-浏览器怎么知道标签和标签之间应该显示过大的间距?
-我么自己如何控制这些间距?
盒模式
在body中的么个HTML标签实际上都被包围在一个看不见的矩形中,这个矩形就叫做“盒”。
<p >欢迎访问长春华腾汽车</p>
<p>世界伍佰仟强烈</p>
上面两个p标签在浏览器中的显示样子

块级别标签(Block-Level Tags)块标签占据了容器的整个宽度。容器指的就是<body>标签每个块标签所在的盒都尽可能的占据页面的整个宽度。这样的话我们没加一个块标签都会在新的一行中显示
目前为止我们学过的块标签有:h1-h6,p ul,ol,li
内联标签(Inline-Level Tags)如果一个标签不是块标签,那它就是内联标签。内联标签不会占据容器的一整行,它会自然的从左到右排列。a标签就是内联标签
<!--这里的a就会从左到右依次排列 不会换行排列-->
<p ><a href="#"></a>1 <a href="#">2</a></p>
块标签转换成内联标签
有时候,你想把块标签转换成内联标签,需要设置CSS的display属性为inline;
-每个块标签都填充在一个看不见的盒子中
-块标签所在的盒会占据浏览器一整行的位置
-浏览器怎么会知道?
-盒与盒之间的距离是多少?
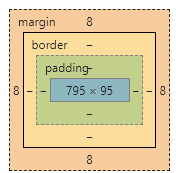
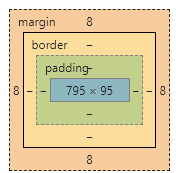
盒模式是描述标签的边框和间距的一种方式
盒模式由4部分组成
1.内容区域-contentarea
内容区域中包含的是盒子中真正的内容(文本,图片等)
2.补白或内边距-padding
padding包围在内容区域的边缘,分为上,右,下,左4个区域
3.边框border
border包围在padding的边缘,也分上,右,下,左4个区域
4.边距或外边距-margin
margin包围在border的上,右,下,左4个边缘
 内容区域的默认高度由内容的高度决定
内容区域的默认高度由内容的高度决定
设置盒模式的属性:
Padding-内边距
每次设置pading属性的一个值
/*设置h1内边距上6右3下20左30*/ h1{ padding-top:6px; padding-right: 3px; padding-bottom: 20px; padding-left: 30px; }
或者安顺时针方向一次性设置
/*设置h1内边距上6右3下20左30*/ h1{ padding:6px 3px 20px 30px; }
边框-border
/*设置h1边框高度6px,样式为实线,颜色为红色*/
h1{
border- 6px;
border-style:solid;
border-color: #FF0000;
}
也可以简写,也可以只设置一侧的边距 border-bootom:6px solid red;(上下左右都可以)
/*设置h1边框高度6px,样式为实线,颜色为红色*/
h1{
border: 6px solid red;
}
边距或外边距-margin
添加margin的方式和padding是一样的....
/*设置h1边距30 20 10 20*/ h1{ margin-top: 30px; margin-right: 20px; margin-bottom: 10px; margin-left: 20px; }
或者写成 当上下,左右边距相同的时候也可以这样写 margin:30px 20px ;
/*设置h1边距30 20 10 20*/ h1{ margin: 30px 20px 30px 20px; }
计算盒子的尺寸
四个部分被设置后,整个盒子的尺寸计算方法如下:
整个盒子的宽度=内容左padding+右padding+左border+右border+左margin+右margin
总结:
-使用padding可以设置边框到内容一整行的位置
-使用margin可以设置边框之外的距离(也就是盒子盒子之间的距离)
-当你没有为网页定义样式时,浏览器会使用默认的样式
-初始化默认样式--初始化以下标签所有的内边距,边框,外边距都为0
/*初始化样式*/
html,body,h1,h2,h3,h4,h5,h6,p,ol,ul,li,a{
padding:0;
border: 0;
margin:0;
}

 内容区域的默认高度由内容的高度决定
内容区域的默认高度由内容的高度决定