以下教程针对windows系统的安装及其配置
一. 下载安装node.js
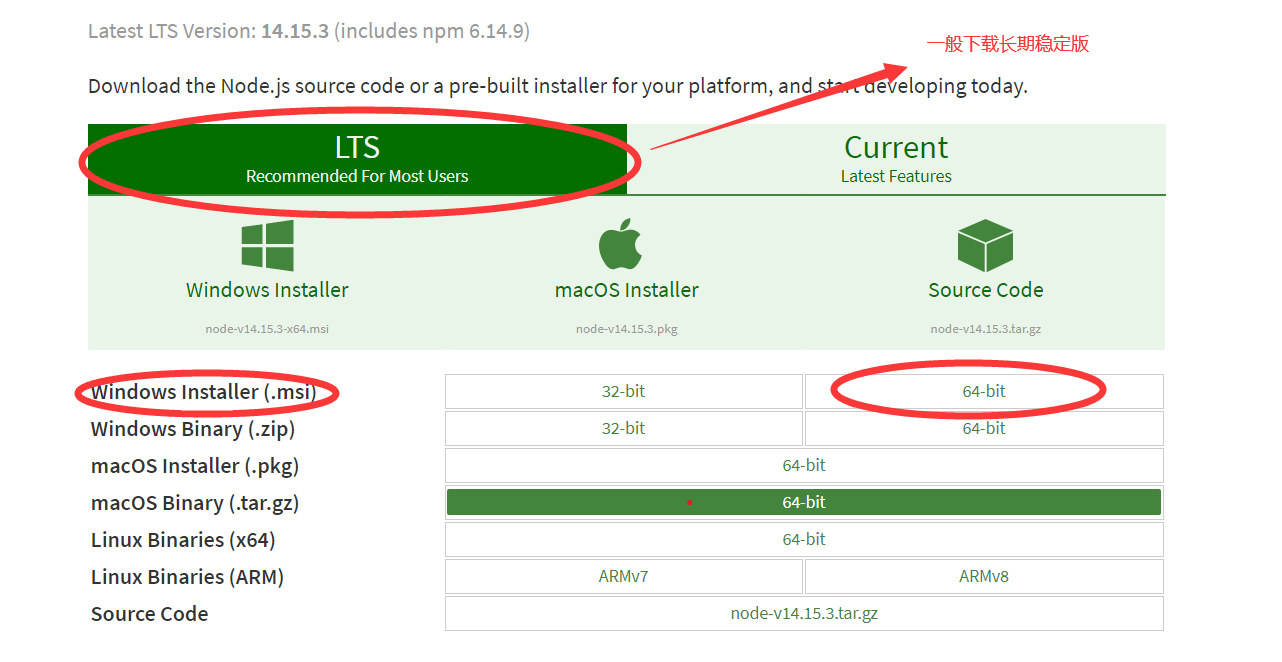
1 下载链接如下:
https://nodejs.org/en/download/
2 安装教程

- 下载成功后,双击打开
 ,一路next即可(注意尽量避免将其安装至C盘) 注:安装之前在D盘新建文件夹,在安装过程中将存储路径改成新建文件夹路径
,一路next即可(注意尽量避免将其安装至C盘) 注:安装之前在D盘新建文件夹,在安装过程中将存储路径改成新建文件夹路径
二 配置环境变量
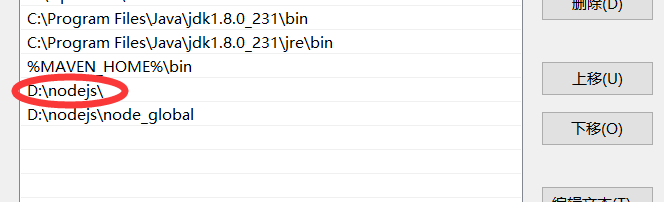
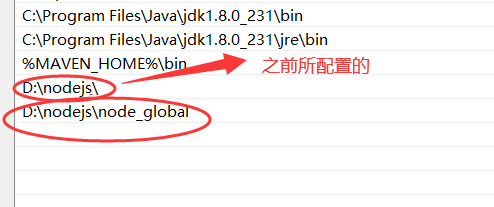
1 打开 计算机《属性《高级系统设置《环境变量《系统变量 找到path双击打开,新建一条路径,如下图:(此路径为node.js安装路径)


