目录:
1. 元素类型
2. 元素类型的转换
元素类型有块元素、内联元素。内联元素也称为行内元素。
块元素有 div、h1-h6、p、ul、ol、li 等。
内联元素有 span、strong、em、b、a、u 等。
块元素独占一行、能设置宽高。内联元素不独占一行,不能设置宽高。
先举个例子,默认情况下 <span> 是内联元素,不能给它设置宽高,也不能让它独占一行显示,如果想要让他显示为块元素,那么,我们可以在 CSS 中给 <span> 的 display 属性设置为 block,这样就能让 <span> 显示为块元素了。
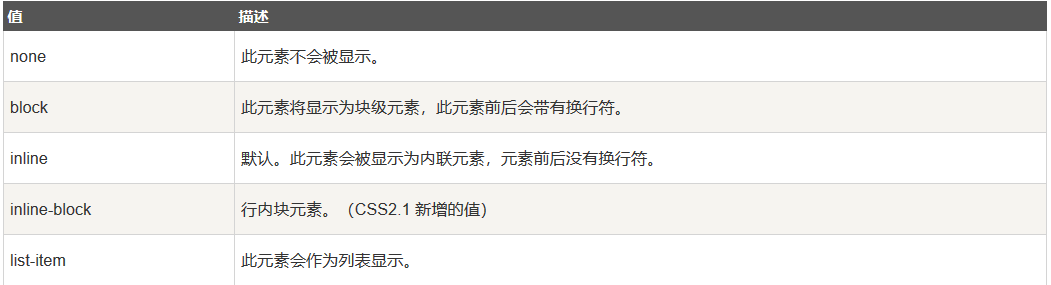
下面是 display 常用属性值的作用:
(图截自菜鸟教程:https://www.runoob.com/cssref/pr-class-display.html)

下面举几个元素类型转换的例子。
1. 块元素转换为内联元素
使用 inline 属性值实现将块元素 div 转换为内联元素。转换元素类型为内联元素之后,div不独占一行,不可以设置宽高。
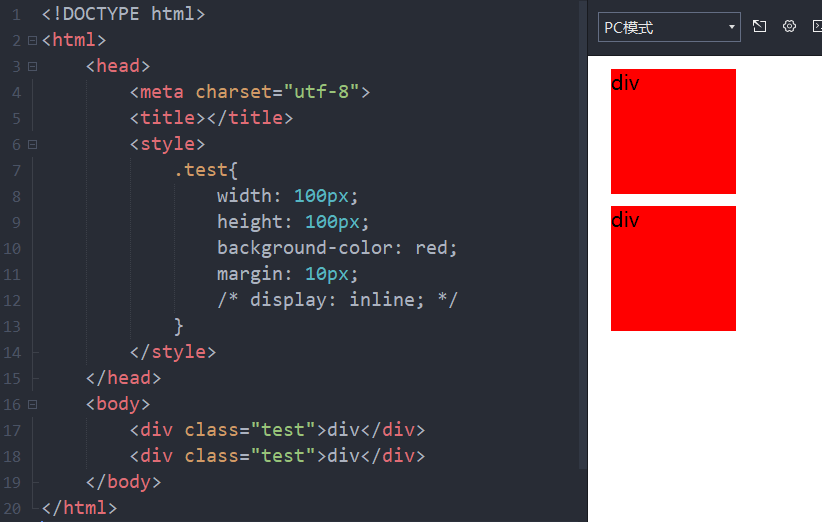
转换为内联元素前:

转换为内联元素后:

2. 内联元素转换为块元素
使用 block 属性值实现将内联元素 span 转换为块元素。转换元素类型为块元素之后,span 独占一行,可以设置宽高。
转换为块元素前:

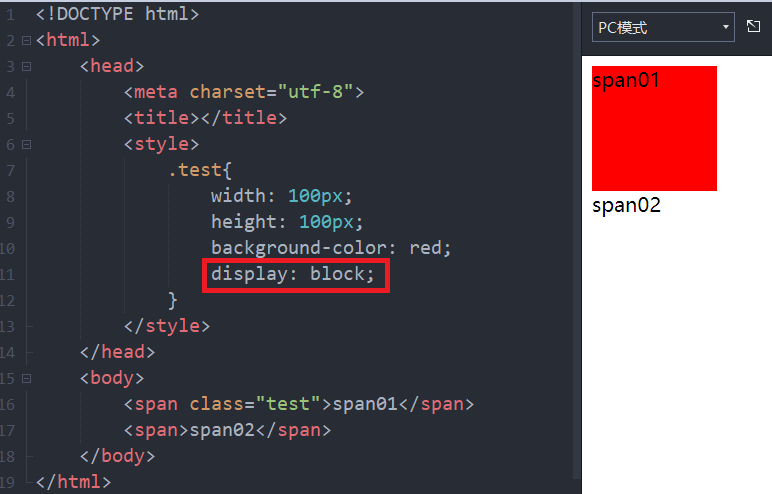
转换为块元素后:

3. 内联元素转换为行内-块级元素
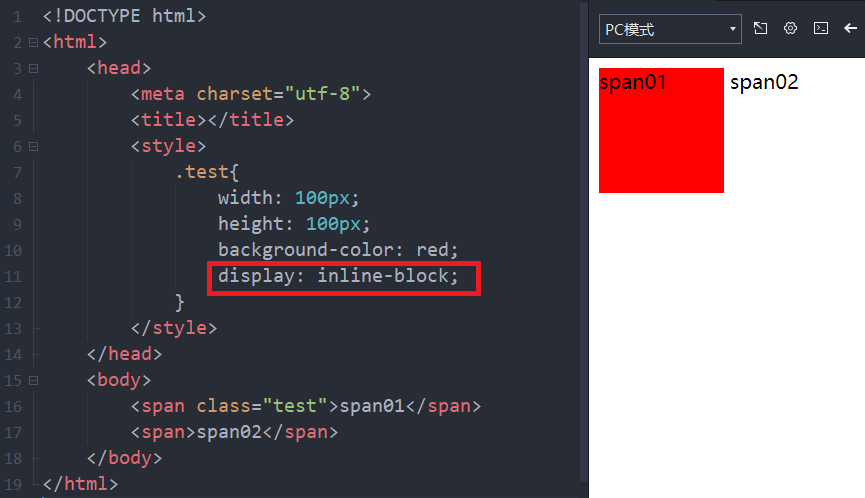
使用 inline-block 属性值实现将内联元素 span 转换为行内-块级元素。转换元素类型为行内-块级元素之后,span 不独占一行,可以设置宽高。
转换为行内-块级元素之前:

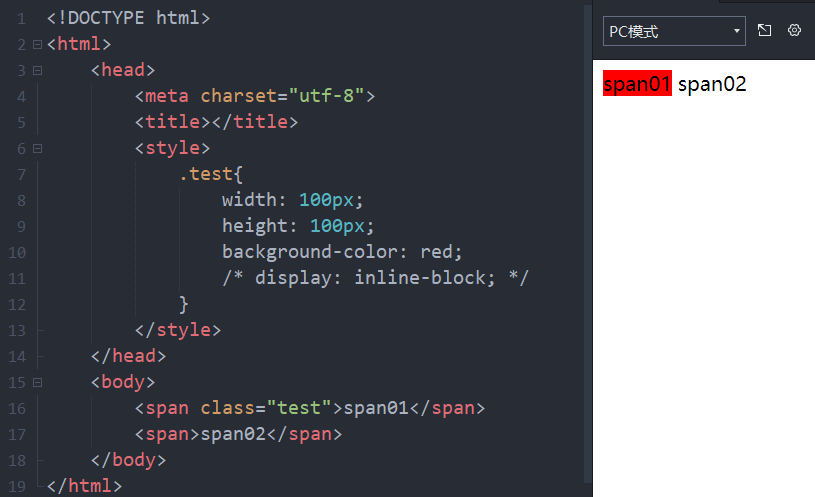
转换为行内-块级元素之后:

使用浮动时可能会遇到高度塌陷问题,解决高度塌陷问题相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13222253.html