JMeter:生成漂亮的多维度的HTML报告
我们做性能测试的时候会经常使用一些性能测试工具,我个人比较喜欢Jmeter这个工具,但是JMeter这个工具在生成测试报告方面一直有所欠缺。但是JMeter在3.0以后解决了这个问题。
JMeter3.0以后引入了Dashboard Report,用于生成HTML页面格式图形化报告的扩展模块,但是请大家注意一个问题JMeter3.0直接生成报告会出现中文乱码,建议大家使用3.1之后的版本,我这里使用的是3.2。
那么是如何生成HTML报告的呢,我们一起来看一下。
一、如果没有.jtl文件,运行如下命令:
jmeter -n -t source.jmx -l result.jtl -e -o /tmp/ResultReport
我们来看一下这条命令的参数:
-n :以非GUI形式运行Jmeter
-t :source.jmx 脚本路径
-l :result.jtl 运行结果保存路径(.jtl),此文件必须不存在
-e :在脚本运行结束后生成html报告
-o :用于存放html报告的目录
在这之前呢大家需要自己准备好JMeter的脚本,如下是我执行命令截图:

二、如果已经存在结果文件(.jtl),可运行如下命令生成报告
jmeter -g result.jtl -o /tmp/ResultReport
参数:
-g : result.jtl 已经存在的.jtl文件的路径。
-o :用于存放html报告的目录
这种没有日志打印,下面是截图:

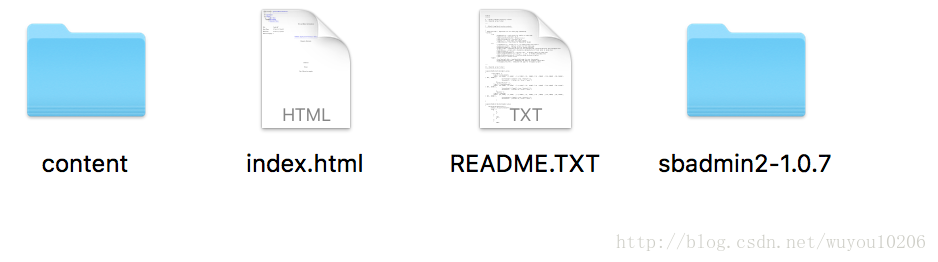
无论采用哪种方式,执行完后会在执行的目录生成如下文件或文件夹:

双击打开index.html文件,就可以看到报告了。如图:

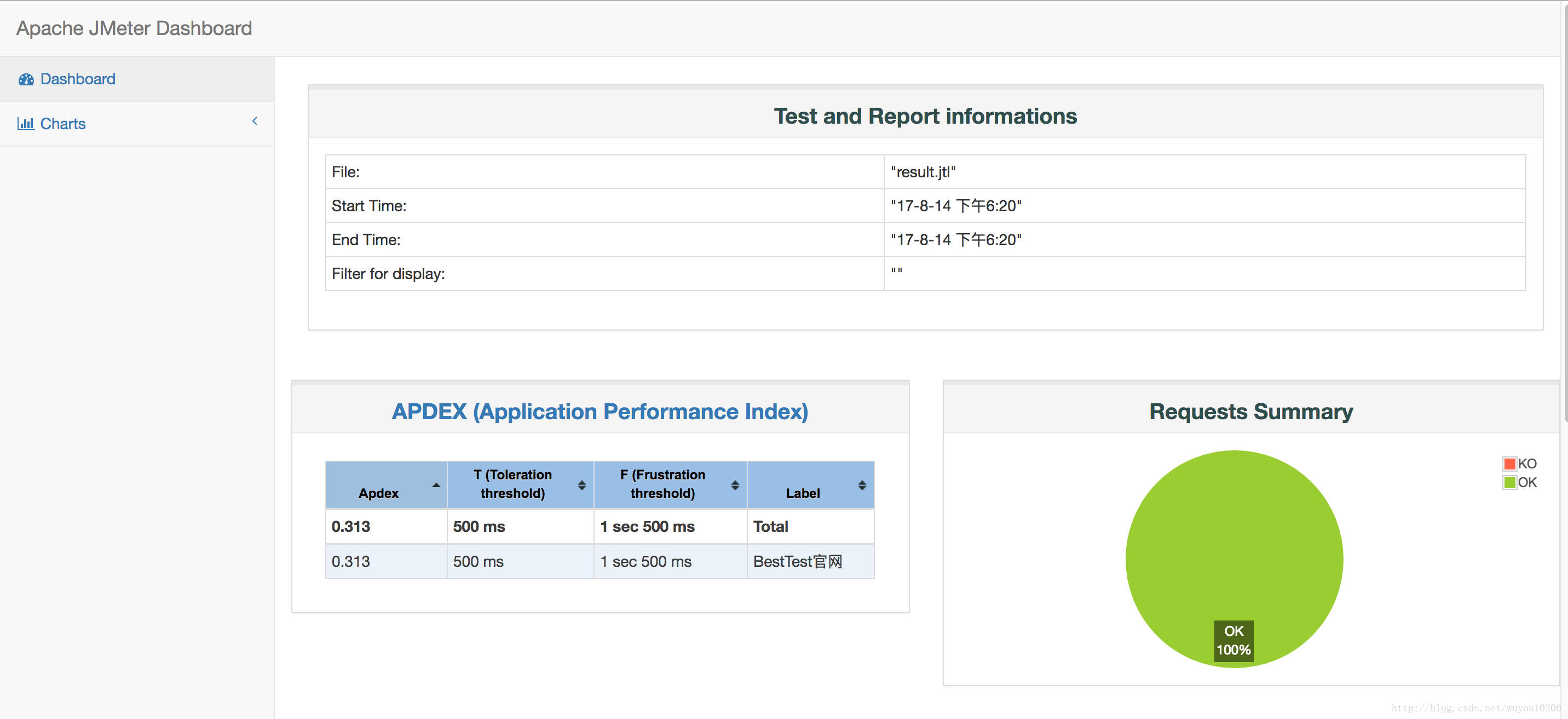
这个报告总体分为两部分:Dashboard和Charts。
先看一下Dashboard中都有什么?
Test and Report informations:测试和报告信息: 测试结果保存文件/测试开始时间/测试结束时间/展示过滤器。

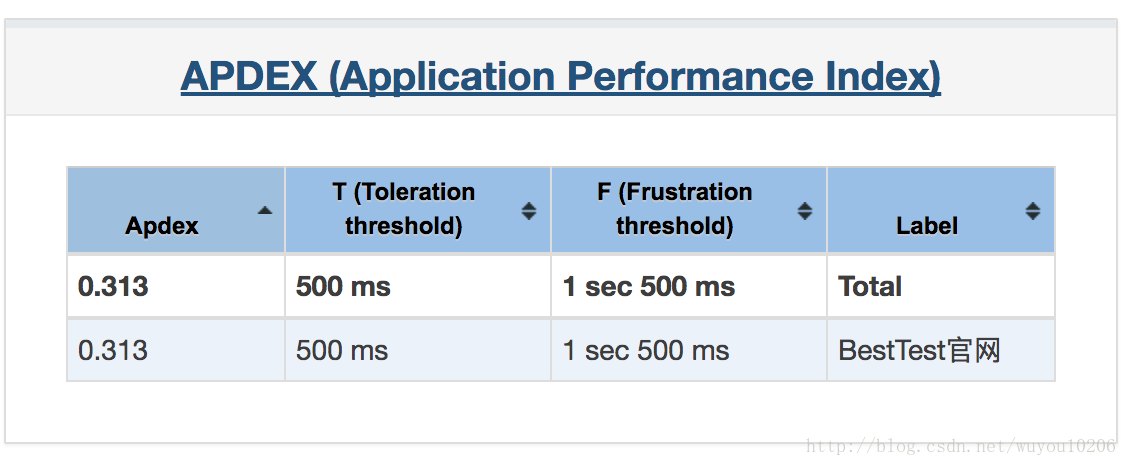
APDEX(Application Performance Index):应用程序性能满意度的标准,范围在 0-1之间,1表示达到所有用户均满意,可以在配置文件设置。

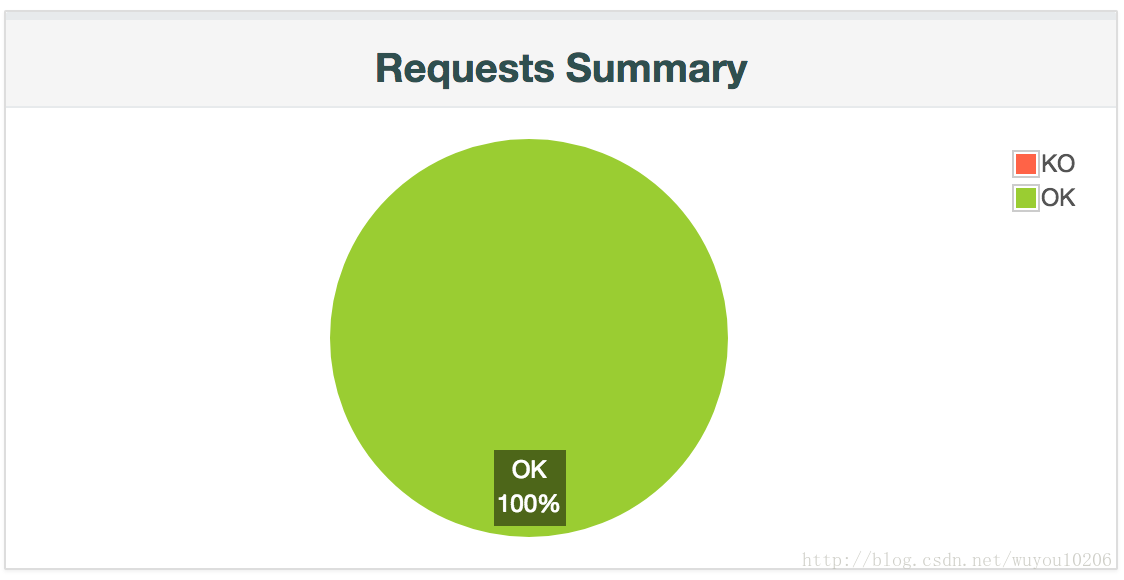
Requests Summary: 请求的通过率(OK)与失败率(KO),百分比显示。

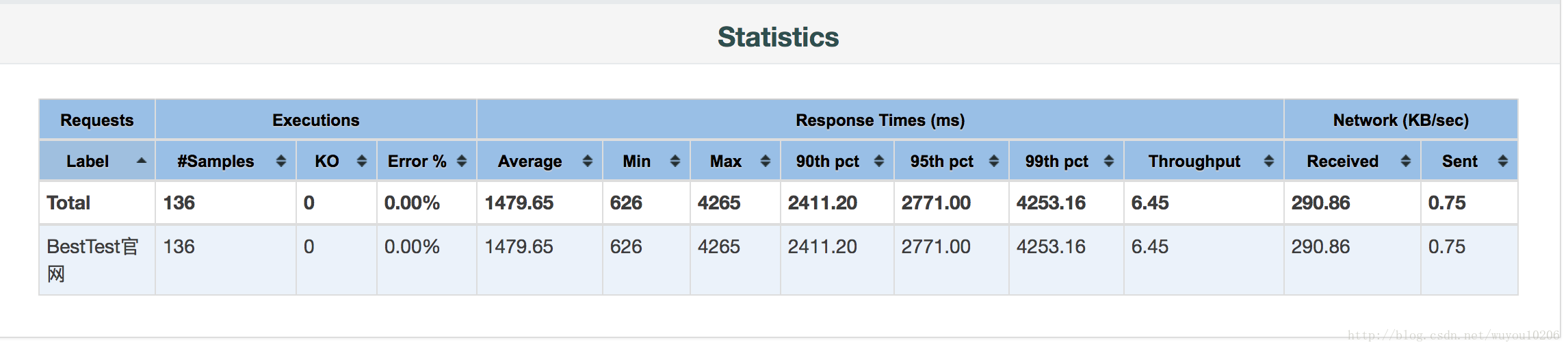
Statistics: 数据分析,基本将 Summary Report 和 Aggrerate Report 的结果合并。

Errors: 错误情况,依据不同的错误类型,将所有错误结果展示。

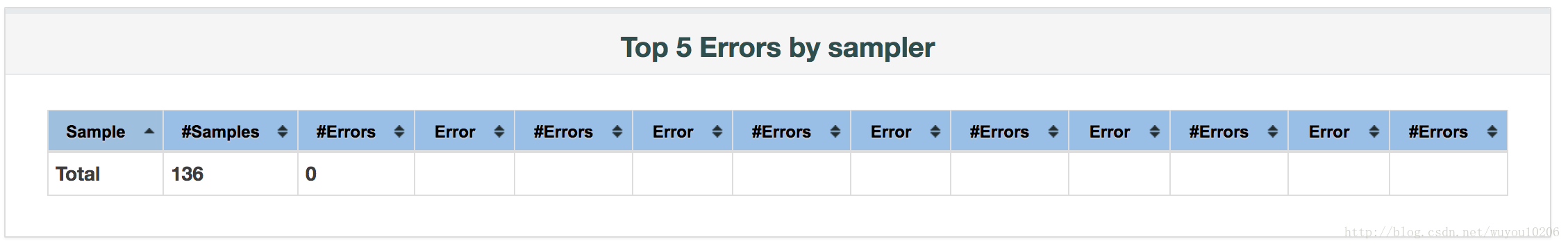
Top 5 Errors by sampler:Top5错误信息采样

接下来看一下Charts里的内容:
Charts里如图所示分为三大块:时间维度信息(Over Time)、吞吐量(Thorughput)、响应时间(Response Times)

Over Time
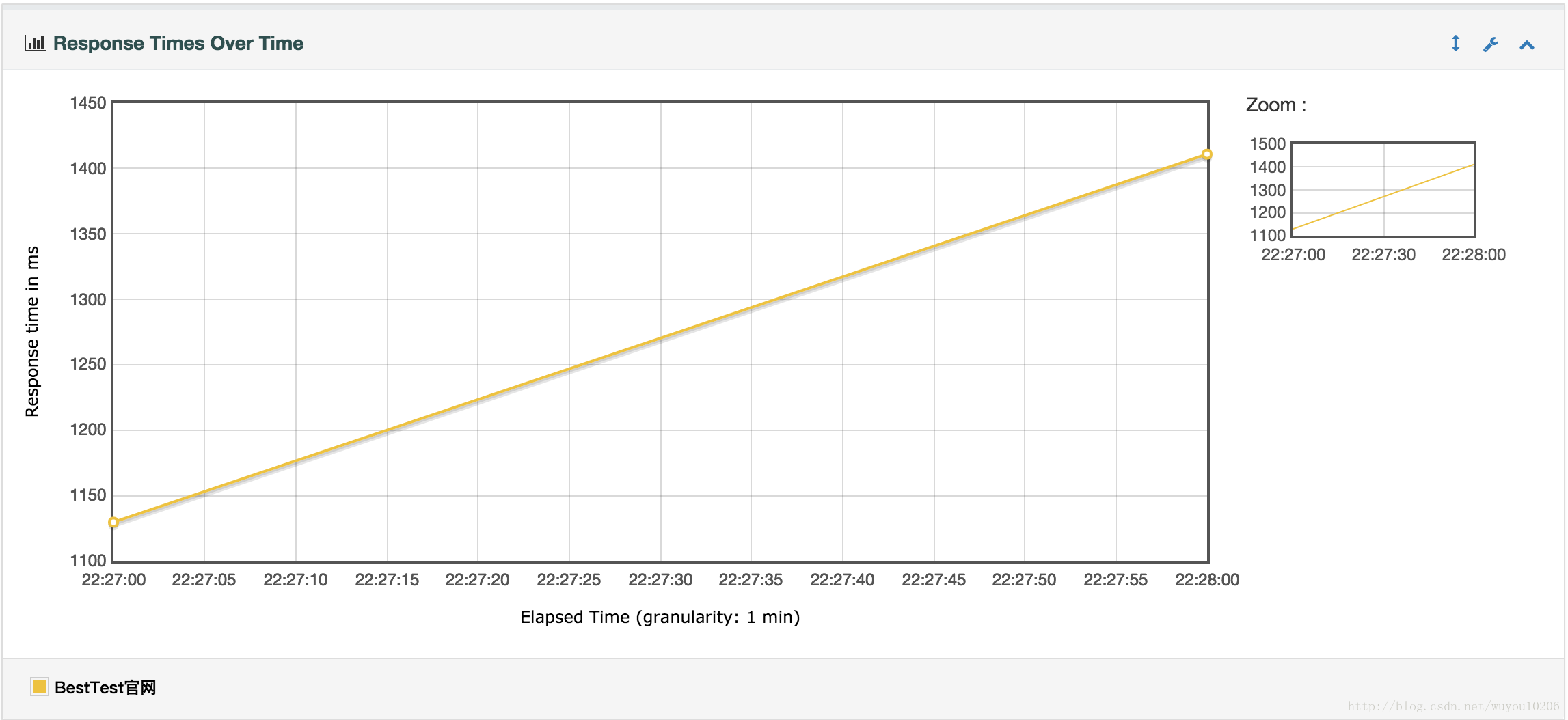
● Response Times Over Time脚本运行时间内响应时间分布曲线

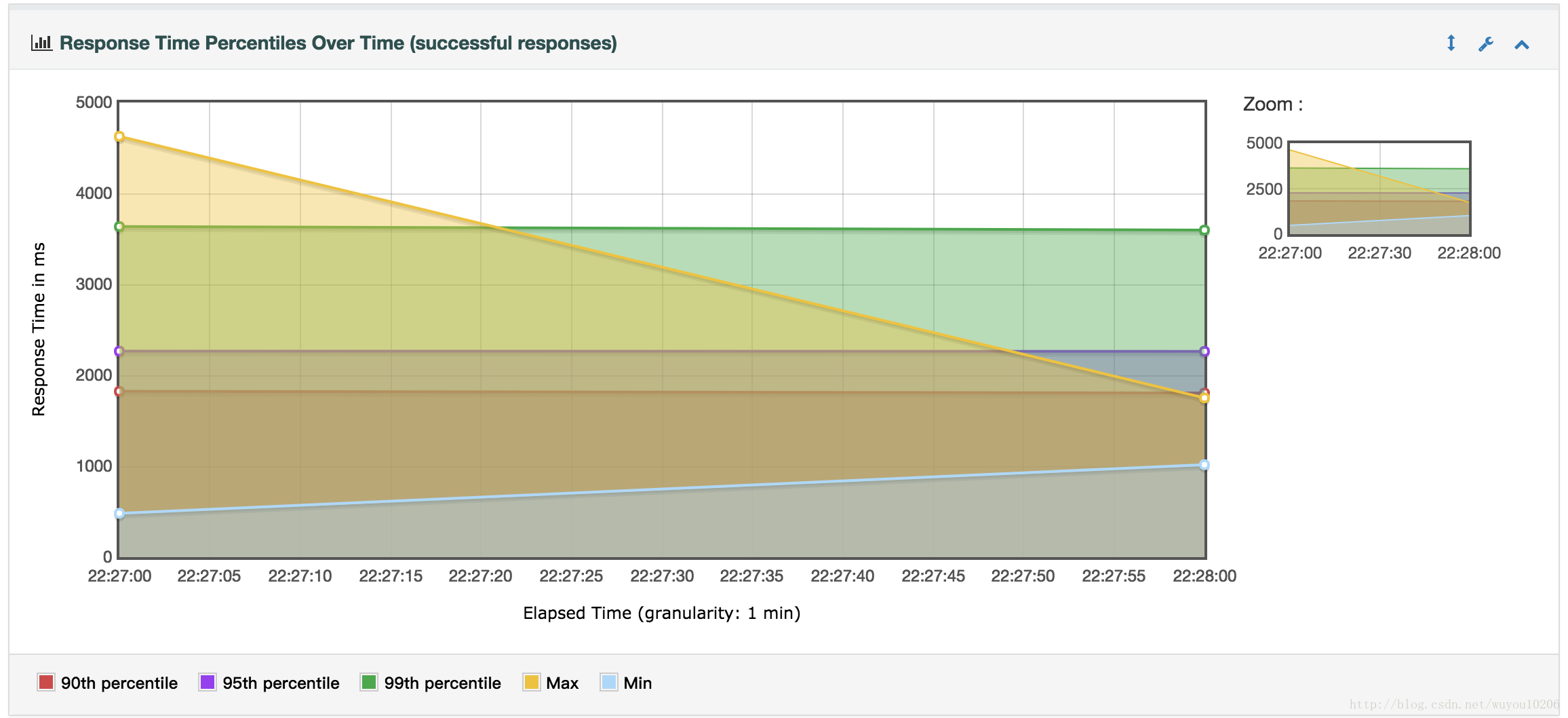
● Response Time Percentiles Over Time (successful responses) 脚本运行时间内成功响应的请求,响应时间百分位

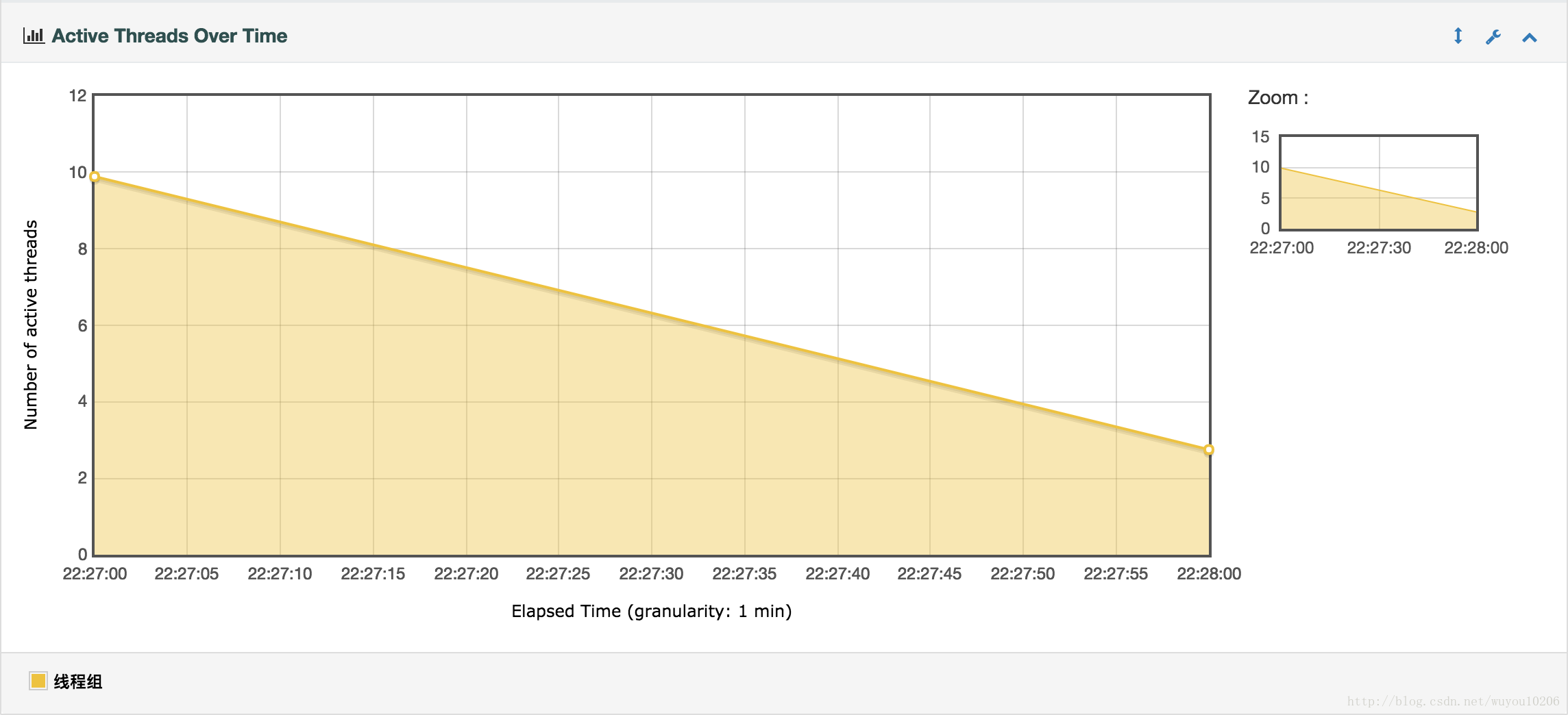
● Active Threads Over Time 脚本运行时间内的活动线程分布

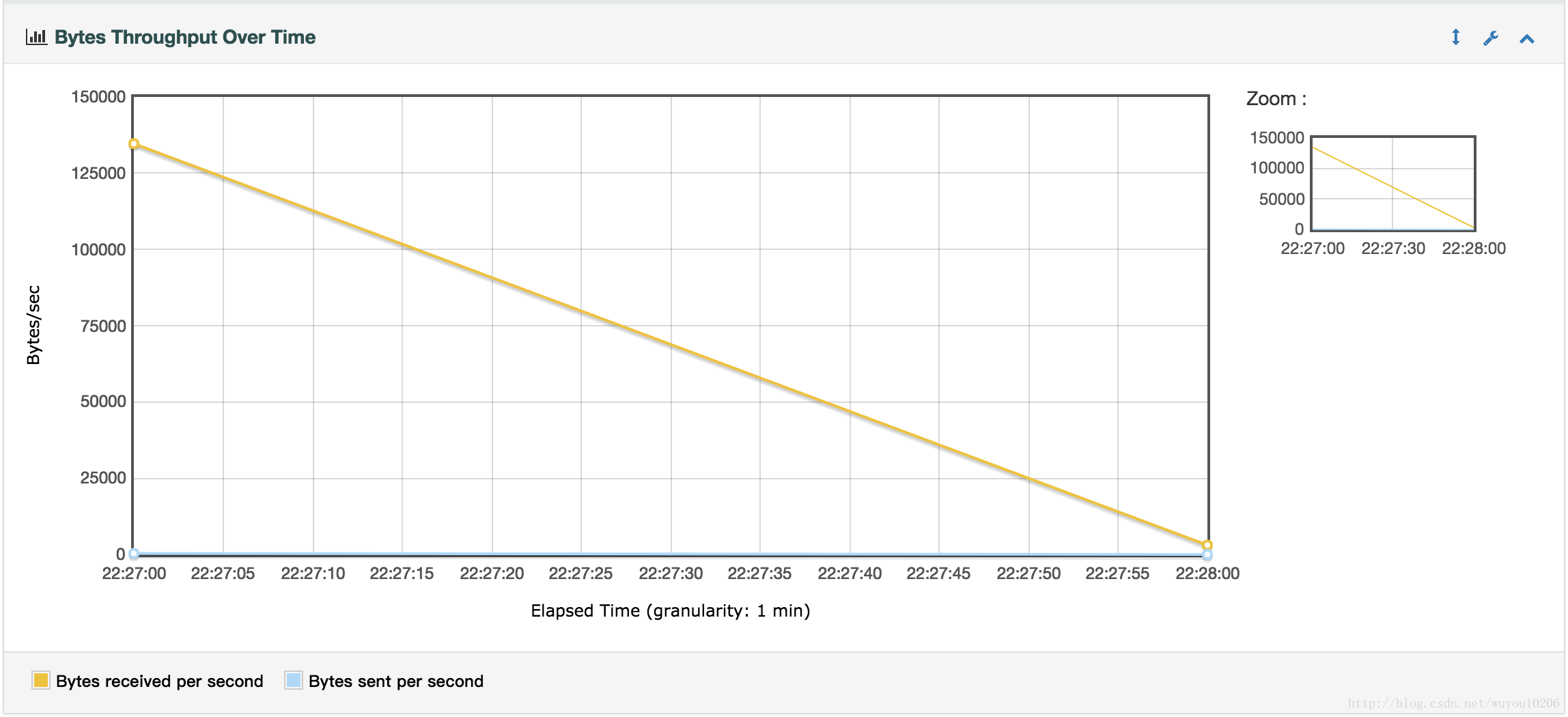
● Bytes Throughput Over Time脚本运行时间内的吞吐量,单位是byte