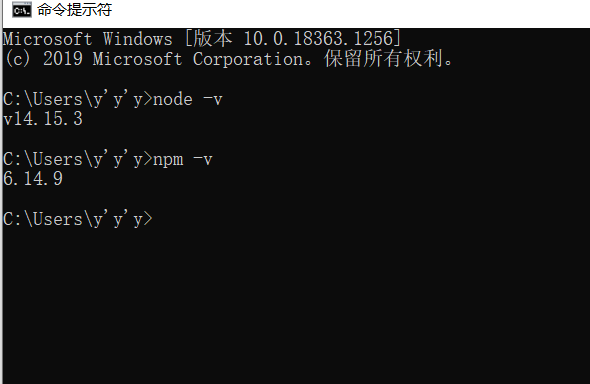
2 打开终端验证node及npm是否安装成功(win+R)

三 修改默认下载位置
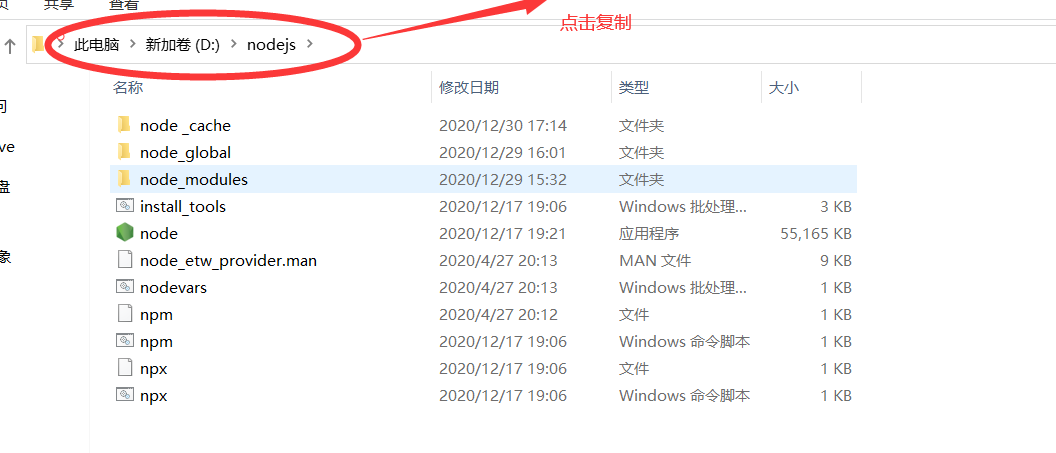
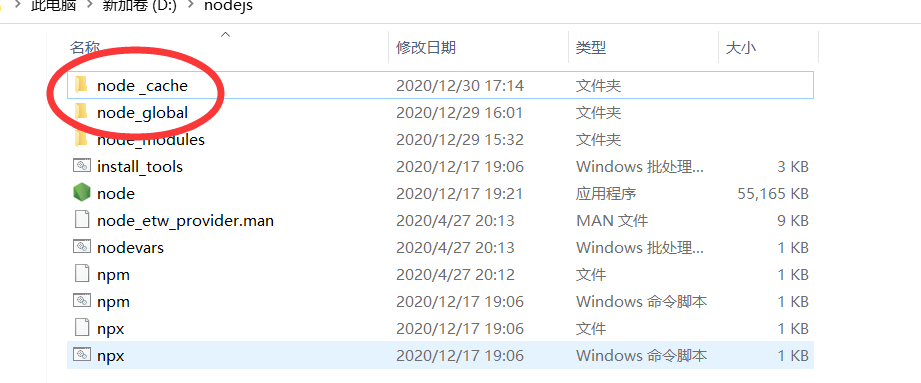
1 在node.js安装目录下新建两个文件夹:node_cache、node_global

2 在终端中设置node_cache、node_global(路径选择自己的安装路径)
npm config set prefix "D:devSoft odejs ode_global" npm config set cache "D:devSoft odejs ode_cache"
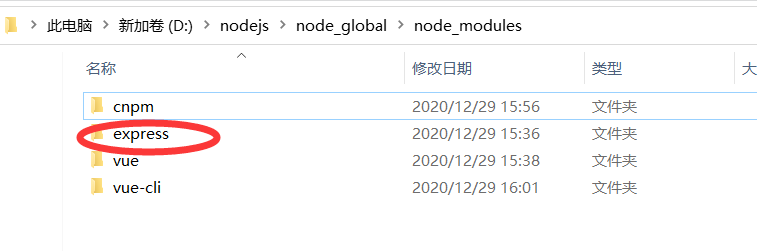
3 设置成功后,在终端下载:npm install express -g,安装以后node_global文件夹自动生成node_moudles文件夹,在此文件夹中可以看到我们所下载的express

