全局引入:
第一步:全局安装 create-react-app
npm install create-react-app -g
第二步:安装 yarn
npm install -g yarn
第三步:安装 antd
yarn add antd
第四步:安装 babel-plugin-import
npm install babel-plugin-import --save-dev
第五步:暴露配置项
npm run eject
发现执行此操作报错了,不管他什么错,接着执行
yarn install
然后执行
npm run eject
此时可以成功 .会自动生成一个config的文件夹,时候我们先配置dev模式
第五点一步:打开config文件夹下面的webpack.config.dev.js文件
添加一下代码 (可要可不要)
plugins: ['transform-runtime', ['import', { libraryName: 'antd', style: 'css' }]]
但是当你执行npm start 的时候会发现不行 报错了.
那么此时只要是再执行一次npm install 就可以 然后执行
npm start
项目就可以运行啦
第六步:引入css文件
import 'antd/dist/antd.css'
上边的这种方法是引入全部的antd组件及样式,这对前端来说是很不友好的,所以应该改变为按需引入
按需引入(前提是上边全局安装的步骤都已经完成,且能正常运行项目):
第一步:引入 react-app-rewired 并修改 package.json 里的启动配置。由于新的 react-app-rewired@2.x 版本的关系,你还需要安装 customize-cra。
yarn add react-app-rewired customize-cra
/* package.json */ "scripts": { - "start": "react-scripts start", + "start": "react-app-rewired start", - "build": "react-scripts build", + "build": "react-app-rewired build", - "test": "react-scripts test", + "test": "react-app-rewired test", }
第二步:按需加载组件代码和样式的 babel 插件
yarn add babel-plugin-import
第三步:然后在项目根目录创建一个 config-overrides.js 用于修改默认配置
// config-overrides.js const { override, fixBabelImports } = require('customize-cra'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }), );
第四步:将之前文件中写的 import 'antd/dist/antd.css' 删掉
第五步:执行命令 npm start
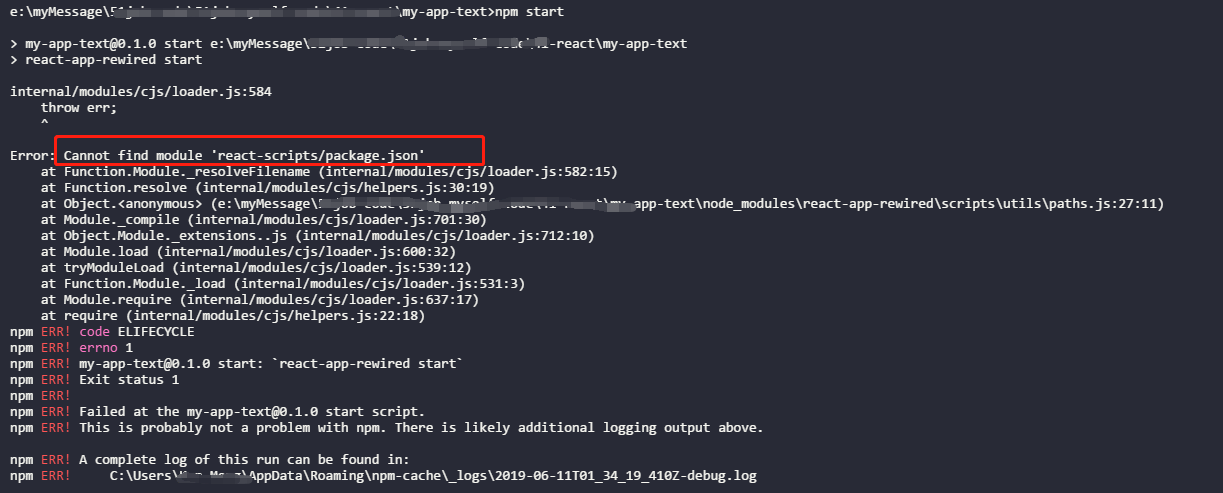
我的项目中启动后报如下错误:

npm提示,react-scripts peer依赖未安装,然而在npm3.0版之后,peer依赖已经不再写入package.json中了
所以,将 react-scripts添加到dev依赖中
执行以下命令:
yarn add react-scripts --dev
然后重新运行项目就 OK 啦
less的使用
第一步:安装 less 及 less-loader
yarn add less less-loader --save-dev
第二步:更改 config-overrides.js
const { override, fixBabelImports, addLessLoader } = require('customize-cra'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: true, }), addLessLoader({ javascriptEnabled: true, modifyVars: { '@primary-color': '#1DA57A' }, }), );
这里利用了 less-loader 的 modifyVars 来进行主题配置,变量和其他配置方式可以参考 配置主题 文档。
修改后重启 yarn start,如果看到一个绿色的按钮就说明配置成功了。