Html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>隔行换色</title> </head> <body> <table id="tab1" border="1" width="800" align="center" > <tr style="background-color: #999999;" align ="center"> <th>分校ID</th> <th>分校地区</th> <th>操作</th> </tr> <tr align ="center"> <td>1</td> <td>济南分校</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr align ="center"> <td>2</td> <td>昆山分校</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr align ="center"> <td>3</td> <td>重庆分校</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr align ="center"> <td>4</td> <td>内蒙分校</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> <tr align ="center"> <td>5</td> <td>大连分校</td> <td><a href="">修改</a>|<a href="">删除</a></td> </tr> </table> </body> </html>
JavaScript代码:
<script>
//页面一打开就自动加载成功
window.onload=function(){
//1.通过标签名称进行获取所有的tr,存放到arr数组中去
var arr=document.getElementsByTagName("tr");
//2.判断奇偶数 添加不同的样式 遍历数组
for(var i=1;i<arr.length;i++){
//如果是偶数行
if(i%2==0){
// 偶数的某一行的样式背景颜色设置为= 亮粉色
arr[i].style.backgroundColor="lightpink";
}else{//否则是奇数行
// 奇数的某一行的样式背景颜色设置为 深天空蓝
arr[i].style.backgroundColor="deepskyblue";
}
}
}
</script>
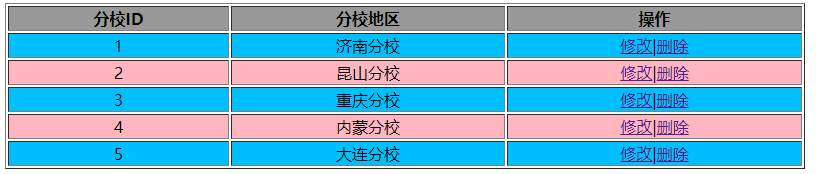
效果图:


作者: 杨校
出处: http://www.cnblogs.com/xiaoxiao5016
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出, 如有问题, 可邮件(397583050@qq.com)咨询。