querySelector() 方法接收一个 CSS 选择符,返回与该模式匹配的第一个元素,如果没有找到匹配的元素,返回 null。
下面实现一个点击粉色盒子出现 “你好~” 文本。
例 1

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>API选择符</title>
<style>
#myDiv{
100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div id="myDiv" onclick="fn()"></div>
<script>
function fn(){
document.querySelector("#myDiv").innerHTML = "你好~";
}
</script>
</body>
</html>
点击粉色盒子之后:

例 2

点击粉色盒子之后:

下面实现点击按钮之后第一个 p 元素的背景颜色变成粉色。
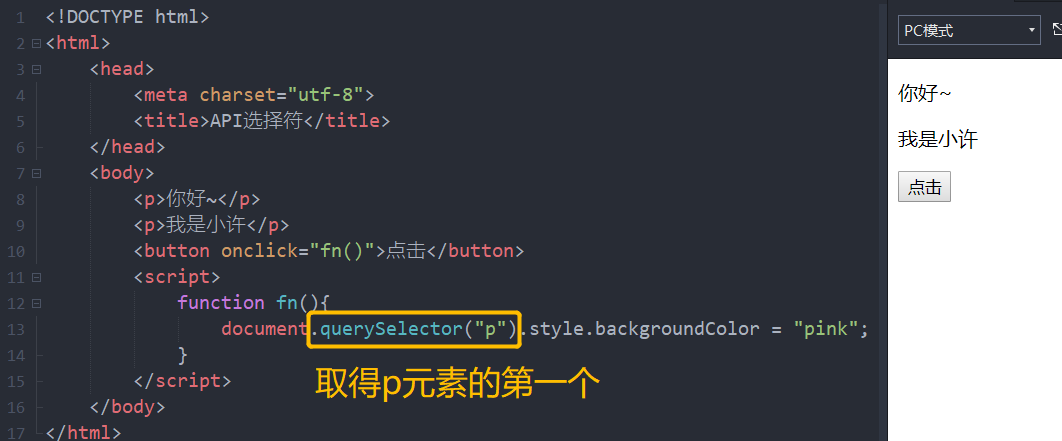
例 3

点击按钮之后:
第一个 p 元素的背景颜色变了。

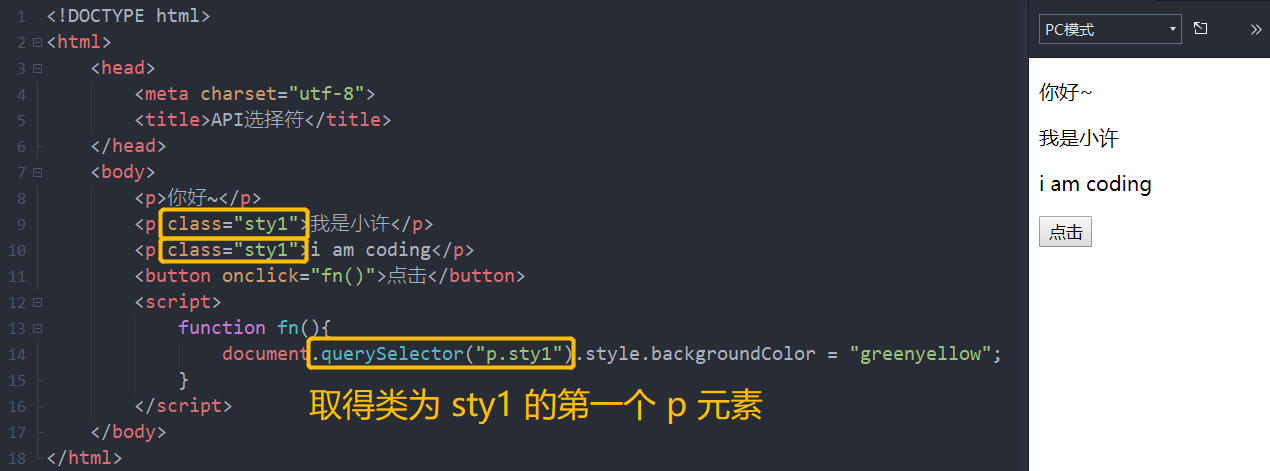
例 4

点击按钮之后:
类为 sty1 的第一个 p 元素的背景颜色变为 greenyellow。

通过 Element 类型调用 querySelector() 时,会在元素后代元素的范围内查找匹配的元素。
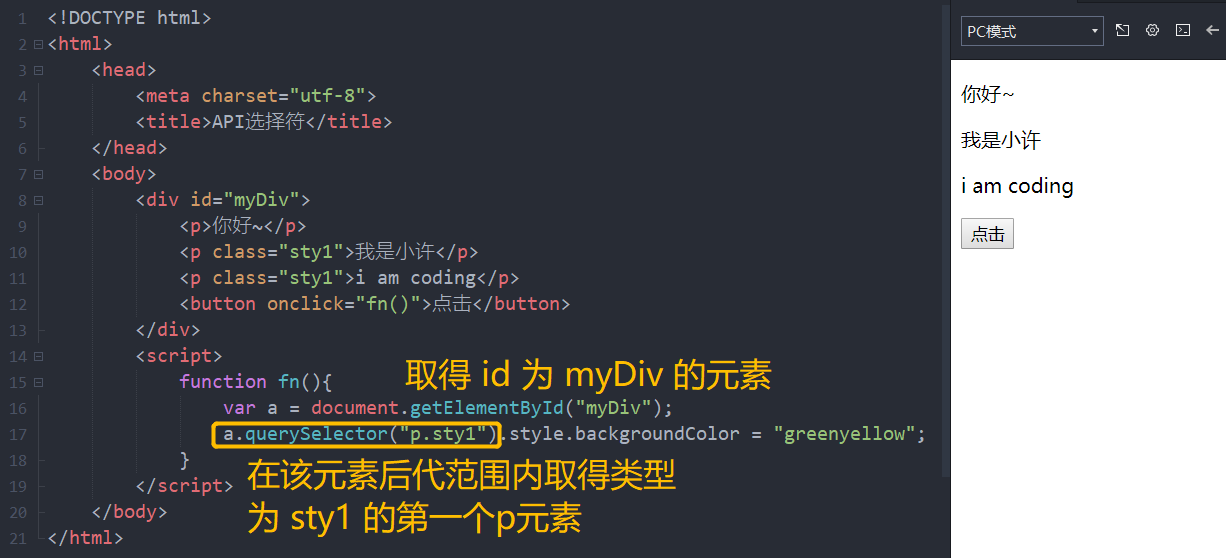
例 1

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>API选择符</title>
</head>
<body>
<div id="myDiv">
<p>你好~</p>
<p class="sty1">我是小许</p>
<p class="sty1">i am coding</p>
<button onclick="fn()">点击</button>
</div>
<script>
function fn(){
var a = document.getElementById("myDiv");
a.querySelector("p.sty1").style.backgroundColor = "greenyellow";
}
</script>
</body>
</html>
点击按钮之后:
