目录:
1. 行内样式
2. 引入样式表
3. CSS Module
4. CSS 管理进阶
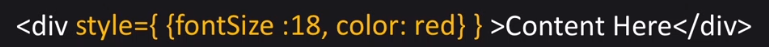
在 React 元素中,使用行内样式的写法是这样的:

行内样式实际上就是 React 元素上的一个属性,属性的值是对象,所有对象的属性名均为 CSS 属性。唯一需要注意的是, CSS 属性写法遵循小驼峰命名法。
例 子
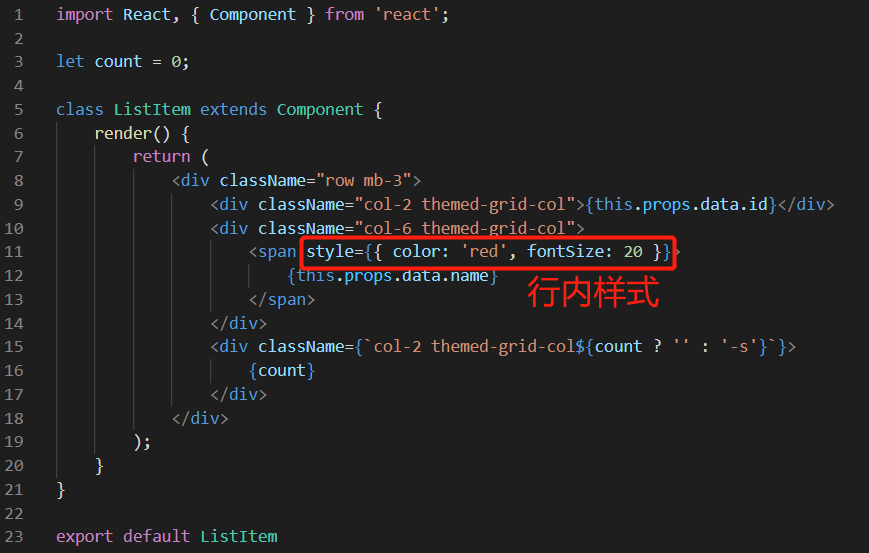
设置颜色为红、字体大小为 20 px

import React, { Component } from 'react'; let count = 0; class ListItem extends Component { render() { return ( <div className="row mb-3"> <div className="col-2 themed-grid-col">{this.props.data.id}</div> <div className="col-6 themed-grid-col"> <span style={{ color: 'red', fontSize: 20 }}> {this.props.data.name} </span> </div> <div className={`col-2 themed-grid-col${count ? '' : '-s'}`}> {count} </div> </div> ); } } export default ListItem

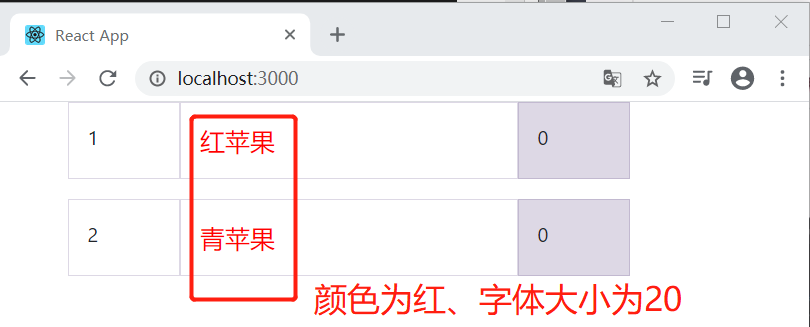
页面表现:

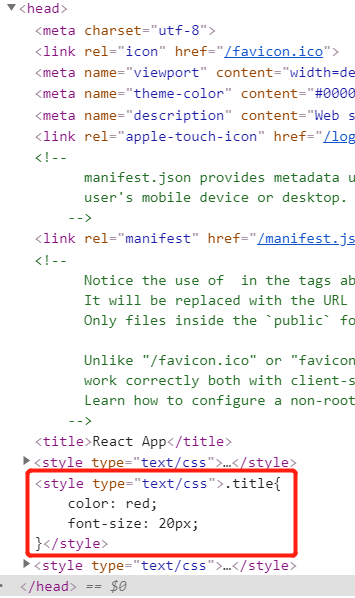
查看控制台:

例 子
listItem.css:
在 listItem.css 里定义一个样式 title ,这个样式与上面例子中定义的行内样式是一样的。
.title{
color: red;
font-size: 20px;
}
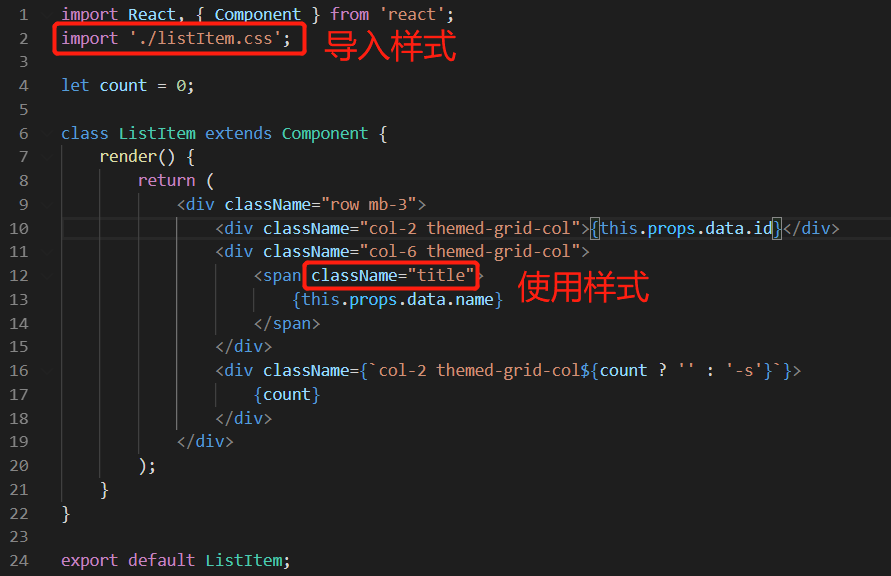
listItem.jsx:
在 listItem.jsx 导入 listItem.css 来导入样式。在 span 元素上设置 className 的值为在 listItem.css 里定义的 title。

import React, { Component } from 'react'; import './listItem.css'; let count = 0; class ListItem extends Component { render() { return ( <div className="row mb-3"> <div className="col-2 themed-grid-col">{this.props.data.id}</div> <div className="col-6 themed-grid-col"> <span className="title"> {this.props.data.name} </span> </div> <div className={`col-2 themed-grid-col${count ? '' : '-s'}`}> {count} </div> </div> ); } } export default ListItem;

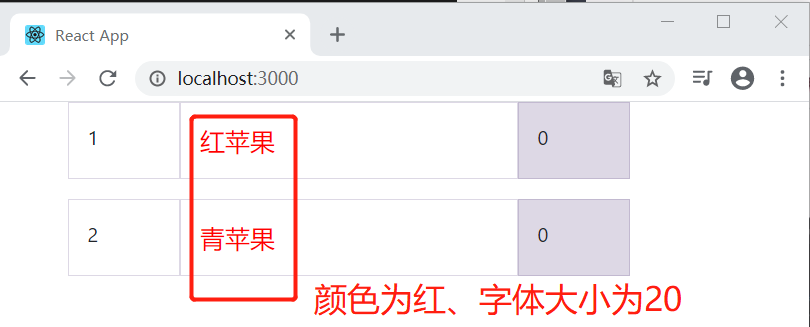
页面表现:

查看控制台:

用引入样式表的方式定义CSS样式时经过打包后样式是全局性的
缺点:全局污染
例 子
App.js 是 listItem.jsx 的父组件,在 App.js 中也可以使用在 listItem.jsx 中导入的样式。
在 App.js 里新增一个 span 标签并添加 title 元素,样式同样能够被渲染。

import React, { Component } from 'react'; import ListItem from './components/listItem' const listData = [ { id: 1, name: '红苹果', }, { id: 2, name: '青苹果', }, ] class App extends Component { renderList(){ return listData.map( item => { return <ListItem key={item.id} data={ item }/> }) } render() { return( <div className="container"> <span className="title">Header</span> { listData.length === 0 && <div className="text-center">购物车是空的</div> } { this.renderList() } </div> ) } } export default App;

