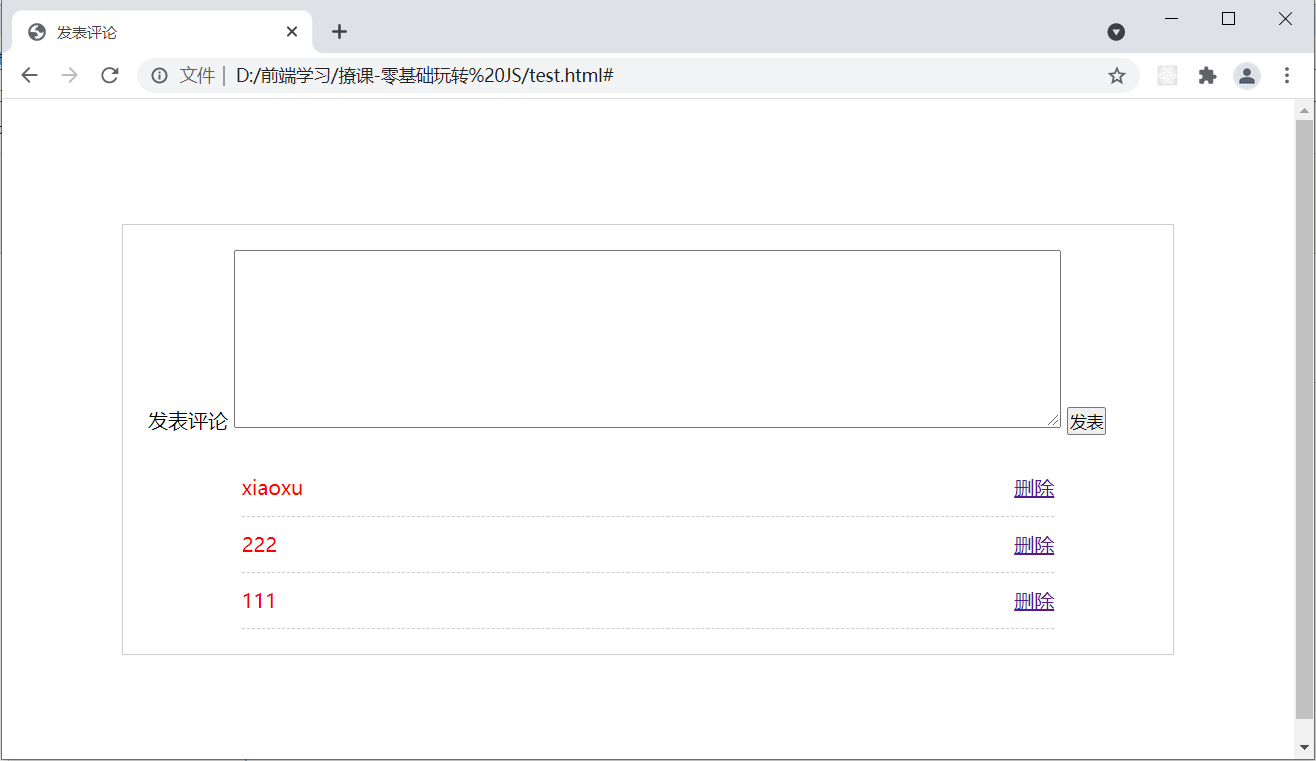
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>发表评论</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#box{
800px;
border: 1px solid #ccc;
margin: 100px auto;
padding: 20px;
}
.box-top{
margin-bottom: 20px;
}
#my_textarea{
80%;
height: 120px;
padding: 10px;
}
#ul{
margin: 0 75px;
}
#ul li{
border-bottom: 1px dashed #CCC;
color: red;
line-height: 44px;
}
#ul li a{
float: right;
}
</style>
</head>
<body>
<div id="box">
<div class="box-top">
<label for="">发表评论</label>
<textarea id="my_textarea" name="my_textarea" rows="10" cols="30"></textarea>
<button id="btn">发表</button>
</div>
<div class="box-bottom">
<ul id="ul">
<!-- <li>今天天气很好!<a href="#">删除</a></li> -->
</ul>
</div>
</div>
<script type="text/javascript">
//监听按钮的点击
window.addEventListener('load', function(){
//发表评论
$('btn').addEventListener('click', function(){
//获取输入框中的内容
let content = $('my_textarea').value;
//判断内容是否为空
if(content.trim().length===0){
alert('请输入评论的内容');
return;
}
//创建li标签放入<ul>
let li = document.createElement('li');
li.innerHTML = `${content} <a href="#">删除</a>`;
$('ul').insertBefore(li, $('ul').children[0]);
//清除输入框中内容
$('my_textarea').value = '';
//删除评论
let as = $('ul').getElementsByTagName('a');
for(let i=0; i<as.length; i++){
let sa = as[i];
sa.addEventListener('click', function(){
this.parentNode.remove();
})
}
})
});
function $(id){
return typeof id ==='string' ? document.getElementById(id):null;
}
</script>
</body>
</html>
注意同步异步问题,删除评论部分要放在发表评论部分里,因为<a>是在发表评论部分里面创建的。