在css使用position属性实现网页的定位技术,它有四个值
position:static/ relative /absplute/ fixed
static是默认值,标签会显示在正常的文档流中
使用另外三个值可以让一个标签变成定位元素
可以使用CSS的top、right、left、bottom四个属性精确控制标签在html文档中任意位置
relative 相对定位

HTML <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="main.css" rel="stylesheet" type="text/css"> </head> <body> <div class="d-normal">d-normal</div> <div class="d-position">d-position</div> <div class="d-normal">d-normal</div> </body> </html>
.d-normal{ border:5px solid green; margin: 10px; height: 50px; } .d-position{ border: 5px dotted red; margin:10px; height:50px; }
当我们把d-position设置成了relative 那么这个div就变成了相对定于元素,我们可以给他设置left、top、....属性
当我们设置left:10px;时 这个元素相对原来的位置向右偏移了10px
当我们设置了right:10px时 这个元素相对于原来的位置向左偏移了10px
相对定位:
- 标签显示在正常的文档流中
- 其他元素的位置不受影响
- 可以使用top、left、right、bottom这些定位元素属性,是这个标签相对于原来的位置偏移显
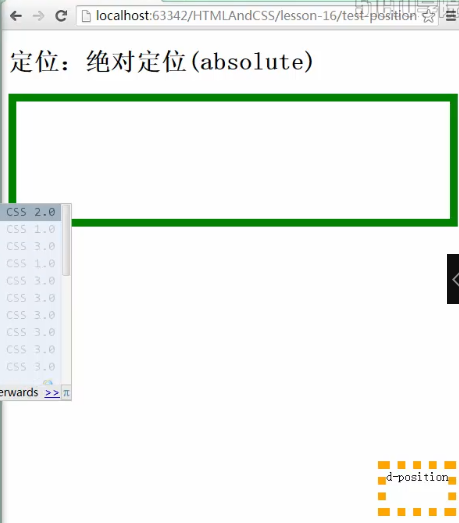
absolute绝对定位
- 其他元素的忽略绝对定位元素
- 标签不显示在正常的文档流中
- 使用top.left、right、bottom属性对元素偏移定位

- 默认情况下绝对定位是以整个浏览器为基准
- 除非他有一个父标签是定位元素
- 把d-parment设置为position:relative;d-absolute就会绝对定位到父标签右下角

fixed固定定位
- 无论用户怎样拖拽浏览器上的滚动条
- 这个区域都不会跟着移动
定位元素的前后位置:Z-Index
如果我们没有为他们设置z-index属性
或者为他们设置了相同的z-index属性
那么在html文件中后出现的标签将会覆盖前面的标签
如:标签1设置z-index:1;标签2设置z-index:2;那么2标签会覆盖1标签
z-index属性只能用在定位元素上
记住,如果你不想移动一个元素的位置
指向让他变成定为元素,那么就使用position:relative;