刚开始学习的小白,如有不足之处还请各位补充,感激涕零。
在html中有两种方式布局<table>表格和<div>,个人剧的使用表格布局可以避免bug产生,并且表格布局相对来说要容易一些,只是布局方式比较繁琐,用户在加载时如果嵌套表格过多会造成加载过慢的现象,容易影响用户体验。
<div>布局呈现的效果多,可以与表格搭配使用,重点是在布局过程中注意<div>的特性,还有定位问题,刚开始使用它的时候,怎么也避免不了一些错位,定位上的bug。
问题1:<div>的特性,默认占一整行,在布局过成功不可忽视的特性,需要配合浮动float来配合使用
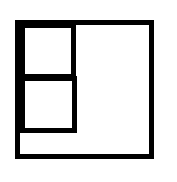
问题2:使用float属性可以让多个<div>强制到一行,取消了它独自享有一行的特性。例如 一个外层div嵌套了两个div
#div{
100px;
height:100px;
}
#div1{
10px;
height:10px;
}
#div2{
10px;
height:10px;
}
那么他的呈现形势是这样的,

因为有占正行的特性,
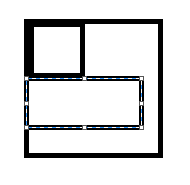
这时候我们给两个小div加上float属性
}
#div1{
10px;
height:10px;
float:left;
}
#div2{
10px;
height:10px;
float:left;
}
就会呈现出这样的效果,

right有浮动同理
再就是如果两个浮动中的div宽度总和超出了父级div的宽度,那么后者浮动的会自动浮动到下一行,

因为这一行装不下
问题3:<div>的position属性,控制div的定位
有三种常用的属性,绝对定位,相对定位,根据浏览器定位
绝对定位 position:absolute; 对于body而言 效果优先于普通的margin
写法
#div{
100px;
height:100px;
position:absolute;
left:100px;
}
那么这个div接下来回根据body向右边移动100像素。还有top,right,bottom同理
相对定位 position:relative; 相对于当前位置移动了了几个像素,当前位置div1嵌套在div中,那么移动div1的位置就不是根据body了,而是在div中移动。
漂浮 position :fixed; 相对于浏览器显示页面而言的的定位,此属性设置好了一后,会永远定在此位置,有滚动条也是如此。
最后:页面布局之后,为了适应不同分辨率的用户使用,防止分辨率变换造成的错位等问题,可以在每一个大的内容div外边套一个div高度不设置,宽度为100%,这样就算里面的div高宽设死了也不会发生太大的错位。