转自https://blog.csdn.net/javaloveiphone/article/details/51098972
一、html,body{height:100%}
今天看到一个CSS样式:html,body{height:100%},第一次看到,感觉挺奇怪,为什么html还需要设置height:100%呢,html不就是整个窗口吗?我是这样认为的。然后就把html去掉只剩下body的height:100%,麻烦了,页面内容消失了(页面里只有一个空div通过百分比设置height)。
html代码:
<body>
<div></div>
</body>- 1
- 2
- 3
css代码:
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
height:100%;
}
div{
background:#ddd;
height:50%;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然后在chrome下审查元素,发现如下图:
html标签:
body标签:
div标签:
从图中可以发现,html、body、div三个标签宽、高一致,宽度全屏显示,高度都为0px;
我知道一个事实:一个div块级元素没有主动为其设置宽度和高度,浏览器会为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,块级元素的高度是由子元素堆砌撑起来的。那么,html和body标签的高度也都是由子级元素堆砌撑起来的。
还有,元素高度百分比需要向上遍历父标签要找到一个定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用,此时的情况是父元素高度依赖子元素堆砌撑高,而子元素依赖父元素的定高起作用,互相依赖,却都无法依赖,死循环了。
那如何解决这个问题呢,可以让子元素先定高,这样是可以解决;但是如果子元素一定要依赖父元素高度呢?
上面的html代码可以看出,div的父元素是body,body的父元素是html,通过height:100%层层向上,找到顶级获取定高。
所以出现了html和body同时设置height:100%,那html的上级是谁呢?
通过上面的事实知道,浏览器负责分配块级元素宽度,那么浏览器也一定可以分配高度(只是没有做),那么浏览器本身是有宽度和高度的,设置html的height:100%,就可以获取浏览器的定高了,后面的body和div也就有了依赖。
css代码:
html,body{
height:100%;
}- 1
- 2
- 3
二、背景色
一般情况下,我们css控制的最高结点就是body,例如设置:body{background:#069;}则浏览器界面就是完全的#068的背景色。这里看上去是body标签下的背景色起作用了,我到不这么认为,这里不是body的background起作用,而是body作为一个根结点起作用了,html标签未被激活,body但当类似于根结点的结点,其background背景色被浏览器俘获,浏览器界面背景色为background的背景色,以上是我的推论,这种推论不是我凭空想象出来的,而是有一定的根据的。看下面的一段css代码:
body{background:#069; margin:100px; border:30px solid #093;}- 1
- 2
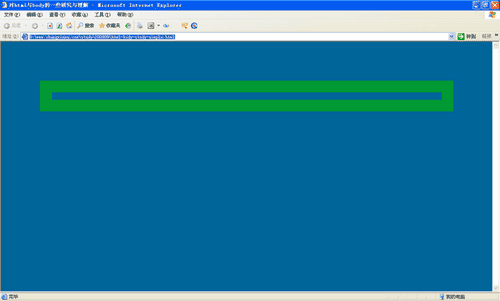
意思很简明:外边距100像素,边框30像素,背景色#069,按照对一般标签的理解,100像素的外边距应该不含有背景色的,然而显示的结果是(Firefox下表现与此类似):
还有一点可以证明我上面的推论,就是一旦设置了html节点的background背景色之后,body的背景色将失效。例如下面的简短代码:
html{background:#999;}
body{background:#069; margin:100px; border:30px solid #093;}- 1
- 2
跟上面的想比,就是添加了html的背景色,结果(截自IE6,Firefox浏览器下表现一致):
结果是什么呢?body标签的满屏的背景色不见了,“失效”了。其实,在我看来,不是“失效”,是生效了。
当html标签无背景样式时,body的背景色其实不是body标签的背景色,而是浏览器的。
一旦html标签含有背景色,则body的背景色变成了正常的body标签自己的背景色,而此时的html标签最顶级,背景色被浏览器获取,成为浏览器的背景色。