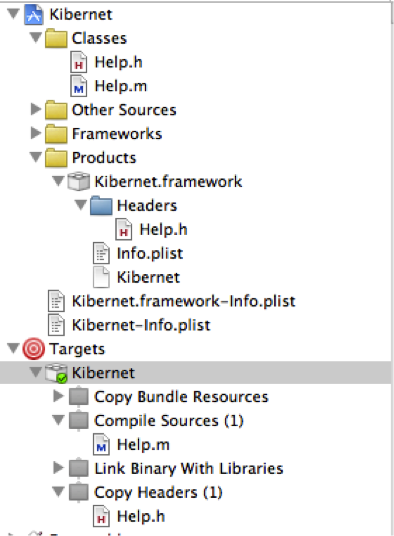
6.在target上右键Add---New Build Phase---New Copy Headers Build Phase,此时target下面会多出一个灰色的文件夹—Copy Headers。
7.然后将我们刚才添加的Help类的.h文件从上面拖到下面的Copy Headers中,再在该文件夹上右键—Set Role---Public.
8.从上面将所有要打进framework的.m文件拖到target下的Compile Sources文件夹里。
9.编译,如果出错,那就在 Build下面的 将“Other Linker Flags “设置为 –ObjC 、-all_load、-lxml2,不要写在一起,请一项项添加。
注意:如果编译出现大量的错误,说明你没有删除“AppKit” 和 “Foundation”的参考,
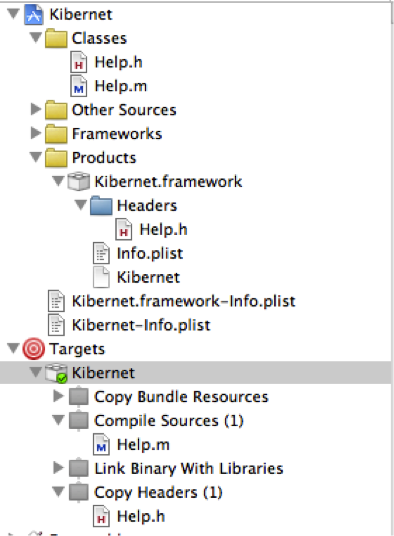
编译后参考:

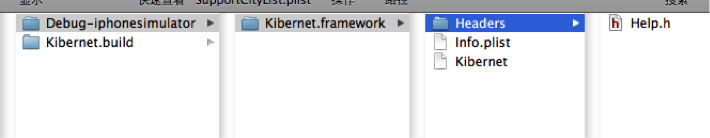
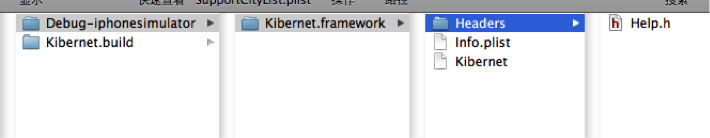
在build/Debug-iphonesimulator下面出现一个framework文件夹:

使用我们刚才制作的framework
在新的工程中导入framework

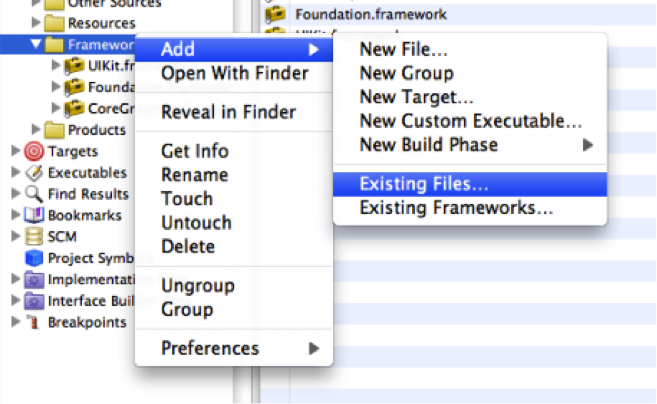
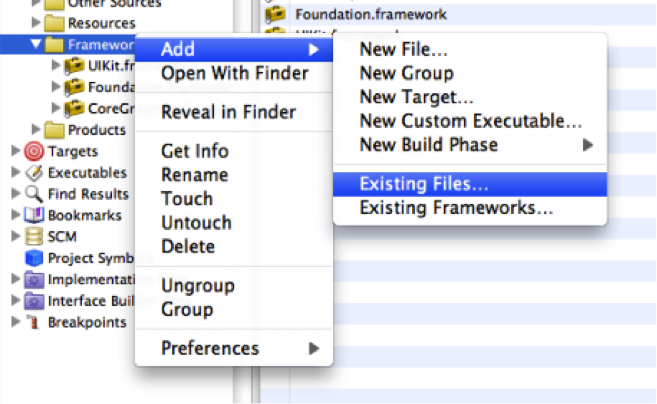
我们把刚才制作的kibernet.framework拷贝到新的工程的目录下,选择kibernet.framework文件夹
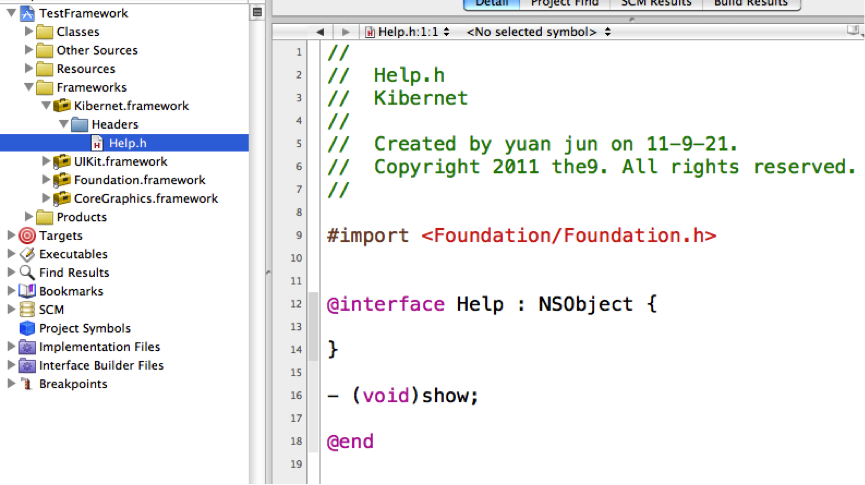
添加后的效果图

使用framework中的类:
导入头文件
#import "TestFrameworkViewController.h"
#import <Kibernet/help.h>
@implementation TestFrameworkViewController
ViewDid Load中测试一下:
- (void)viewDidLoad{
[super viewDidLoad];
Help * help = [[Help alloc] init];
[help show];
[help release];
}
输出结果:

1.打开Xcode创建一个“Cocoa Touch Static Library”工程,并删除现有的target.
2.右键project选择添加New Target,在弹出的窗口中找到Cocoa ,在Cocoa右侧窗口中选择“Loadable Bundle”。
注意:到这步的时候不要选择framework,应为framework是MAC OS上的,iOS是不支持的,但是iOS 支持“Loadable Bundle(cfbundle)”
3.target 上右键get Info 在Build Settings下面设置下面的5项内容:
a.搜索Wrapper Extension,把默认的bundle改成framework.
b.修改Mach-O Type 为Relocatable Object File.
c.关闭Dead Code Stripping ,把勾去掉!
d.关闭Link With Standard Libraries.
e.移除所有关于“AppKit” 和 “Foundation”的参考,删除“Other Linker Flags”的所有值,并删除“GCC_PREFIX_HEADER“的值!
4.在frameworks Info.plist文件中将Bundle OS Type code的值BNDL改为:FMWK,并且在target的 get info窗口中的Properties标签栏下也将Type改为FMWK。
5.在工程中添加你的代码。
例如:我们添加一个类
#import <Foundation/Foundation.h>
@interface Help : NSObject {
}
- (void)show;
@end
#import "Help.h"
@implementation Help
- (void)show
{
NSLog(@"framework!!!");
}
@end
6.在target上右键Add---New Build Phase---New Copy Headers Build Phase,此时target下面会多出一个灰色的文件夹—Copy Headers。
7.然后将我们刚才添加的Help类的.h文件从上面拖到下面的Copy Headers中,再在该文件夹上右键—Set Role---Public.
8.从上面将所有要打进framework的.m文件拖到target下的Compile Sources文件夹里。
9.编译,如果出错,那就在 Build下面的 将“Other Linker Flags “设置为 –ObjC 、-all_load、-lxml2,不要写在一起,请一项项添加。
注意:如果编译出现大量的错误,说明你没有删除“AppKit” 和 “Foundation”的参考,
编译后参考:

在build/Debug-iphonesimulator下面出现一个framework文件夹:

使用我们刚才制作的framework
在新的工程中导入framework

我们把刚才制作的kibernet.framework拷贝到新的工程的目录下,选择kibernet.framework文件夹
添加后的效果图

使用framework中的类:
导入头文件
#import "TestFrameworkViewController.h"
#import <Kibernet/help.h>
@implementation TestFrameworkViewController
ViewDid Load中测试一下:
- (void)viewDidLoad{
[super viewDidLoad];
Help * help = [[Help alloc] init];
[help show];
[help release];
}
输出结果: