vue提倡的是在方法中只有对数据的处理,所以提供了事件修饰符用于DOM的事件处理,常用的事件修饰符有以下几个:
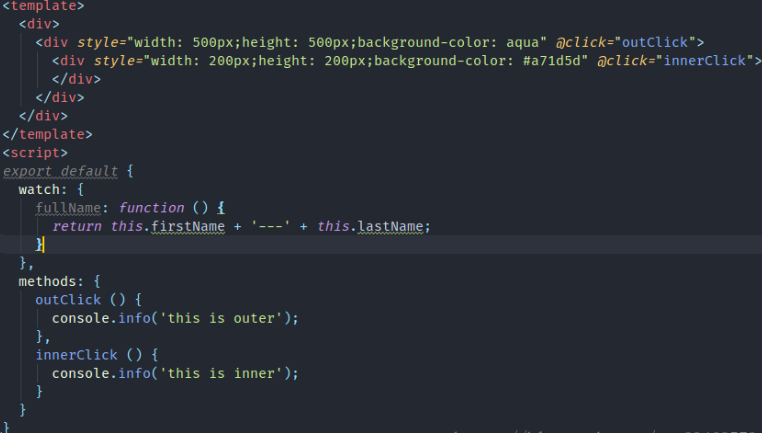
(1). stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)

点击内层div的结果:
点击外层div的结果:
修改代码,为内层点击事件添加事件".stop"修饰符:
再次点击内层div的结果如下:

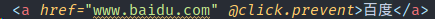
(2). prevent:阻止默认事件的发生
默认事件指对DOM的操作会引起自动执行的动作,比如点击超链接的时候会进行页面的跳转,点击表单提交按钮时会重新加载页面等,使用".prevent"修饰符可以阻止这些事件的发生。

此时点击超链接不会进行页面的跳转。
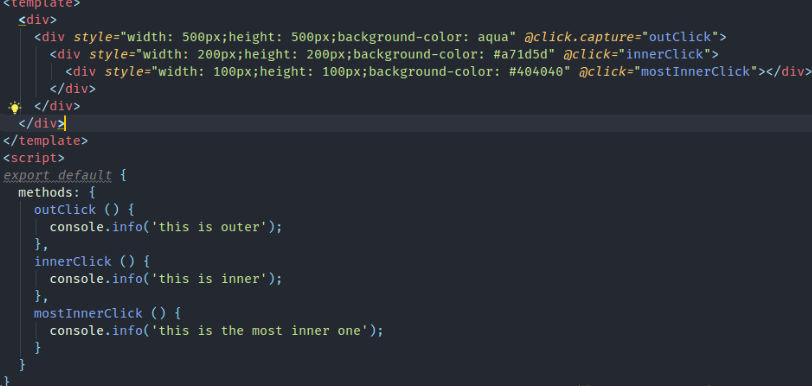
(3). capture:捕获冒泡,即有冒泡发生时,有该修饰符的dom元素会先执行,如果有多个,从外到内依次执行,然后再按自然顺序执行触发的事件。

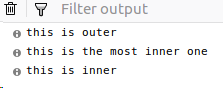
此时点击最内层div,结果如下:

多个获取事件 :

点击最内层结果:

(4). self:将事件绑定到自身,只有自身才能触发,通常用于避免冒泡事件的影响

此时点击最内层:

(5). once:设置事件只能触发一次,比如按钮的点击等。
(6). passive:该修饰符大概意思用于对DOM的默认事件进行性能优化,根据官网的例子比如超出最大范围的滚动条滚动的。
(7). native:在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触 发的。

此时点击页面中的按钮无任何反应。
添加修饰符:

此时点击就会弹窗:

可以理解为该修饰符的作用就是把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用的。
可参考官方文档:https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%AC%A6


