使用 <script> 元素的方式
有 2 种方式:
1. 直接在页面嵌入 JavaScript 代码
2. 包含外部 JavaScript 文件
直接在页面嵌入 JavaScript 代码
指定 type 属性( 一般为 text/javascript ,将 JavaScript 代码直接放在元素内部。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 alert('hello world~'); 8 </script> 9 </head> 10 <body> 11 </body> 12 </html>
包含外部 JavaScript 文件
使用 src 属性指向外部 JavaScript 文件的链接
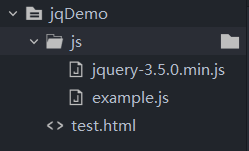
比如说有一个项目文件目录如下:

可以在 test.html 中引用外部的 js 文件,例如:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <script src="js/example.js" type="text/javascript"></script>
5 </head>
6 <body>
7 </body>
8 </html>
<script>标签的位置
传统的做法:<script> 元素放在 <head> 元素中
缺点:
必须等到所有 js 代码被下载、解析和执行完成之后,才开始呈现页面的内容(浏览器在遇到 <body> 标签时才开始呈现内容)。这会导致呈现页面出现延迟。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="js/example.js" type="text/javascript"></script> 5 </head> 6 <body> 7 </body> 8 </html>
另外的做法:将全部 JavaScript 引用放在 <body> 元素中页面内容的后面。
有点:更快地呈现页面内容。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 </head> 5 <body> 6 <!-- 这里放内容 --> 7 <script src="js/example.js" type="text/javascript"></script> 8 </body> 9 </html>