http缓存机制
强制缓存,时效缓存
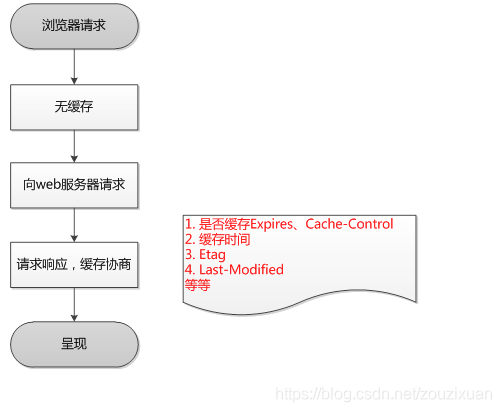
重点:cache-Control: max-age = xxx;
Cache-Control(低版本浏览器用得是Expires,了解即可)
private: 客户端可以缓存
public: 客户端和代理服务器都可缓存
max-age = xxx:缓存得内容将在xxx秒后失效
no-cache:需要使用对比缓存来验证存储数据
no-store:所有内容都不会缓存,强制缓存,对比缓存都不会触发。
对比缓存,非时效缓存
重点:Etag Last-Modiffied/If-Modified-Since
第一次请求的时候,返回给客户端数据和缓存的信息,也就是一个特定的缓存标识。
客户端把这个缓存表示放到缓存数据库。
再次请求时,客户端先把缓存标识也一起发给服务端,进行对比。
客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。
分为两种缓存标识
Etag(唯一标识)优先度更高
Lat-Modified/If-Modified-Since 返回给客户端最后这个资源的修改时间,优先级没有Etag高
对比缓存标识不生效时,状态码200,服务端返回body和header。
在对比缓存标识生效时,状态码为304,并且报文大小和请求时间大大减少。
原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
输入url到看见页面,发生了什么
- 首先,在浏览器地址栏中输入url
- 浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
- 在发送http请求前,需要域名解析(DNS解析),解析获取相应得IP地址。
- 浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手
- 握手成功后,浏览器向服务器发送http请求,请求数据包。
- 服务器处理收到得请求,将数据返回至浏览器
- 页面渲染
第一次请求

非第一次请求