页面表现:

说明:
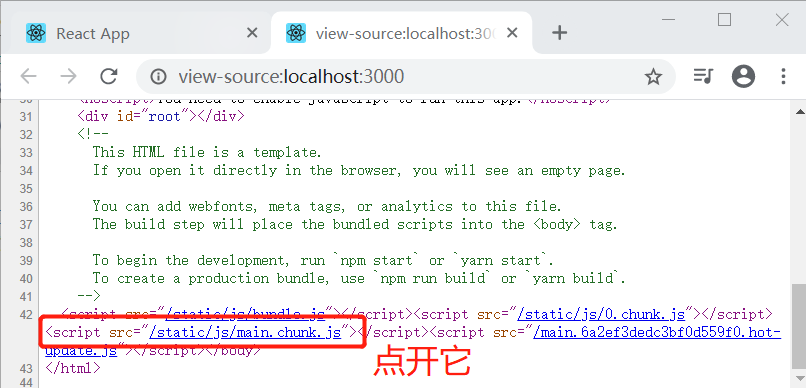
在 React 工程中,最后通过软件将资源进行打包,引用的 CSS 文件其实是同一份文件。查看当前页面的源码:

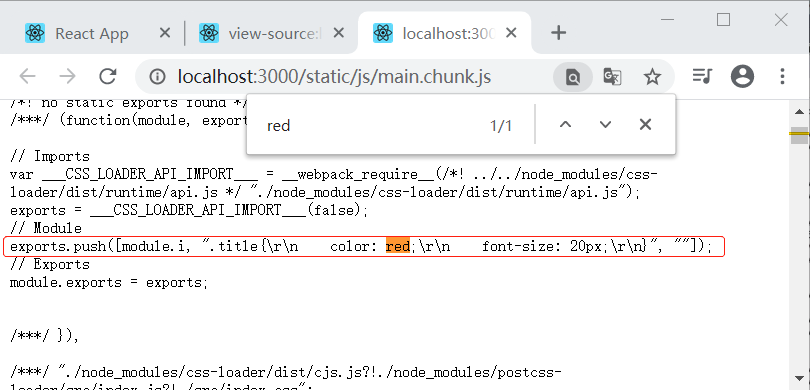
搜索关键字,找到样式 title 所在位置。代码显示,输出了样式 title。

查看控制台。当整个结构被渲染到页面上的时候,在 head 标签里会生成一个 style 标签叫 title,所以,在当前页面只要将标签的 className 的值为 title ,该标签都会被渲染成 title 的样式。

使用 CSS Module 可以解决全局污染的问题。
CSS Module 并不是 React 独有的,它是基于前端工程化开发的一套 CSS 解决方案。
优点:
● 解决了全局污染的问题。
● 解决了命名混乱的问题。
● 没有依赖管理。CSS Module 可以让整个工程不使用 saas 或者 less 这样的第三方库。
listItem.module.css:
.title{
color: 'red';
font-size: 20px;
}
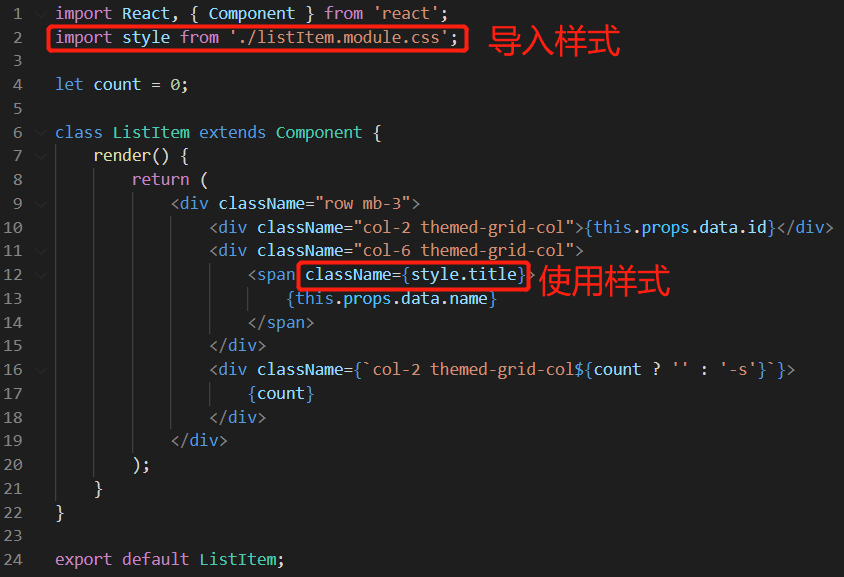
listItem.jsx:
和引入 css 文件不同的是,不光光要引入文件,还要从文件中引入一个对象,这里命名为 style,有个这个对象之后,就可以通过引用对象属性的方式去定义样式。