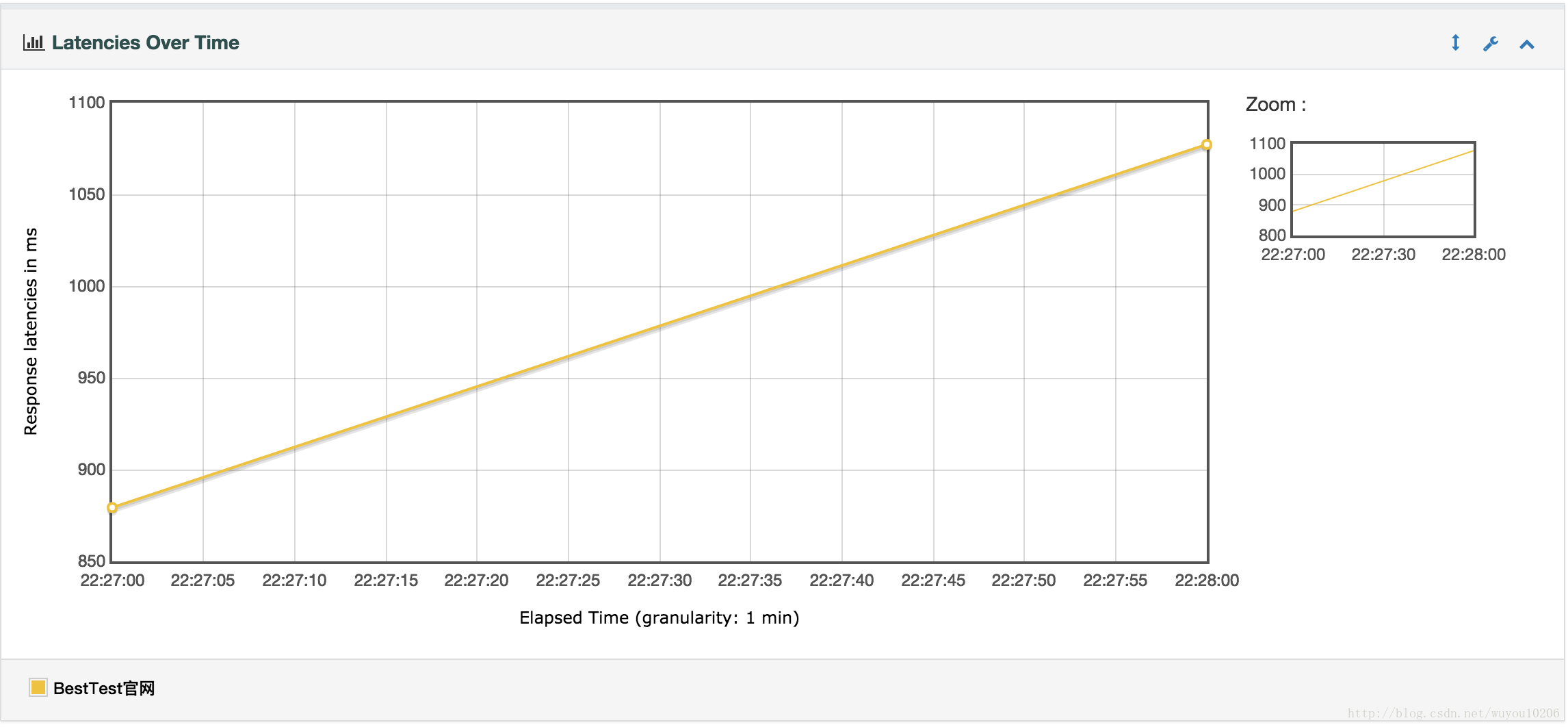
● Latencies Over Time脚本运行时间内毫秒级的响应延时

● Connect Time Over Time脚本运行时间内平均连接时间

Throughput
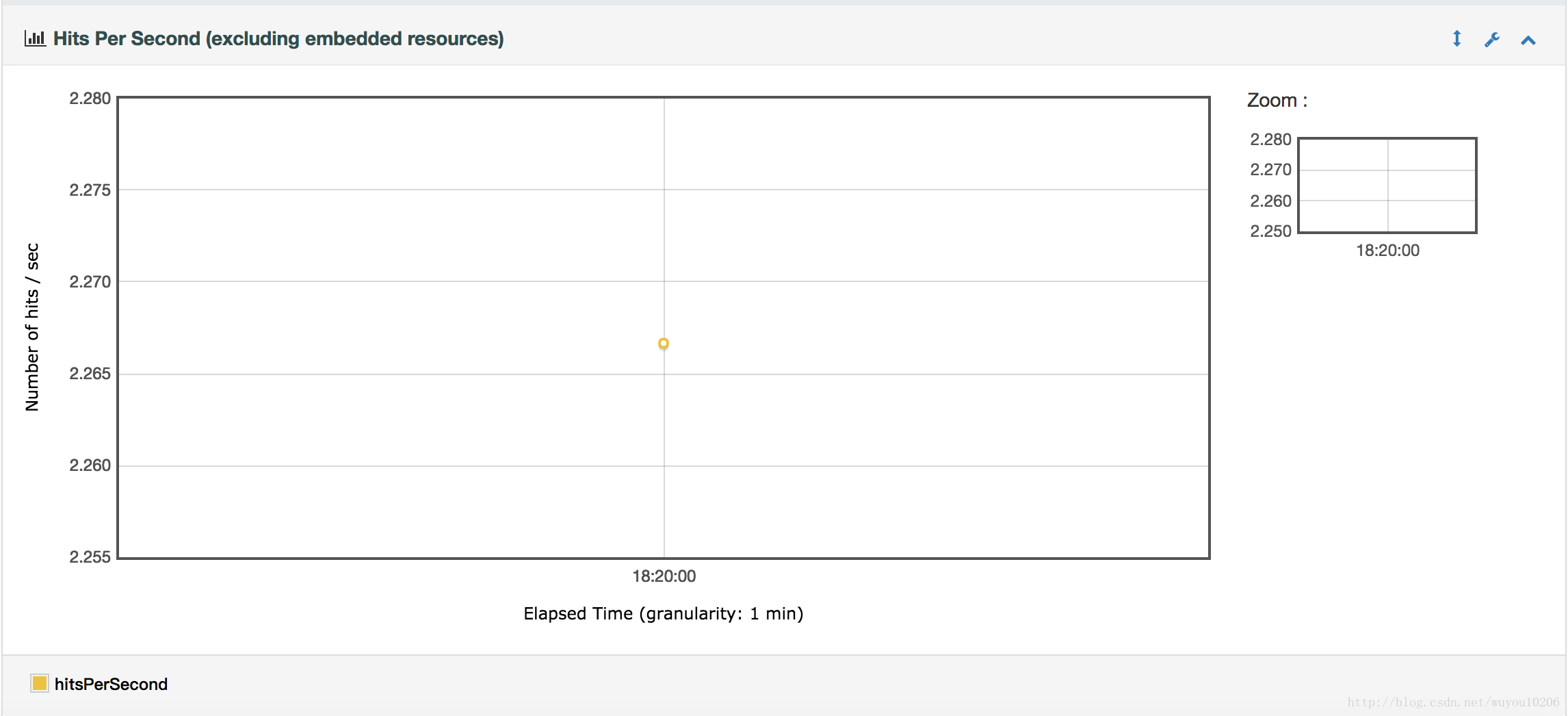
● Hits Per Second (excluding embedded resources) 每秒点击数曲线

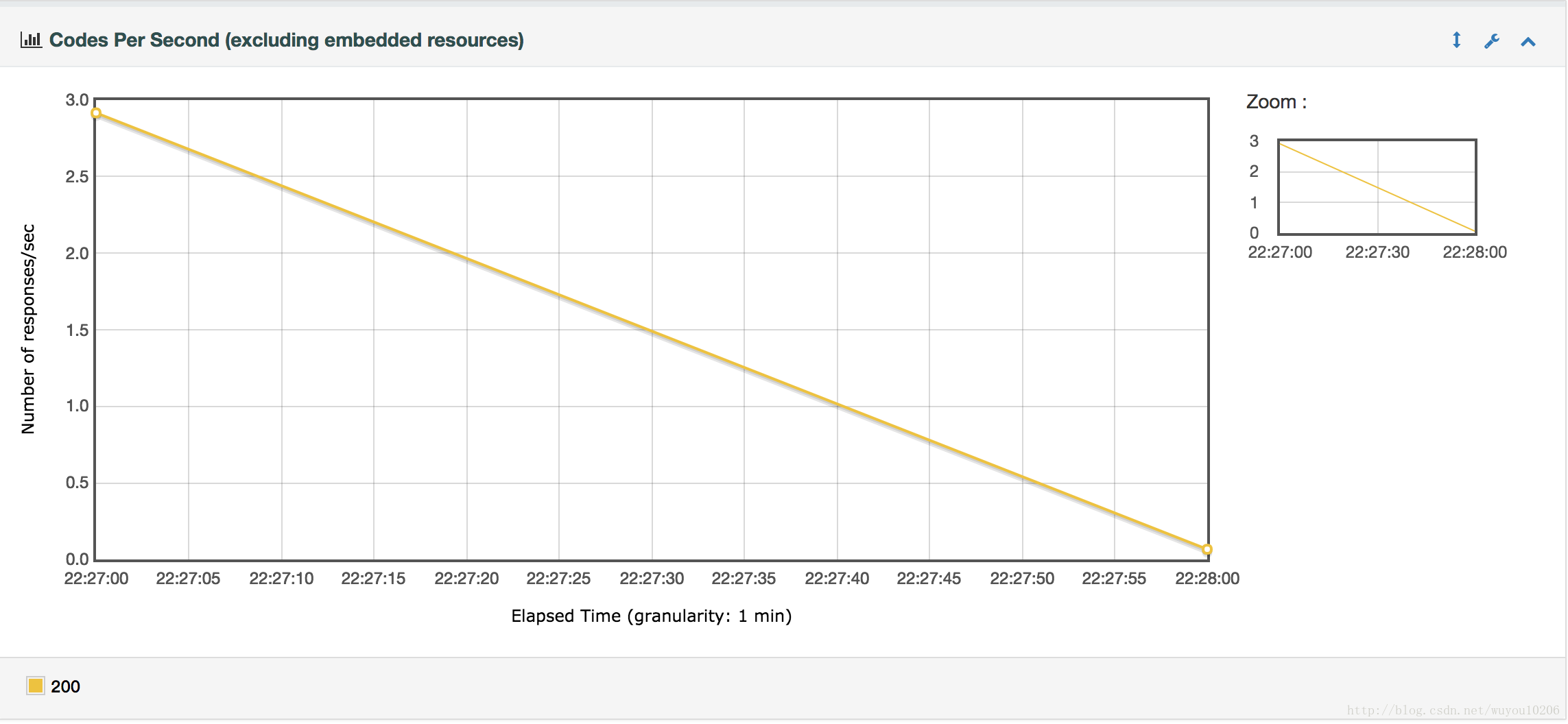
● Codes Per Second (excluding embedded resources)每秒状态码分布曲线

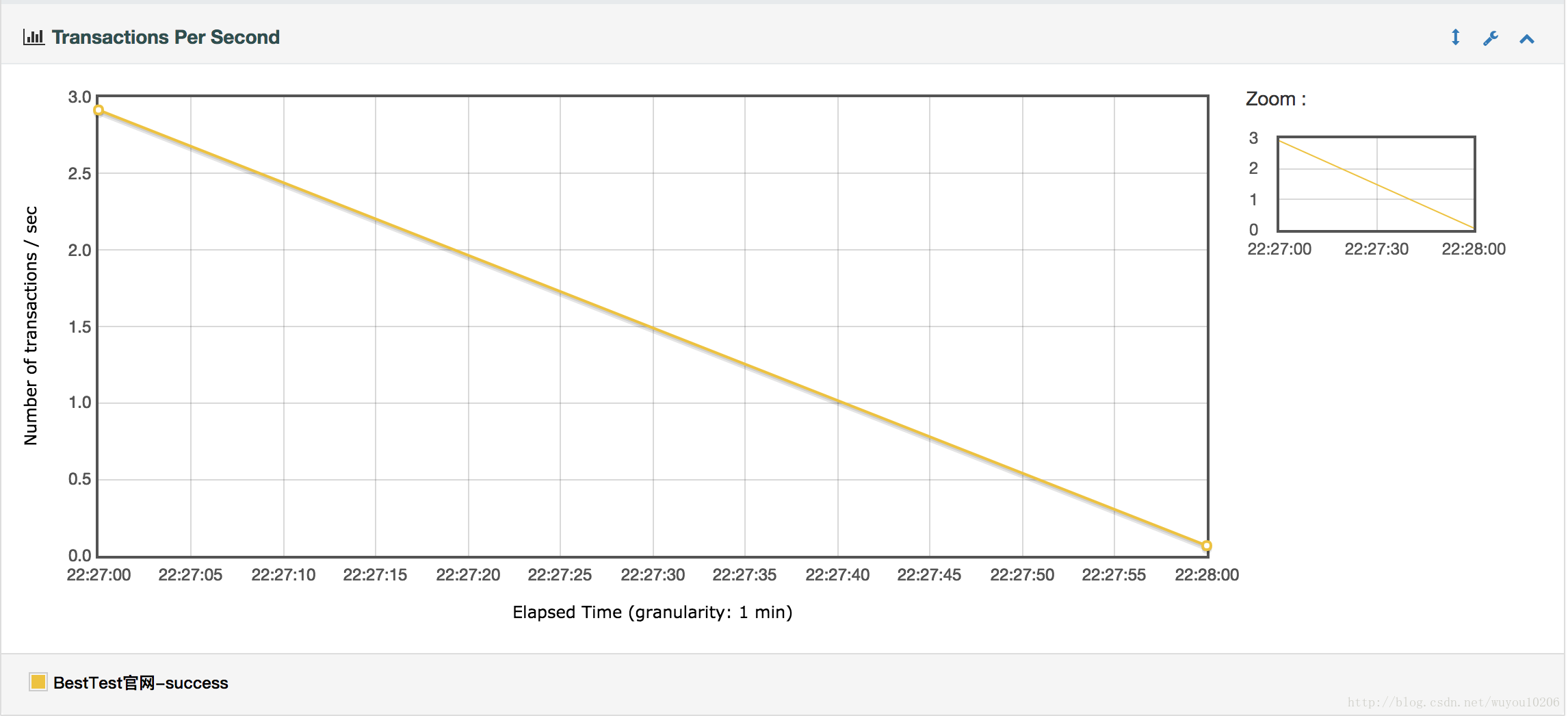
● Transactions Per Second 每秒事物数曲线

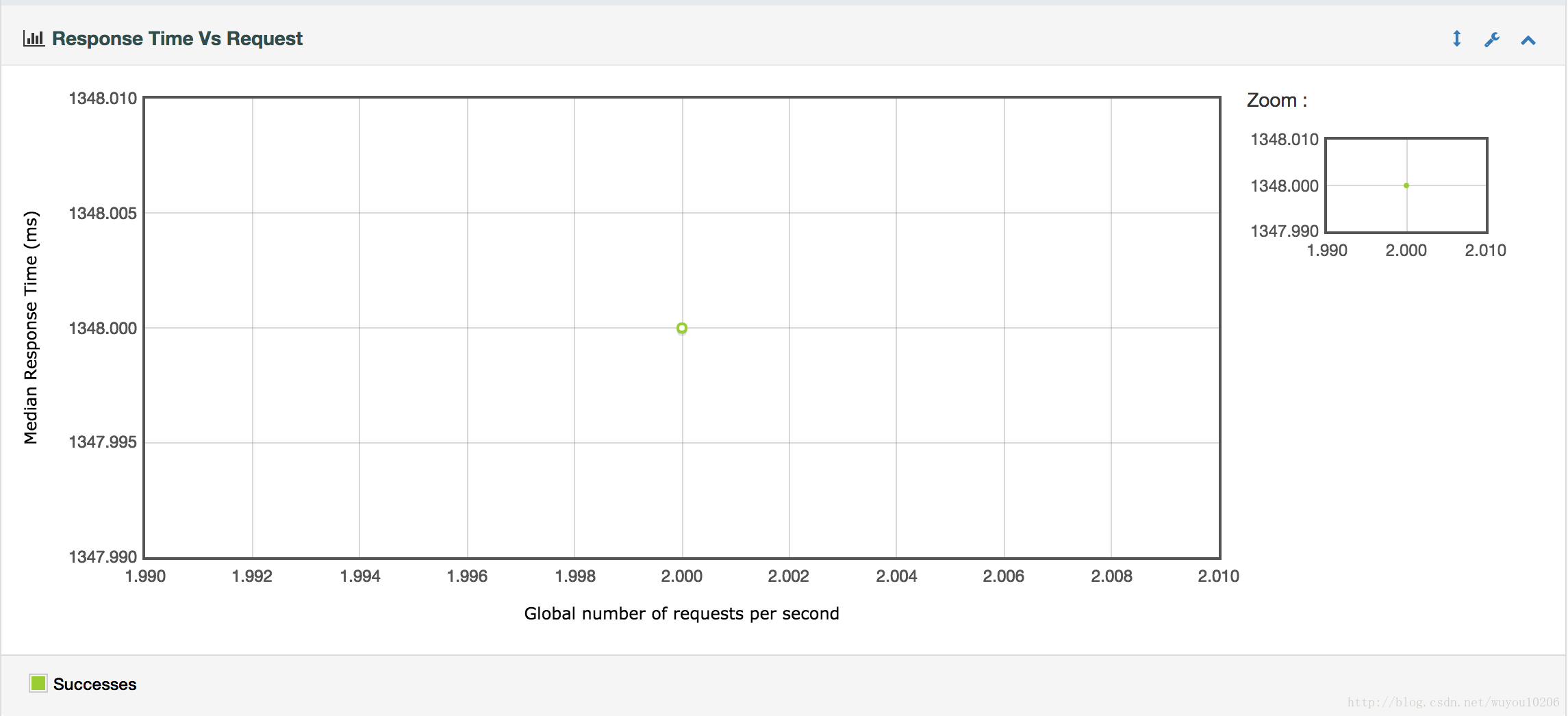
● Response Time Vs Request 响应时间中值与每秒请求数关系曲线

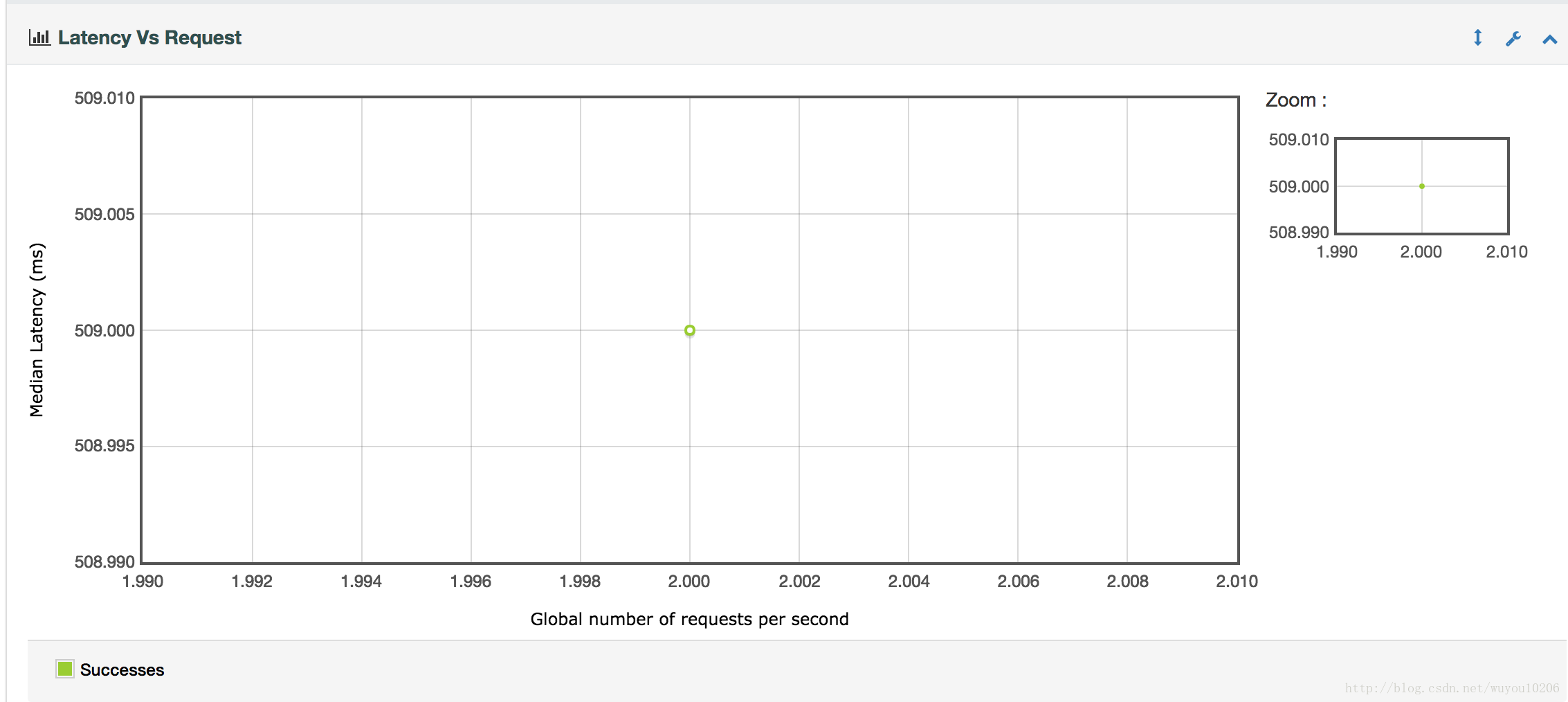
● Latency Vs Request 延迟时间中值与每秒请求数关系曲线

Response Times
● Response Time Percentiles毫秒级百分位响应时间曲线

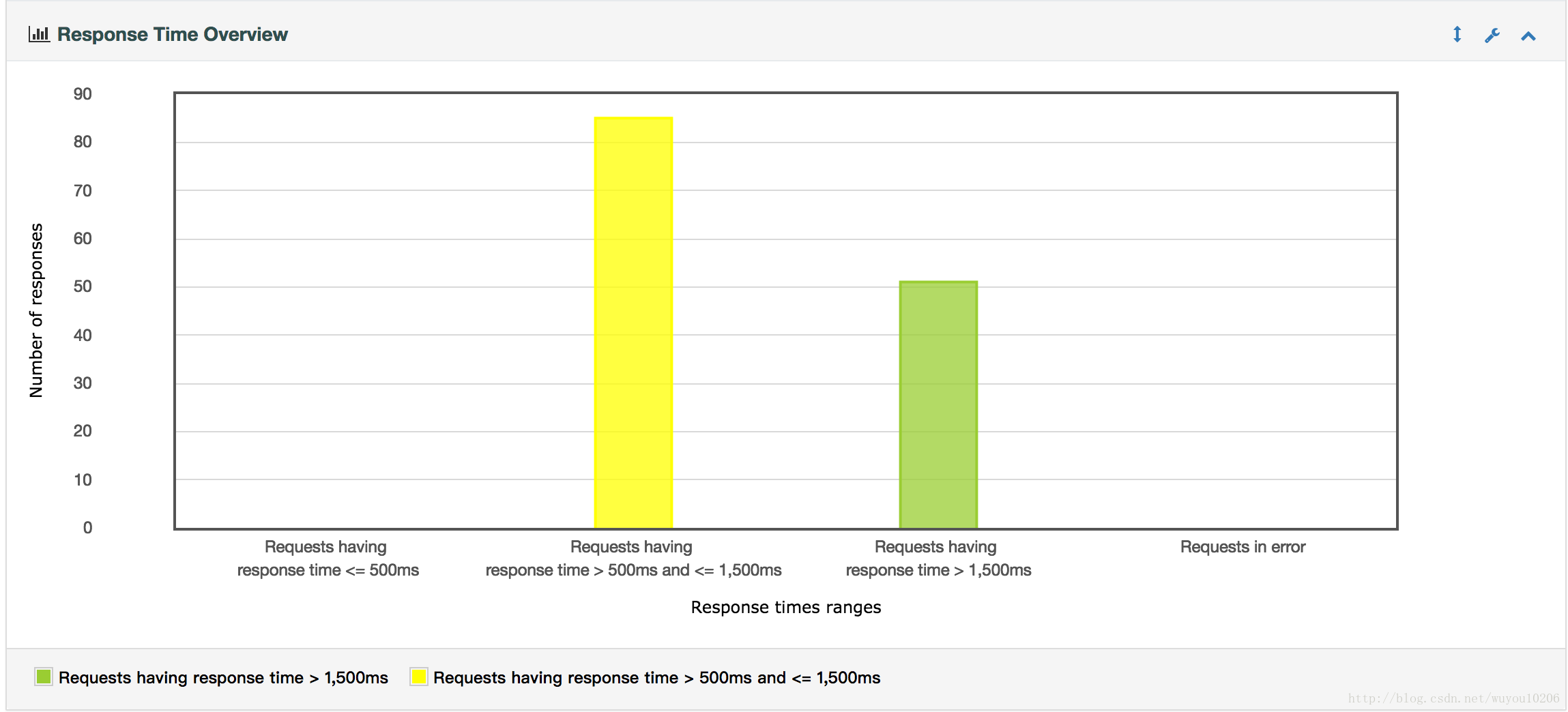
● Response Time Overview 响应时间概述柱状图

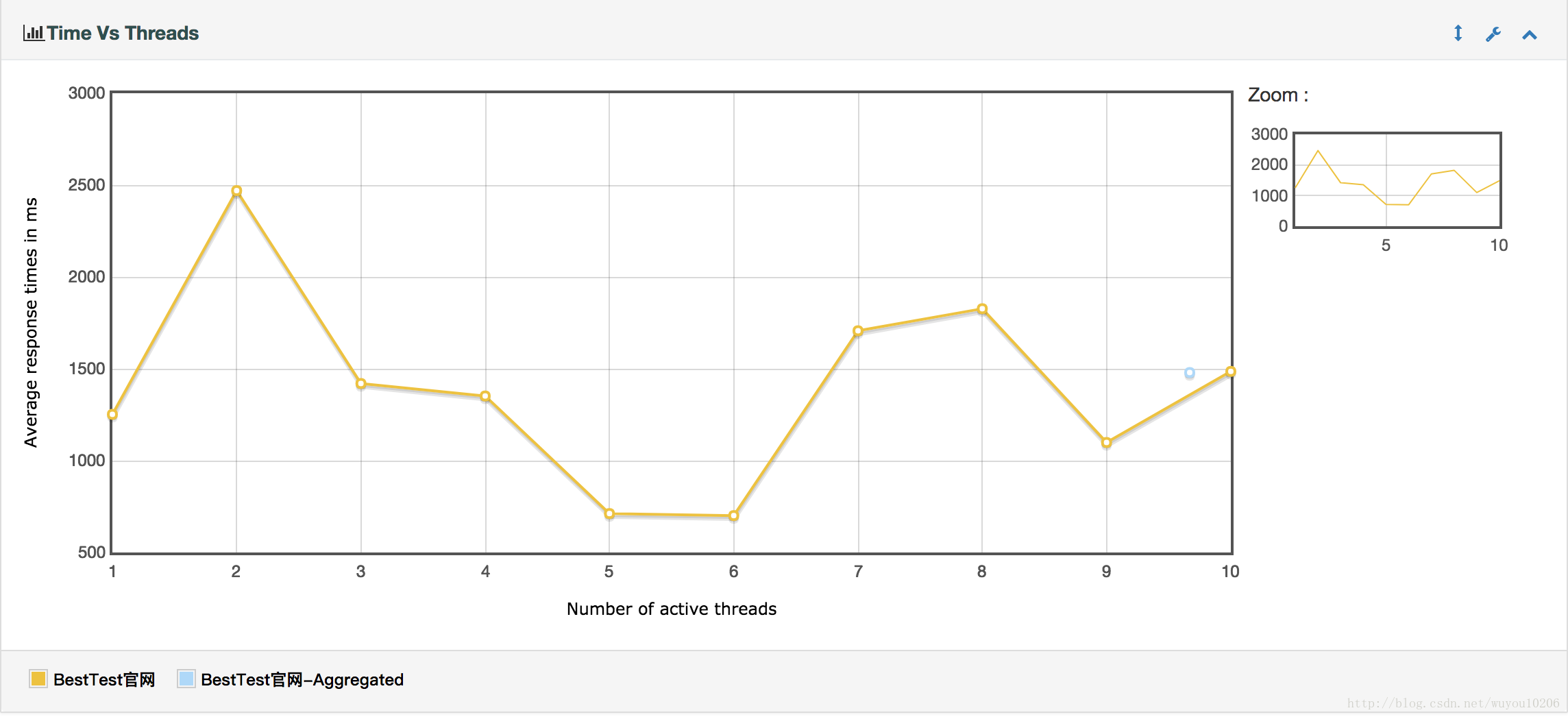
● Time Vs Threads 活动线程与平均响应时间变化曲线

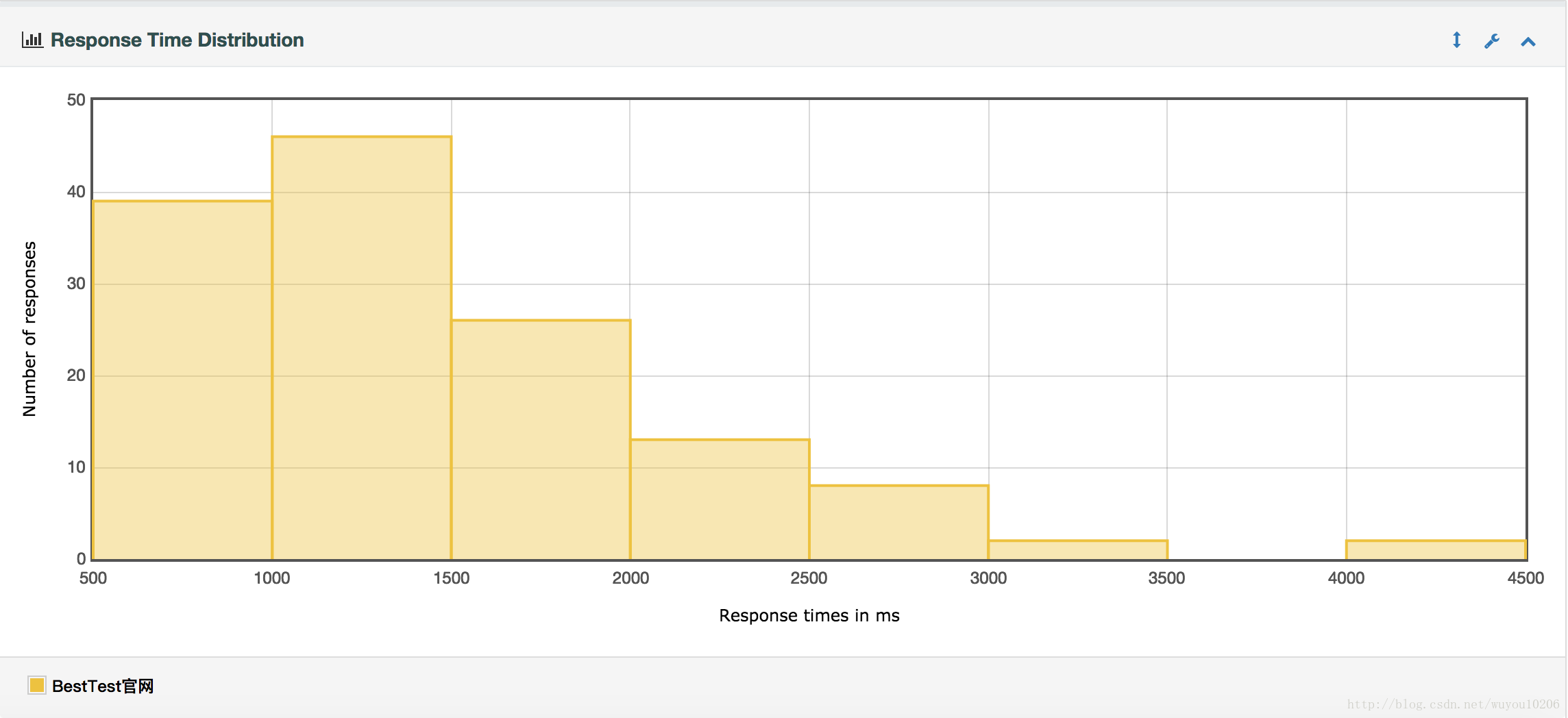
● Response Time Distribution响应时间分布图

四.自定义配置
JMeter3.0在bin目录新增了reportgenerator.properties文件保存了所有关于图形化HTML报告生成模块的默认配置,要变更配置,建议不要直接编辑该文件,而是推荐在user.properties中去配置和覆盖。
1.总体配置
总体配置都是以jmeter.reportgenerator.为前缀,如:jmeter.reportgenerator.overall_granularity=60000
overall_granularity:定义采样点粒度,默认为60000ms,通常在稳定性以外的测试中,我们可能需要定义更细的粒度,比如1000ms,我们可以在user.properties文件末尾添加如下配置:
# Change this parameter if you want to change the granularity of over time graphs.
jmeter.reportgenerator.overall_granularity=6000
report_title:定义报告的标题,我们可能需要将标题定义为实际测试项名称
apdex_satisfied_threshold:定义Apdex评估中满意的阈值(单位ms)
apdex_tolerated_threshold: 定义Apdex评估中可容忍的阈值
Apdext = (Satisfied Count + Tolerating Count / 2) / Total Samples
另外,在jmeter.properties中,有关于集合报告中的三个百分位的默认值:
aggregate_rpt_pct1 : Defaults to 90 aggregate_rpt_pct2 : Defaults to 95 aggregate_rpt_pct3 : Defaults to 99
