现在自己写的html,css,js也可以利用Parcel像webpack一样去打包了,
JS压缩成JS,css压缩成CSS
先看效果:

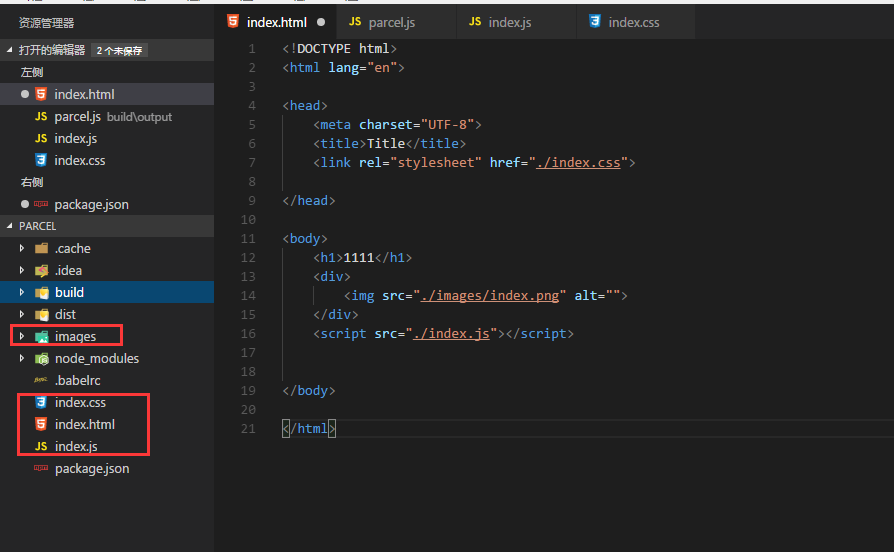
上图:左边红色框是我自己建立的

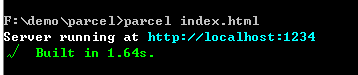
上图:Parcel打包命令,选择一个入口文件,这里的项目是index.html

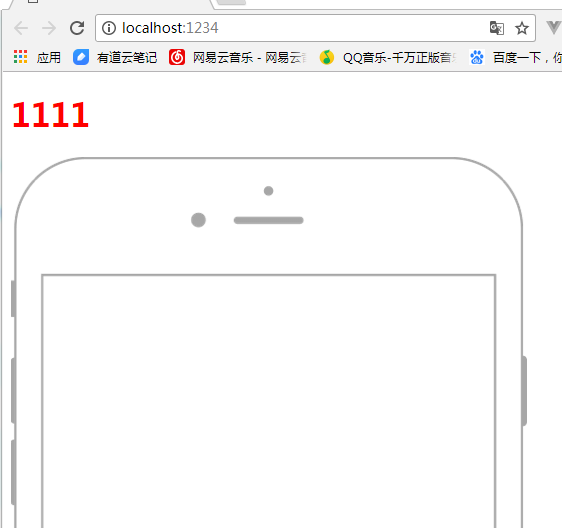
上图:为显示的结果。
Parcel支持 热更新, 每次修改代码,通过VScode保存代码,网页立马刷新。
传送门: https://parceljs.org/getting_started.html (Parcel官网)
第一步:
全局安装Parcel npm install -g parcel-bundler
第二步:
在自己的项目文件夹,创建package.json 文件: npm init -y
第三步:
创建 index.html, index.js, index.css, 跟自己平时写项目一样
然后在index.html引入JS,CSS
第四步:
启动parcel,在index.html目录,输入命令, parcel index.html
第五步:
在浏览器中打开 http://localhost:1234/
第六步:
用VScode,改变代码,手动保存。浏览器跟着变。(Webstorm不知道为啥不行,好像保存起来比较慢)
第七步:
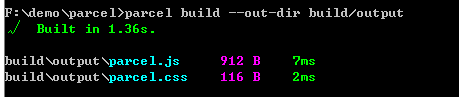
如果要打包压缩代码,放到线上
parcel build --out-dir build/output (这条命令,默认会找到dist文件夹下的文件,然后输出到build文件夹下的output文件夹)

最后,在index.html里面,把JS,CSS文件的路径,引成上面这2个就可以啦。大功告成!!!!!!