import React, { Component } from 'react'; import style from './listItem.module.css'; let count = 0; class ListItem extends Component { render() { return ( <div className="row mb-3"> <div className="col-2 themed-grid-col">{this.props.data.id}</div> <div className="col-6 themed-grid-col"> <span className={style.title}> {this.props.data.name} </span> </div> <div className={`col-2 themed-grid-col${count ? '' : '-s'}`}> {count} </div> </div> ); } } export default ListItem;

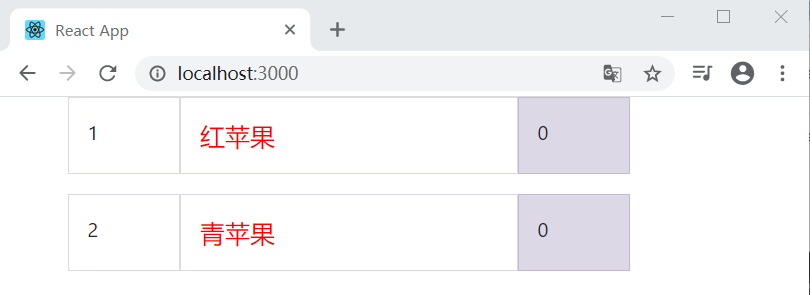
页面表现:

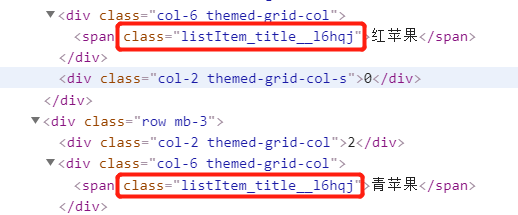
查看控制台:
可以看到 class 的值跟代码中的 className 的值不一样,这里加上了一个随机字符串的后缀,这确保了刚刚定义的 listItem.module.css 的作用域是引入 listItem.module.css 的 listItem.jsx。

使用 CSS Module 依赖
● 不使用选择器,使用 class 名定义样式。
● 不层叠 class,使用一个 class 定义样式
● 用过 compose 来组合
模块的引用分为在同一个文件里引用跟不同文件间引用。
1. 在同一文件中引用
例 子
listItem.module.css:
common 样式设置了给文字加下划线、缩进 2 em。使用 composes 关键字可以在 title 样式里应用 common 样式。像上例一样在 listItem.jsx 中引用 listItem.module.css。

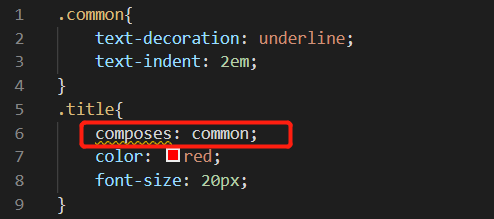
.common{
text-decoration: underline;
text-indent: 2em;
}
.title{
composes: common;
color: red;
font-size: 20px;
}

