添加插件
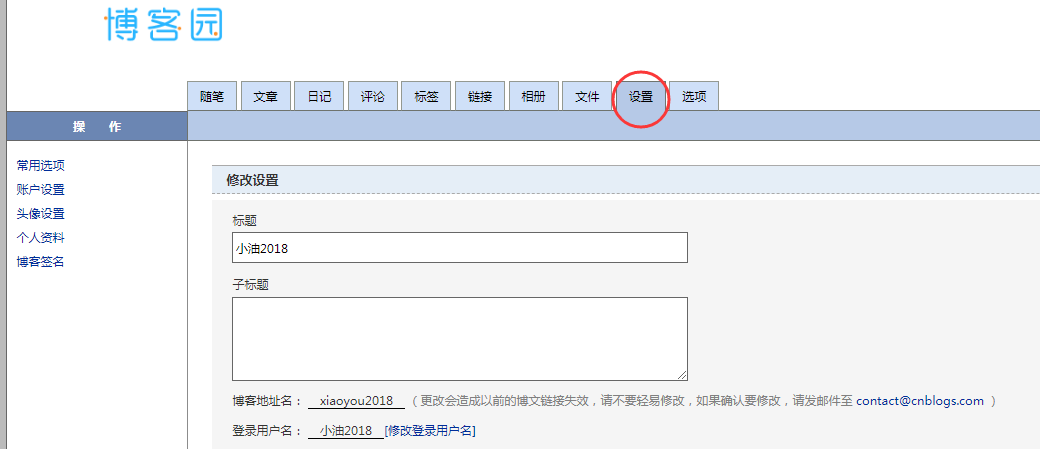
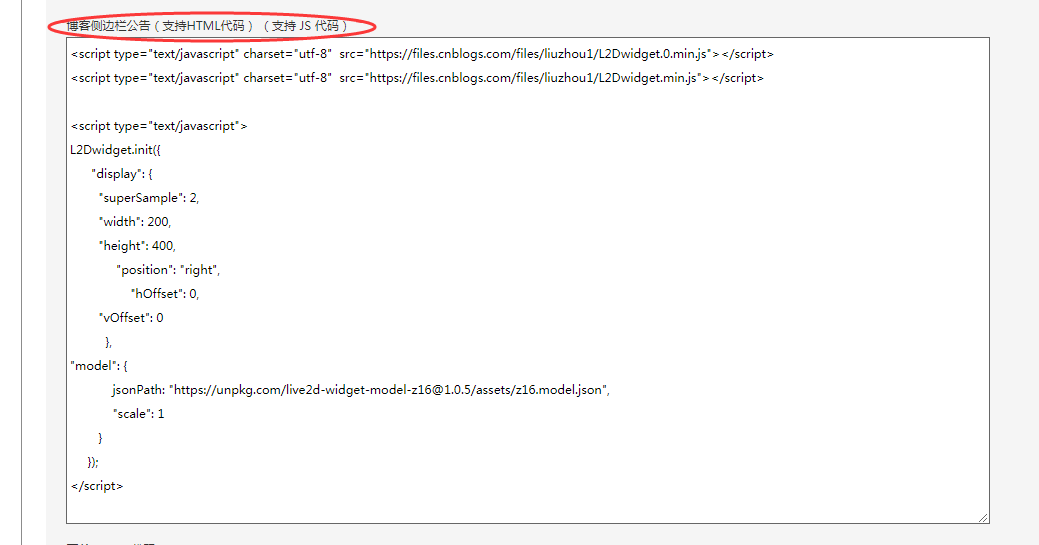
我们在【设置】页面下方找到【博客侧边栏公告(支持HTML代码) (支持 JS 代码)】这项,


然后加入以下代码:
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js"></script> <script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script> <script type="text/javascript"> L2Dwidget.init({ "display": { "superSample": 2, "width": 200, "height": 400, "position": "right", "hOffset": 0, "vOffset": 0 }, "model": { jsonPath: "https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json", "scale": 1 } }); </script>
就可以了
更换人物
在以上代码中的“model”中的“jsonPath”中的链接中,将红字部分替换为以下模型中任意一个红色部分即可
live2d-widget-model-chitose live2d-widget-model-epsilon2_1 live2d-widget-model-gf live2d-widget-model-haruto live2d-widget-model-hibiki live2d-widget-model-hijiki live2d-widget-model-izumi live2d-widget-model-koharu live2d-widget-model-miku live2d-widget-model-ni-j live2d-widget-model-nico live2d-widget-model-nietzsche live2d-widget-model-nipsilon live2d-widget-model-nito live2d-widget-model-shizuku live2d-widget-model-tororo live2d-widget-model-tsumiki live2d-widget-model-unitychan live2d-widget-model-wanko live2d-widget-model-z16
模型查看
https://huaji8.top/post/live2d-plugin-2.0/
转载:
最新的模型和安装
https://www.cnblogs.com/hean/p/11167216.html
https://www.cnblogs.com/w821759016/p/12510495.html
https://www.cnblogs.com/cczlovexw/p/12214618.html