原文出自 https://www.cnblogs.com/penghuwan/p/6941616.html
用最简单的方式搭建一个服务器
npm install webpack-dev-server --save-dev,
默认是localhost:8080端口,如果bundle.js找不到?
var webpack = require('webpack') var path =require('path') module.exports = { entry:{ app:path.join(__dirname,'src','index.js') }, output:{ filename:'bundle.js', path:path.join(__dirname,'dist') }, devServer: { contentBase: path.join(__dirname, "dist") } }
详解webpack-dev-server的配置属性
contentBase:它指定了服务器资源的根目录,如果不写入contentBase的值,那么contentBase默认是项目的目录。
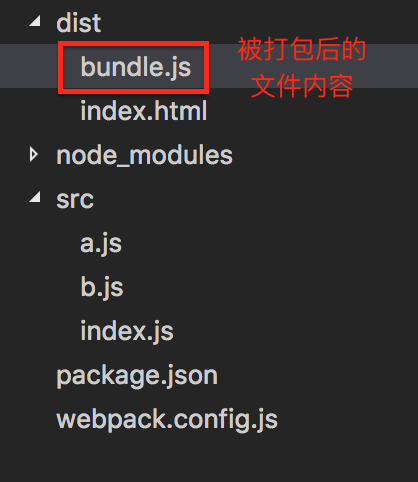
产生错误:因为bundle.js被"放在了"我们的项目根目录里,在dist/html里<script src="./bundle.js"></script>此时显然不能根据路径找到bundle.js
解决错误:通过配置contentBase: path.join(__dirname, "dist")将bundle.js"放在了"dist目录下,此时bundle.js和dist/index.html位于同一目录下,通过 src="./bundle.js"自然就找到bundle.js了
webpack打包和webpack-dev-server开启服务的区别——
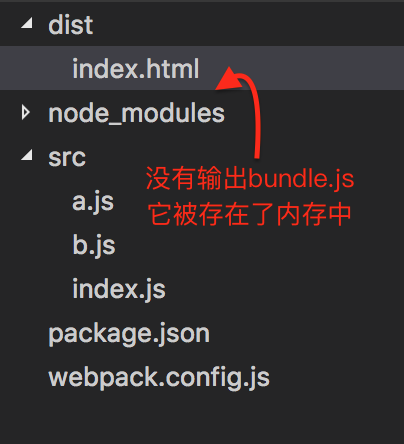
webpack输出真实的文件,而webpack-dev-server输出的文件只存在于内存中,不输出真实的文件!
webpack:当我们在终端运行"webpack"后:

当我们在终端运行"node_modules/.bin/webpack-dev-server后

2. port配置属性指定了开启服务的端口号:
devServer: { port:7000 }
3.host设置的是服务器的主机号:
devServer: { contentBase: path.join(__dirname, "dist"), port:7000, host:'0.0.0.0' }
此时访问 0.0.0.0:7000就可以访问项目了
4.historyApiFallback,这个配置属性是用来应对返回404页面时定向到特定页面用的
增加一个访问错误的404页面
historyApiFallback:{ rewrites:[ {from:/./,to:'/404.html'} ] }
5.overlay 这个配置属性用来在编译出错的时候,在浏览器页面上显示错误,默认是false,可设置为true
6.stats 这个配置属性用来控制编译的时候shell上的输出内容 , stats: "errors-only"表示只打印错误:
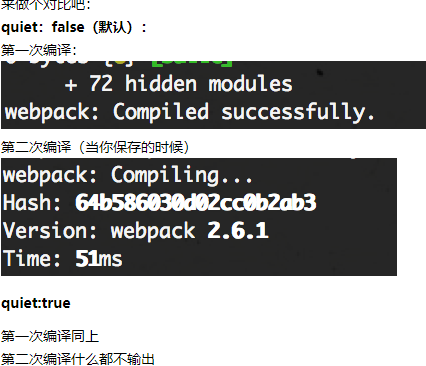
7.quiet 当这个配置属性和devServer.stats属于同一类型的配置属性 ,当它被设置为true的时候,控制台只输出第一次编译的信息,当你保存后再次编译的时候不会输出任何内容,包括错误和警告

8.compress 这是一个布尔型的值,当它被设置为true的时候对所有的服务器资源采用gzip压缩
采用gzip压缩的优点和缺点:
优点:对JS,CSS资源的压缩率很高,可以极大得提高文件传输的速率,从而提升web性能
缺点:服务端要对文件进行压缩,而客户端要进行解压,增加了两边的负载
9.devServer.hot和devServer.inline
在这之前,首先要说一下的是webpack-dev-server的自动刷新和模块热替换机制
webpack-dev-server有两种模式可以实现自动刷新和模块热替换机制
1. Iframe mode(默认,无需配置)
页面被嵌入在一个iframe里面,并且在模块变化的时候重载页面
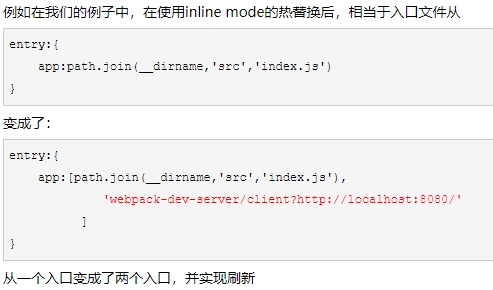
2.inline mode(需配置)添加到bundle.js中
当刷新页面的时候,一个小型的客户端被添加到webpack.config.js的入口文件中

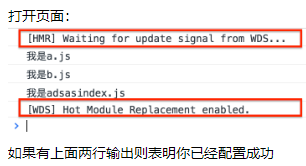
inline mode模式的刷新
1在配置中写入devServer.hot:true和devServer.inline:true
2增加一个插件配置webpack.HotModuleReplacementPlugin()
var webpack = require('webpack')
module.exports = {
/*省略entry ,output等内容*/
plugins:[
new webpack.HotModuleReplacementPlugin()
],
devServer: {
inline:true,
hot:true
}
}

现在还有一个问题,那就是每次直接输入node_modules/.bin/webpack-dev-server来启动服务器对我们来说简直就是莫大的痛苦,那么怎么对这一过程进行简化呢?
答案:把运行脚本写到package.json里!
{ "name": "webpackTest2", "dependencies": {}, "devDependencies": {}, "scripts": { "start": "node_modules/.bin/webpack-dev-server" } }
在终端运行npm start即可运行成功!
配置服务的三种方式
1在webpack.config.js输出对象中的devServer属性中写配置(也就是我们上述所有例子的做法)
2写在package.json中,写在node 命令对应的脚本中,例如我们可以写成:
"scripts": {
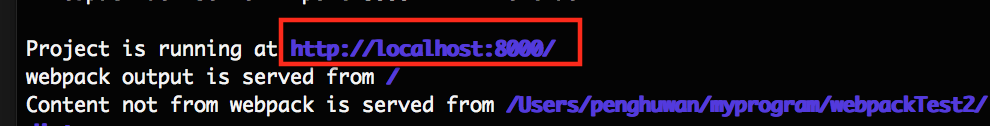
"start": "node_modules/.bin/webpack-dev-server --port 8000 --inline true "
}

(但这显然并不是一个值得推荐的方式)
3使用纯node的API实现,下面是一个官方给的例子
var config = require("./webpack.config.js");
config.entry.app.unshift("webpack-dev-server/client?http://localhost:8080/");
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {
/*我们写入配置的地方*/
});
server.listen(8080);