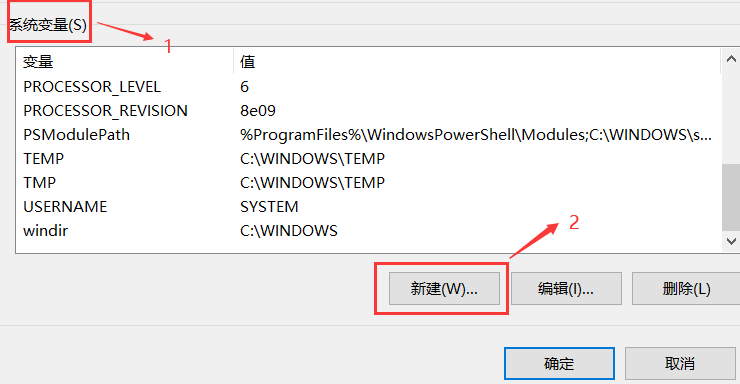
4 将node_global配置到系统变量中

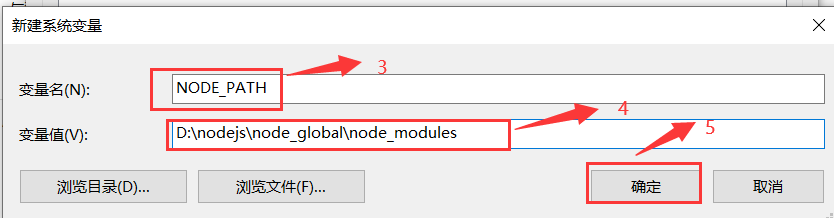
5 配置node_moudles目录到系统变量中(此文件为node_global文件夹中的node_moudles文件夹,而非与node_global同级目录的node_moudles文件夹)


四 配置淘宝镜像以及安装cpnm镜像(win+R)
1 配置淘宝镜像
npm config set registry=http://registry.npm.taobao.org
2 检查淘宝镜像是否配置成功
npm config get registry
3 安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
五 安装vue
cnpm install vue -g
六 安装vue—cli
命令行:
cnpm install vue-cli -g
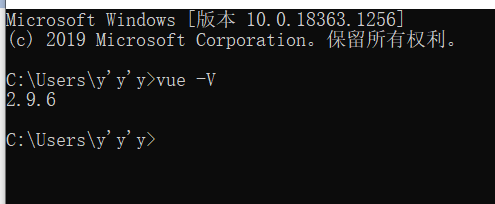
验证是否安装成功:(V大写)
vue-V

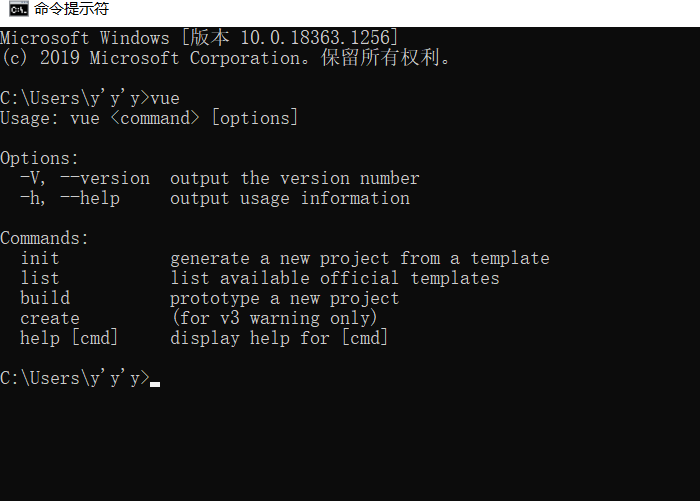
验证vue:
vue

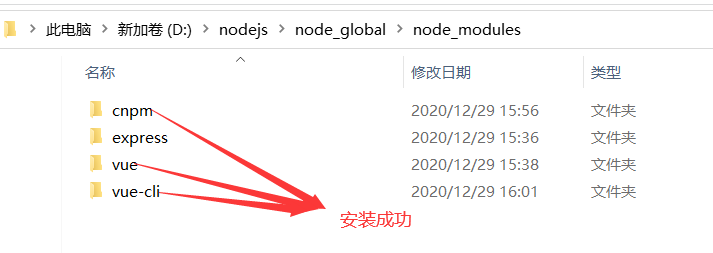
打开node_global ode_moudles查看所安装的工具是否存在:

End~