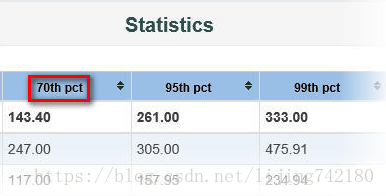
可以在user.properties中对其进行覆盖,如:aggregate_rpt_pct1 = 70,效果如下:

2.图表配置
每个图表配置都是以jmeter.reportgenerator.graph.<图表名称>.为前缀。
classname 图表的实现类,如果有自己定制的实现,将该配置的值写为自定义实现类的类名
property.set_granularity 设置图标的采样点粒度,不配置时默认使用总体配置中的粒度设置
3.输出配置
输出配置都以jmeter.reportgenerator.exporter为前缀。
property.output_dir 配置默认的报告输出路径。在命令行可以用-o选项来设置特定的路径覆盖该配置。
html.series_filter 用于过滤展示内容。如在user.properties添加如下配置:
jmeter.reportgenerator.exporter.html.series_filter=(^Login)(-success|-failure)?
则最后的报告只展示名为Login这个取样器的数据。该配置包含两部分,(-success|-failure)?是Transactions per second图表所依赖的配置。前面部分接受一个正则表达式用来过滤。
4.报告定制
JMeter的HTML报告生成时是使用了固定的模板,模板文件路径为./bin/report-template。
进入该目录可以看到报告的每个页面都有一个.fmkr模板文件,包括index.html.fmkr和./content/pages路径下的几个文件。通过查看这些模板文件,就可以知道怎样去进行报告的轻度定制,比如将一些文本修改得更易懂,或者修改为中文等
页面的title
默认为"Apache JMeter Dashboard"
可以由reportgenerator.properties中的jmeter.reportgenerator.report_title来统一定义,这种方式就是所有页面的title都使用同一个。
也可以直接修改对应的.fmkr文件中的title标签中双引号内的值,如<title>${reportTitle!"想要设置的title"}</title>,这中方式可以为每个页面单独定义title
图表的名称
当前版本下,各图表的名称是直接在模板文件中定义,要修改也是直接修改模板文件中对应元素的值即可
如要修改Transactions Per Second图表的名称,可以直接在./content/pages/Throughput.html.fmkr文件中修改,效果如下图
