
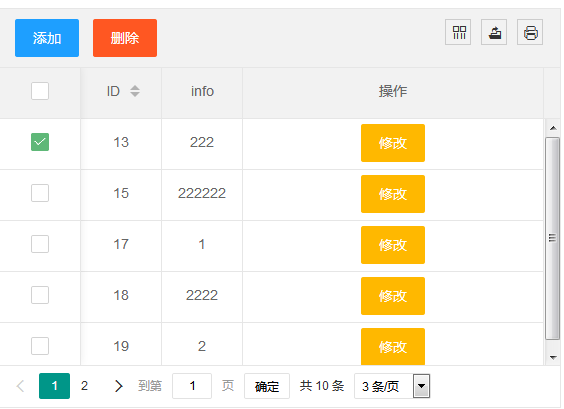
先看效果图
使用两种渲染方法:
1.toolbar引入模板
顶部的添加和删除按钮,右侧的三个筛选,打印,导出按钮
基础参数属性:toolbar:'#demo2',
//创建 删除 添加按钮模板 <!-- 生成模块 --> <script id="demo2" lay-filter="test1"> <button type="button" class="layui-btn layui-btn-normal" lay-event="add">添加</button> <button type="button" class="layui-btn layui-btn-danger" lay-event="delete">删除</button> </script>
绑定:
//监听事件 table.on('toolbar(test)', function(obj){ var checkStatus = table.checkStatus(obj.config.id); switch(obj.event){ case 'add': layer.msg('添加'); break; case 'delete': layer.msg('删除'); break; // case 'update': // layer.msg('编辑'); // break; }; });
2.templet引入模板
渲染修改按钮到数据表格
使用属性:
创建模板:
<script id="demo1" lay-filter="test1">
<button type="button" class="layui-btn layui-btn-warm" lay-event="update">修改</button>
</script>
使用表头属性:toolbar: '#demo1'
绑定监听事件
//监听工具条 table.on('tool(test)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值" var data = obj.data; //获得当前行数据 var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) var tr = obj.tr; //获得当前行 tr 的DOM对象 if(layEvent === 'add'){ //添加 //do somehing } else if(layEvent === 'delete'){ //删除 layer.confirm('真的删除行么', function(index){ obj.del(); //删除对应行(tr)的DOM结构,并更新缓存 layer.close(index); //向服务端发送删除指令 }); } else if(layEvent === 'update'){ //修改 //do something console.log(data); layer.msg('修改'); //同步更新缓存对应的值 obj.update({ username: '123' ,title: 'xxx' }); } });