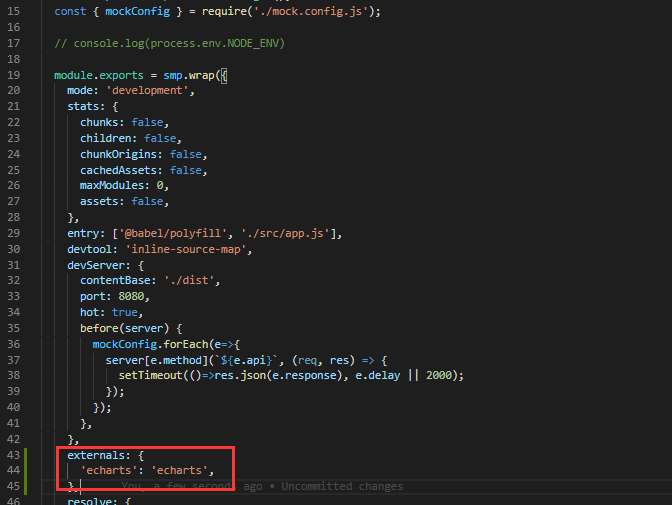
方案一:在index.js模板文件中引入cdn, 打包的时候webpack配置externals ,这样webpack就不会打这个包到vendors里,减少体积,缺点是cnd稳定性可能会有问题,而且是先请求cdn资源之后再请求自己服务器代码,非同源。

方案二:按需加载(利用插件)
注意.如果有页面引入了echarts全部包(import echarts from 'echarts'),其他页面的按需加载将会失效,webpack将会打包整个echarts,最终打包的体积还是整个webpack包的体积。
3.按需加载步骤。(npm 插件地址以及使用方法:https://www.npmjs.com/package/babel-plugin-equire)
当我们只需要 echarts 的 line 和 tooltip 模块的时候,我们会这么写:
import echarts from 'echarts/lib/echarts'
import 'echarts/lib/chart/line'
import 'echarts/lib/component/tooltip'
当引入了这个插件后,我们只需要这个写:
// eslint-disable-next-line
const echarts = equire([
'line',
'tooltip'
])
这个插件会自动帮我们转化为上面的形式
安装 npm i babel-plugin-equire -D
然后,在 .babelrc 文件中添加该插件
{
"plugins": [
// other plugins
...
"equire"
]
}
配合 code-splitting
将上面文件的 equire 替换为 equireAsync(编译时运行),这个时候 equireAsync() 返回的是一个函数,函数执行后会返回一个 promise 对象
// eslint-disable-next-line
const initEcharts = equireAsync([
'line',
'tooltip',
//...其他模块
])
export default initEcharts
在其他文件中使用:
import initEcharts from '@/src/utils/initEcharts'
initEcharts()
.then(echarts => {
// do somthing with echarts
})