什么是cookie
存储在浏览器的一段字符串(最大5k)
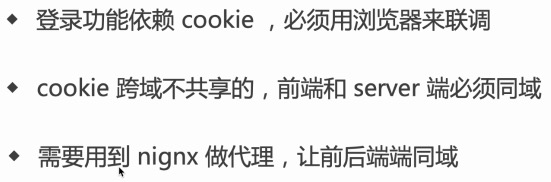
跨域不共享
格式如 k1=v1 k2=v2 因此可以存储结构化数据
每次发送http请求,会将请求域的cookie一起发送给server
server 可以修改 cookie 并返回给浏览器
浏览器也可以通过 JS 修改 cookie (有限制)
参考 lesson5;
---
session方法
首先解释何为 seesion【注意和 sessionStorage做区别】
首先,我大致的知道,session是一次浏览器和服务器的交互的会话,会话是啥呢?就是我问候你好吗?你回恩很好。就是一次会话,那么对话完成后,这次会话就结束了,还有我也知道,我们可以将一个变量存入全部的$_SESSION['name']中,这样php的各个页面和逻辑都能访问到,所以很轻松的用来判断是否登陆。




安装 redis

mac:访问 https://brew.sh/index_zh-cn ,执行
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
就能安装上 brew
执行 redis-server
然后新打开终端执行 redis-cli

最基本的命令:
set myname lihua
get myname
keys * //可以看到当前所有的key
del myname //删除key目的: nodejs 连接 redis 的demo; 封装成工具函数,可以供 API 使用
首先启动 redis: redis-server 端口是 6379
新建一个项目,npm init
然后 安装redis: npm i redis --save
新建index文件:
const redis = require('redis')
//创建客户端
const client = redis.createClient(6379,'127.0.0.1');
client.on('error',err=>{
console.error(err)
})
//redis.print 会在执行完命令后打印出是否正确
client.set('myname','zhangsan2',redis.print)
client.get('myname',(err,val)=>{
if(err){
console.log(err);
return;
}
console.log('val:',val);
client.quit()
})
执行 node index.js
然后可以启动 redis-cli 查看 get myname
============================
接下来开始操作原来的博客项目,首先安装 redis: npm i redis -save
详见代码。
===========================
和前端联调

首先npm install http-server -g
http-server -p 8001 //设置端口
===================
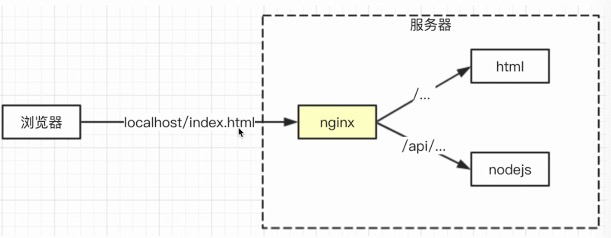
nginx介绍:





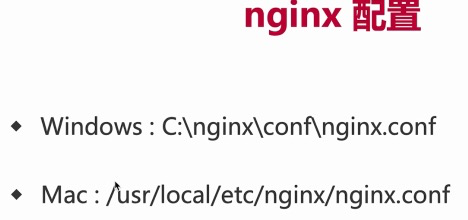
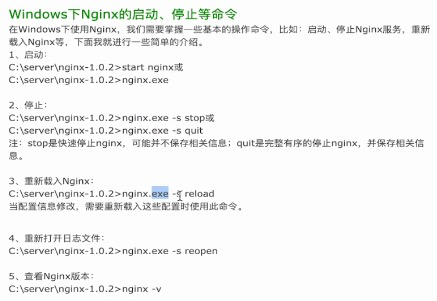
以上是mac命令,对于windos如下:

1 首先修改配置文件 sudo vi /usr/local/etc/nginx/nginx.conf
1) 修改 端口为 8080
server{ listen 8080; server_name localhost }
2)
location / { proxy_pass http://localhost:8001; } location /api/ { proxy_pass http://localhost:8000; proxy_set_header Host $host; }
最后执行 wq 保存退出
然后启动 nginx
访问http://localhost:8080/ 就可以访问到 localhost:8001 的html
访问的接口api 就访问到了 localhost:8000的api
【所以要同时启动 服务端8000;客户端8001;nginx的服务;redis的服务】【没有启动8080的,但是通过nginx,可以通过8080访问其他端口】
[注意:如果接口访问不到 请注意排查一下是不是接口写的是post,而你用的是get请求]
=========
最后 一些小修改:
admin.html 中,由于只能访问自己的页面:
let author = req.query.author || ''; let keyword = req.query.keyword || ''; //新增admin部分 if(req.query.isadmin){ const loginCheckResult = loginCheck(req); if(loginCheckResult){ //未登陆 return loginCheckResult } // 强制查询自己的博客,也就是说有这个参数的时候,不在使用url上给到的usernam // 而是使用当前登陆信息中的 username author = req.session.username }
//app.js中的session和cookie和redis的配置 const session = require('koa-generic-session'); const redisStore = require('koa-redis'); const { REDIS_CONF } =require('./conf/db'); app.keys=['keys']; app.use(session({ cookie:{ httpOnly:true, path:'/', maxAge:24*60*60*1000 }, store:redisStore({ all:`${REDIS_CONF.host}:${REDIS_CONF.port}` }) })) //给session赋值的时候,会触发 生成cookie ctx.session.username = ctx.request.body.username;
cookie-->session-->redis
浏览器和服务器通过cookieid获取到session
保存的session通过app中的配置,会把session保存到redis中,同时会生成一个cookieid;
通过cookied可以获取到所有的session信息