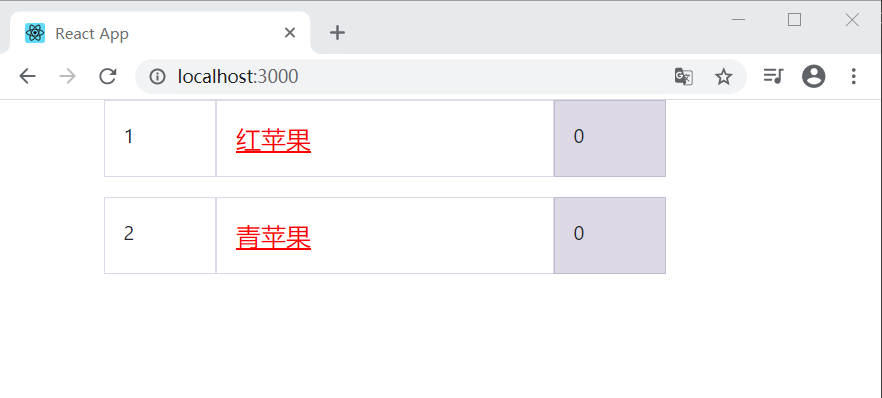
页面表现:

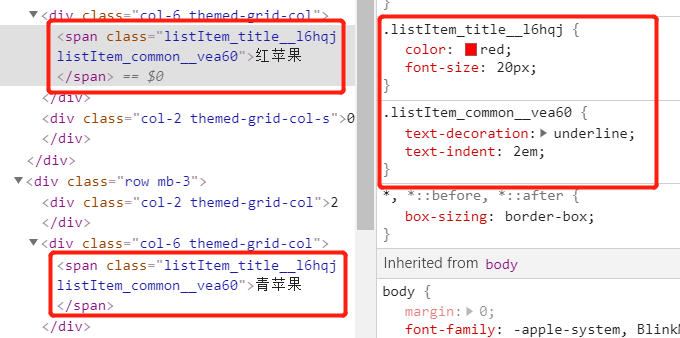
查看控制台:
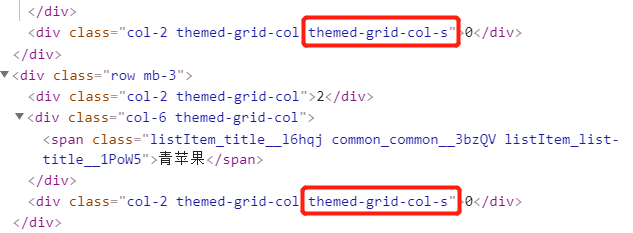
可以看到在 span 元素上同时有样式 listItem_title__l6hqj 跟 listItem_common__vea60。

2. 在不同文件间引用
当整个应用变得越来越复杂的时候,可能需要将独立的样式提取出来。
例 子
common.module.css:
存放公用的样式。

.common{
text-decoration: underline;
text-indent: 2em;
}

listItem.module.css:
引用 common.module.css 中的样式 common

.title{
composes: common from 'common.module.css';
color: red;
font-size: 20px;
}

像上例一样在 listItem.jsx 中引用 listItem.module.css。
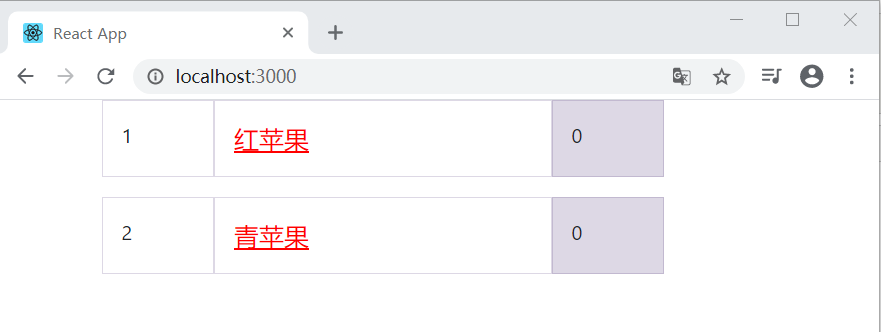
页面表现:

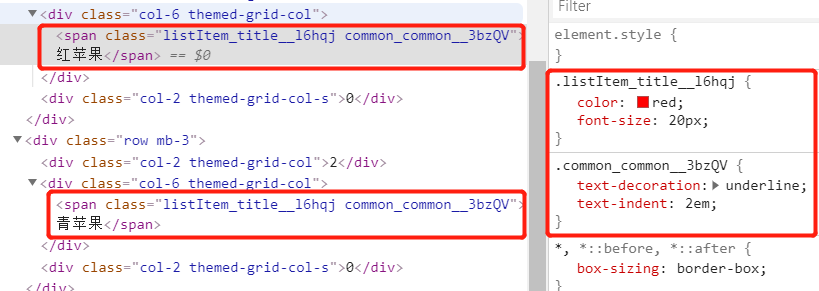
查看控制台:

在实际的 React 开发中,可能上述用法无法满足需求,下面介绍 2 款更有效地管理 React 中 CSS 的工具:1. Styled-component; 2. Classnames。
Styled-component
Styled-component 是目前较为流行的 CSS In JavaScript 库,和其它同类型的库一样,通过 JS 的赋能解决了原生 CSS 不具备的一些能力。比如说,变量循环、函数等等。Styled-component 是一个完整的 CSS 解决方案,有很多比较高级的用法。
Classnames
可以到 npm 详情页 www.npmjs.com/package/classnames 进行详细了解。Classnames 就是让我们更方便地去使用 CSS Module。
好处:可以在同一个标签上使用更多的 CSS 名称
安装 Classnames 工具:
命令:npm install classnames --save

例 1
在上面例子的基础上,修改 listItem.module.css 跟 listItem.jsx。
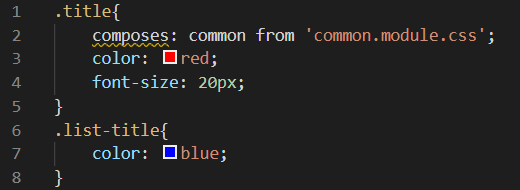
listItem.module.css:
添加一个 list-title 样式,该样式设置颜色为蓝色,渲染到页面上的话会覆盖原来的蓝色。

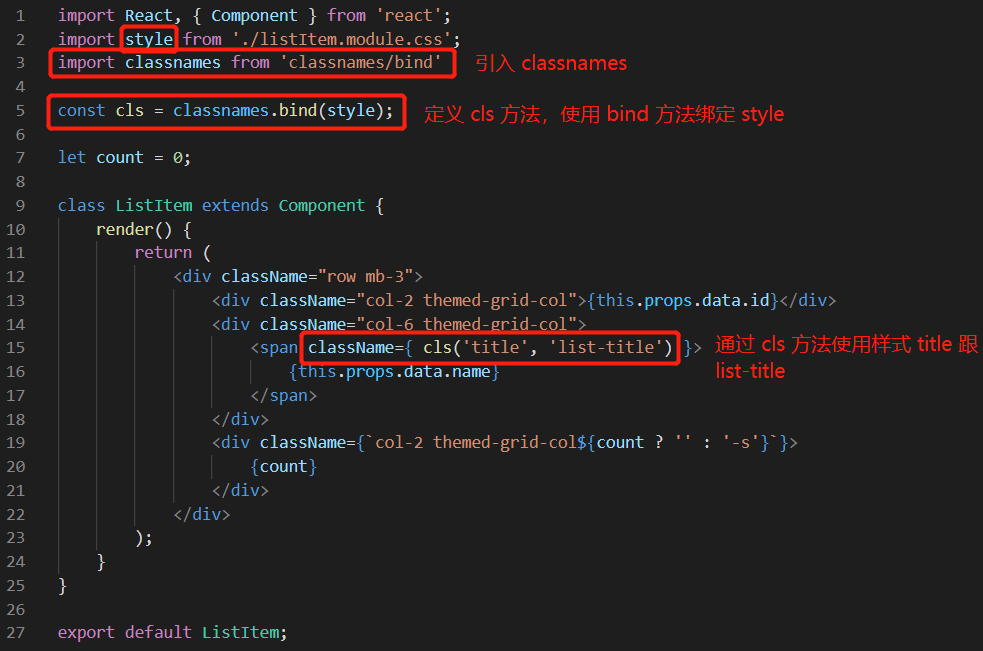
listItem.jsx:
引入 classnames。定义 cls 方法,使用 bind 方法,绑定 style 对象,通过 cls 方法在 span 元素上引用样式 title 跟 list-title。

import React, { Component } from 'react'; import style from './listItem.module.css'; import classnames from 'classnames/bind' const cls = classnames.bind(style); let count = 0; class ListItem extends Component { render() { return ( <div className="row mb-3"> <div className="col-2 themed-grid-col">{this.props.data.id}</div> <div className="col-6 themed-grid-col"> <span className={ cls('title', 'list-title') }> {this.props.data.name} </span> </div> <div className={`col-2 themed-grid-col${count ? '' : '-s'}`}> {count} </div> </div> ); } } export default ListItem;

页面表现:

例 2
在上面例 1 的基础上,修改 listItem.jsx。
listItem.jsx:
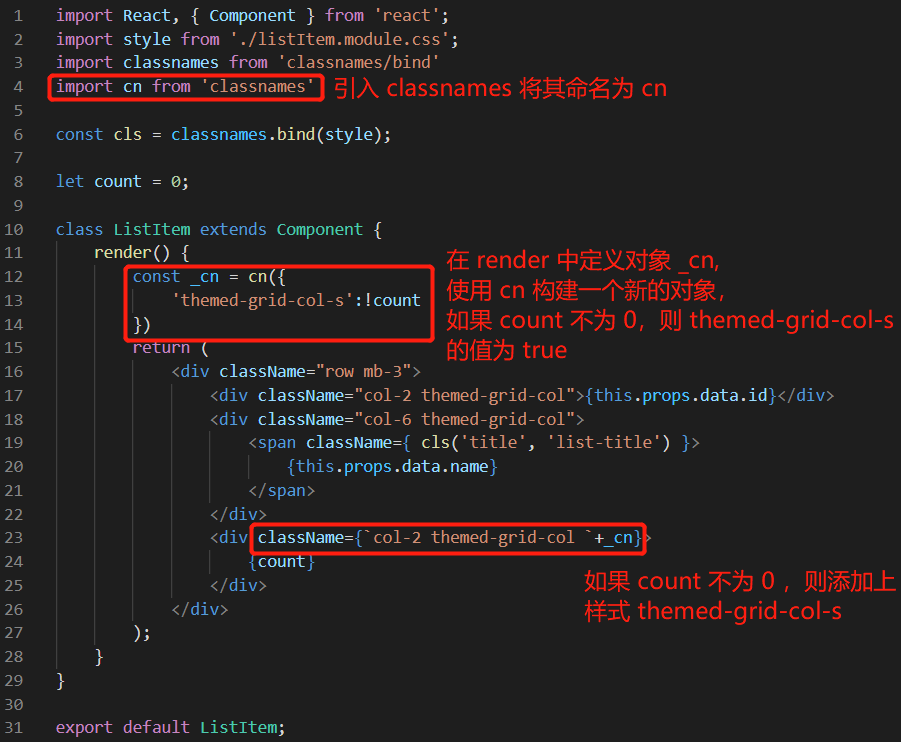
引入 classnames 将其命名为 cn。在 render 中定义对象 _cn ,使用 cn 构建一个新的对象,使用 cn 构建一个新的对象,如果 count 不为0,则 themed-grid-col-s 的值为 true。在 span 元素设置 className 的值的时候使用 _cn 。

import React, { Component } from 'react'; import style from './listItem.module.css'; import classnames from 'classnames/bind' import cn from 'classnames' const cls = classnames.bind(style); let count = 0; class ListItem extends Component { render() { const _cn = cn({ 'themed-grid-col-s':!count }) return ( <div className="row mb-3"> <div className="col-2 themed-grid-col">{this.props.data.id}</div> <div className="col-6 themed-grid-col"> <span className={ cls('title', 'list-title') }> {this.props.data.name} </span> </div> <div className={`col-2 themed-grid-col `+_cn}> {count} </div> </div> ); } } export default ListItem;

页面表现:

查看控制台: