目录:
event
例子
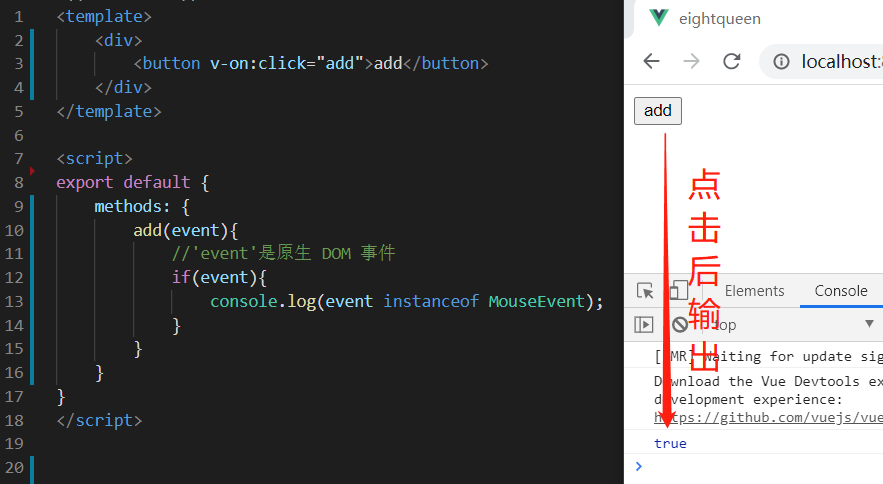
Vue 中使用 v-on 来监听 DOM 事件,这里用 v-on 监听了 button 上的 click 事件,并接收一个 add 函数作为响应函数,响应函数写在 methods 里面。add 函数第一个参数是 event,event 是原生的 DOM 事件,event 指的是刚刚点击的事件,输出 "true" 可以看出 event 就是刚刚点击的事件。(JS中的 event 的相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13131725.html )

<template> <div> <button v-on:click="add">add</button> </div> </template> <script> export default { methods: { add(event){ //'event'是原生 DOM 事件 if(event){ alert(event instanceof MouseEvent); } } } } </script>

实现每点击按钮一次页面上的数值加 2。
注意:'this' 在方法里指向当前 Vue 实例

<template> <div> {{ count }} <button v-on:click="add(2)">add</button> </div> </template> <script> export default { data(){ return{ count: 0 }; }, methods: { add(num){ this.count += num; } } } </script>

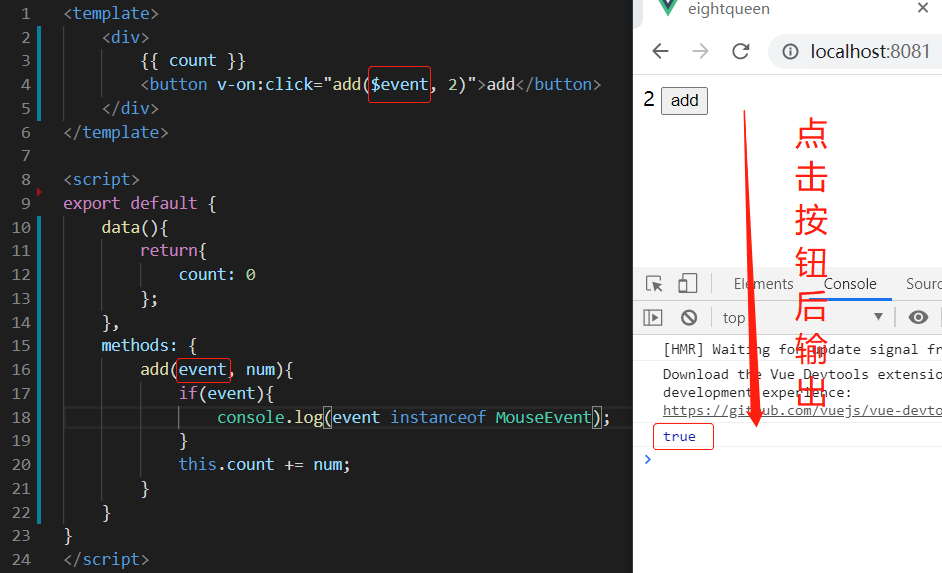
可以通过 Vue 的 $event 访问当前点击的 DOM 事件,可以通过 event 实现阻止默认的冒泡行为(event.stopPropagation())。

<template> <div> {{ count }} <button v-on:click="add($event, 2)">add</button> </div> </template> <script> export default { data(){ return{ count: 0 }; }, methods: { add(event, num){ if(event){ console.log(event instanceof MouseEvent); } this.count += num; } } } </script>

在组件开发过程中,为了保证 methods 方法只有纯粹的数据逻辑(和DOM解耦,易于单元测试),不去处理 DOM 相关的操作。Vue 中为 v-on 这个指令提供了事件修饰符,修饰符都是由点开头的,并且表示为指令的后缀。
( Vue 官网中事件修饰符的部分:https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%AC%A6 )

<template> <div> <!-- .stop 是 event.stopPropagation() 的简写 --> <!-- 下例:阻止单击事件继续传播 --> <a v-on:click.stop="doThis"></a> <!-- .prevent 阻止浏览器上dom节点的默认行为--> <!-- Vue 编译的时候先阻止事件继续传播,再阻止默认行为 --> <!-- 下例:提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <!-- 下例:页面不会跳转 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件监听器时使用事件捕获模式 --> <!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 --> <div v-on:click.capture="doThis">...</div> <!-- 只当在 event.target 是当前元素自身时触发处理函数 --> <!-- 比如说,如果事件是冒泡上来的,那么不会触发处理函数 --> <!-- 即事件不是从内部元素触发的 --> <div v-on:click.self="doThat">...</div> <!-- 点击事件将只会触发一次 --> <a v-on:click.once="doThis"></a> <!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --> <!-- 而不会等待 `onScroll` 完成 --> <!-- 这其中包含 `event.preventDefault()` 的情况 --> <div v-on:scroll.passive="onScroll">...</div> <!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit"> <input v-on:keyup.page-down="onPageDown"> <input v-on:keyup.13="submit"> <!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit"> <input v-on:keyup.page-down="onPageDown"> <input v-on:keyup.13="submit"> <!-- Alt + C --> <input v-on:keyup.alt.67="clear"> <!-- Ctrl + Click --> <div v-on:click.ctrl="doSomething">Do something</div> <!-- 即使 Alt 或 Shift 被一同按下时也会触发 --> <button v-on:click.ctrl="onClick">A</button> <!-- 有且只有 Ctrl 被按下的时候才触发 --> <button v-on:click.ctrl.exact="onCtrlClick">A</button> <!-- 没有任何系统修饰符被按下的时候才触发 --> <button v-on:click.exact="onClick">A</button> </div> </template>
.stop
作用:取消事件冒泡。
( 关于事件冒泡的笔记:https://www.cnblogs.com/xiaoxuStudy/p/13126722.html#one )
例子
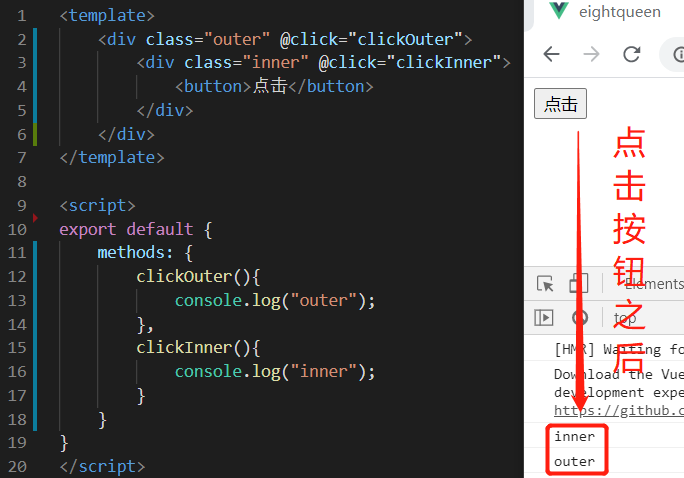
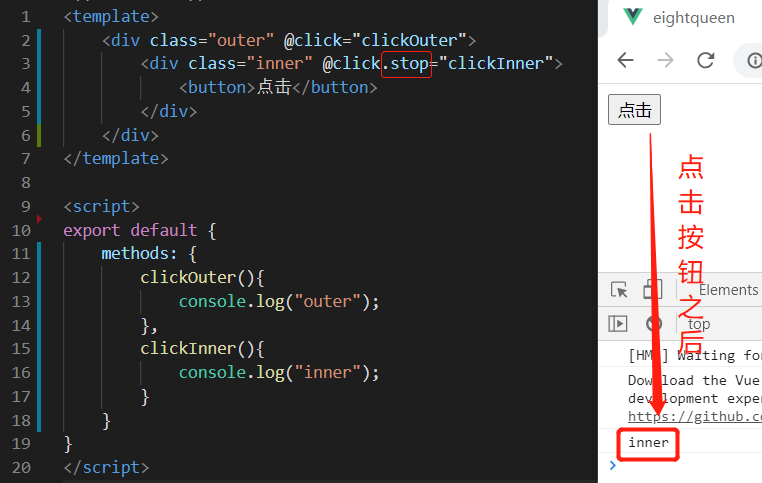
点击“点击”按钮,事件冒泡的顺序应该是 button -> div -> div -> template。
如果没有使用.stop修饰符,点击按钮的之后冒泡到 class=“inner” 的 div 时,触发了在该 div 上注册的事件处理程序,执行 clickInner 方法。继续冒泡,冒泡到 class="outer" 的 div 时,触发了在该 div 上注册的事件处理程序,执行 clickOuter 方法,继续冒泡...
如果在 class=“inner” 上的 div使用了.stop修饰符,冒泡到 class=“inner” 的 div 之后就停止冒泡,不会触发在 class=“outer” 的 div 上注册的事件处理程序。
没有使用 .stop 修饰符:

<template> <div class="outer" @click="clickOuter"> <div class="inner" @click="clickInner"> <button>点击</button> </div> </div> </template> <script> export default { methods: { clickOuter(){ console.log("outer"); }, clickInner(){ console.log("inner"); } } } </script>

使用了 .stop 修饰符:

<template> <div class="outer" @click="clickOuter"> <div class="inner" @click.stop="clickInner"> <button>点击</button> </div> </div> </template> <script> export default { methods: { clickOuter(){ console.log("outer"); }, clickInner(){ console.log("inner"); } } } </script>

v-on 监听自定义事件
( Vue 官网中自定义事件的部分: https://cn.vuejs.org/v2/guide/components-custom-events.html#ad )
Q:Vue 是单向数据流的,通过 Prop 从父组件向子组件传递值。那么,子组件怎么把信息传递给父组件?
A: 在 Vue 中,子组件可以通过调用内建的 $emit 方法并传入事件名称来触发一个事件,第一个参数为事件名,并同时在父组件上通过 v-on 来监听这个事件获取子组件传递的信息。
例子

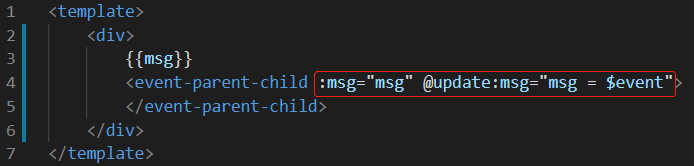
<template> <div> {{msg}} <event-parent-child :msg="msg" @update:msg="msg = $event"> </event-parent-child> </div> </template> <script> import EventParentChild from "./components/EventParentChild"; export default{ components: { EventParentChild }, data(){ return{ msg: "yo" } } }; </script>

<template> <button @click="$emit('update:msg', 'hi')">say {{ msg }} </button> </template> <script> export default { props : ["msg"] } </script>
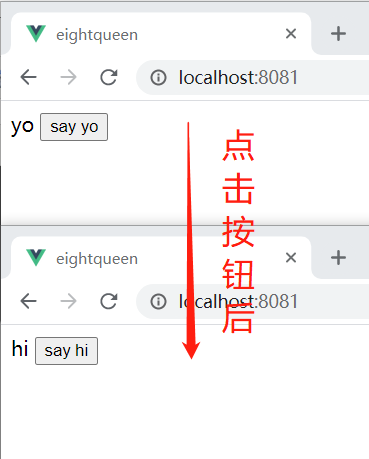
说明:子组件在 button 上监听 click 事件,button 被点击后,通过 $emit 方法传递一个消息给父组件,消息的名称叫做 'update:msg' ,消息的正文是 'hi' 这个字符串。父组件监听子组件传递来的消息,父组件通过 v-on (缩写为@) 来监听 "update:msg" 事件。在页面上点击按钮后,父组件监听到 "update:msg" 事件,此时会把子组件传递过来的消息同步更新到 msg 上。父组件的 msg 更新后,又会通过 Prop 将更新后的 msg 传给子组件。这就实现了一个双向绑定。

页面表现:

在 Vue 中,为了方便我们使用上例中双向绑定的模式,Vue 提供了 .sync 修饰符。使用 .sync 时需要注意:事件名的形式必须是 “ update : 父组件中的变量 ” 这样子的。
在上例的基础上,修改父组件的第 4 行代码,能够实现相同的页面效果。

等同于