在写小程序的时候,有时候页面的内容过多,逻辑比较复杂,如果全部都写在一个页面的话,会比较繁杂,代码可读性比较差,也不易于后期代码维护,这时候可以把里面某部分功能抽出来,单独封装为一个组件,也就是通常说的自定义组件,自定义组件类似于页面,它有wxml 模版、wxss 样式和js文件,然后在页面中使用该自定义组件即可。
例如,我的自定义组件代码结构是这样的:

myComponent文件就是我所创的自定义组件,myComponent.wxml文件代码为:
<view class="inner"> <Text>I am learning 微信小程序</Text> </view>
myComponent.js文件代码为:
const app = getApp() Component({ properties: { // 这里定义了innerText属性,属性值可以在组件使用时指定 innerText: { type: String, // value: '', } }, data: { // 这里是一些组件内部数据 someData: {} }, methods: { customMethod(){ console.log('hello world! I am learning 微信小程序') } } })
myComponent.wxss部分代码如下:
.inner{
color:red
}
现在我要在pages/index文件中使用该自定义组件,该怎么做呢?
1、在myComponent.json文件中添加以下代码:
{ "component": true }
2、在需要调用自定义组件的文件中,如pages/index文件需要调用自定义组件,那么则需要在pages/index/index.json文件中添加如下代码:
{ "usingComponents": { "myComponent": "../../components/myComponent/myComponent" // 组件名以及组件所在路径 } }
3、然后就可以在myComponent.wxml文件中使用该自定义组件了,
index.wxml文件代码如下:
<view>
<myComponent id="myComponent"></myComponent>
</view>
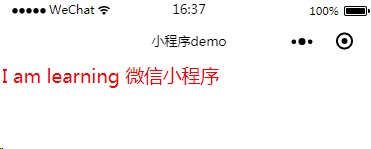
此时调用自定义组件后,效果如下:

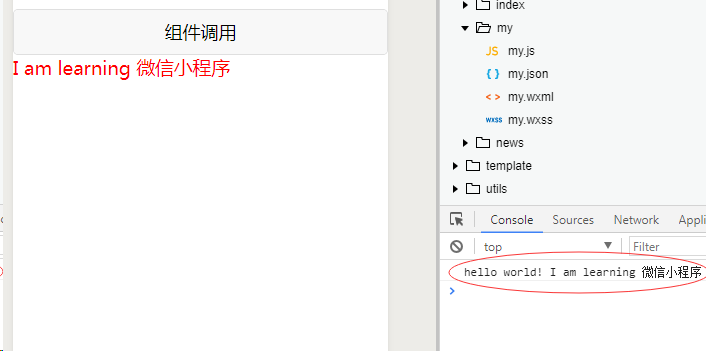
4、现在要调用自定义组件中的方法就可以这样做,为了方便,这里我使用的是点击按钮调用事件,因此index.wxml文件代码变为:
<view>
<button bindtap="showComponent">组件调用</button>
<myComponent id="myComponent"></myComponent>
</view>
5、index.js文件部分代码为:
// pages/index/index.js Page({ data: { }, onReady: function () { // 页面初次渲染完成后,使用选择器选择组件实例节点,返回匹配到组件实例对象 this.myComponent = this.selectComponent('#myComponent') }, showComponent: function () { let myComponent = this.myComponent myComponent.customMethod() // 调用自定义组件中的方法 } })
现在点击按钮后就可以调用自定义组件了。效果如下: