1 JSX解析的问题
JSX其实是语法糖;
开发环境会将JSX编译成JS代码

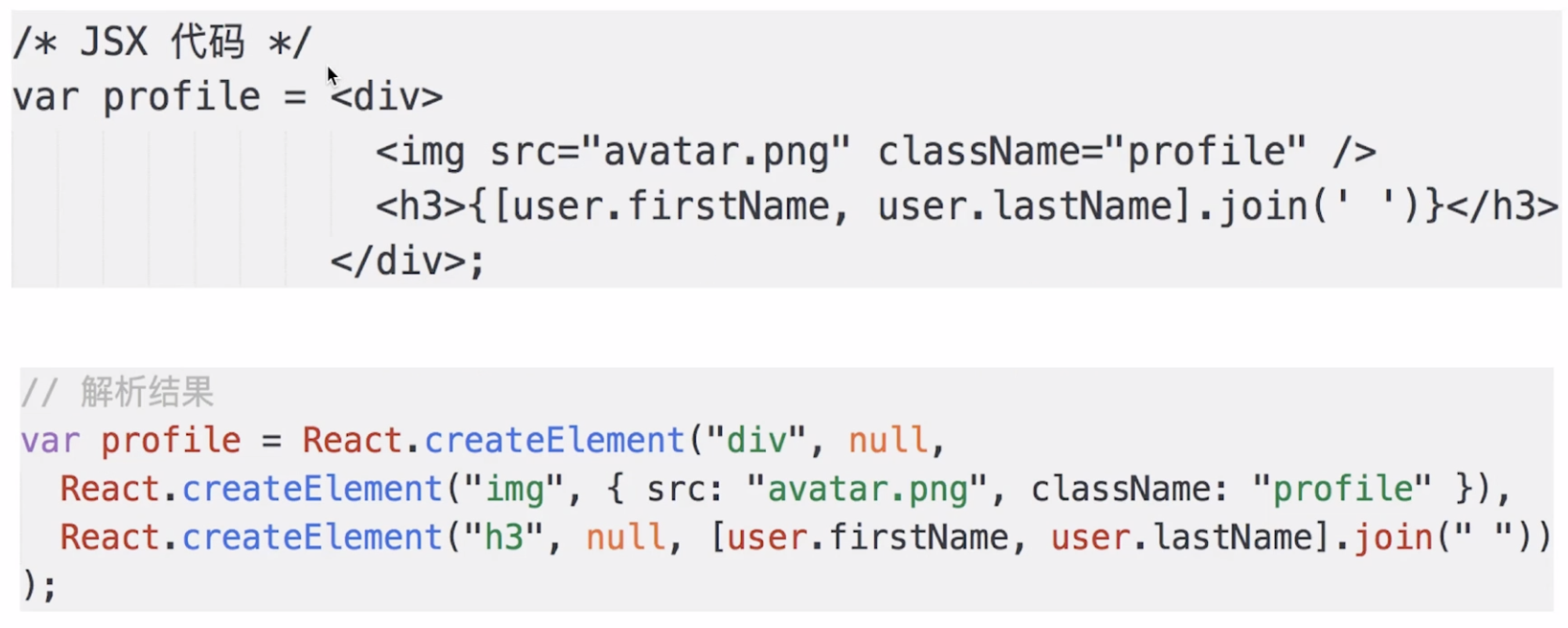
react定义的方法,用来解析html,第一个参数是“html元素”,第二个参数是“属性”,第三个参数是其子元素;
所以下面的html会转成:

再如:

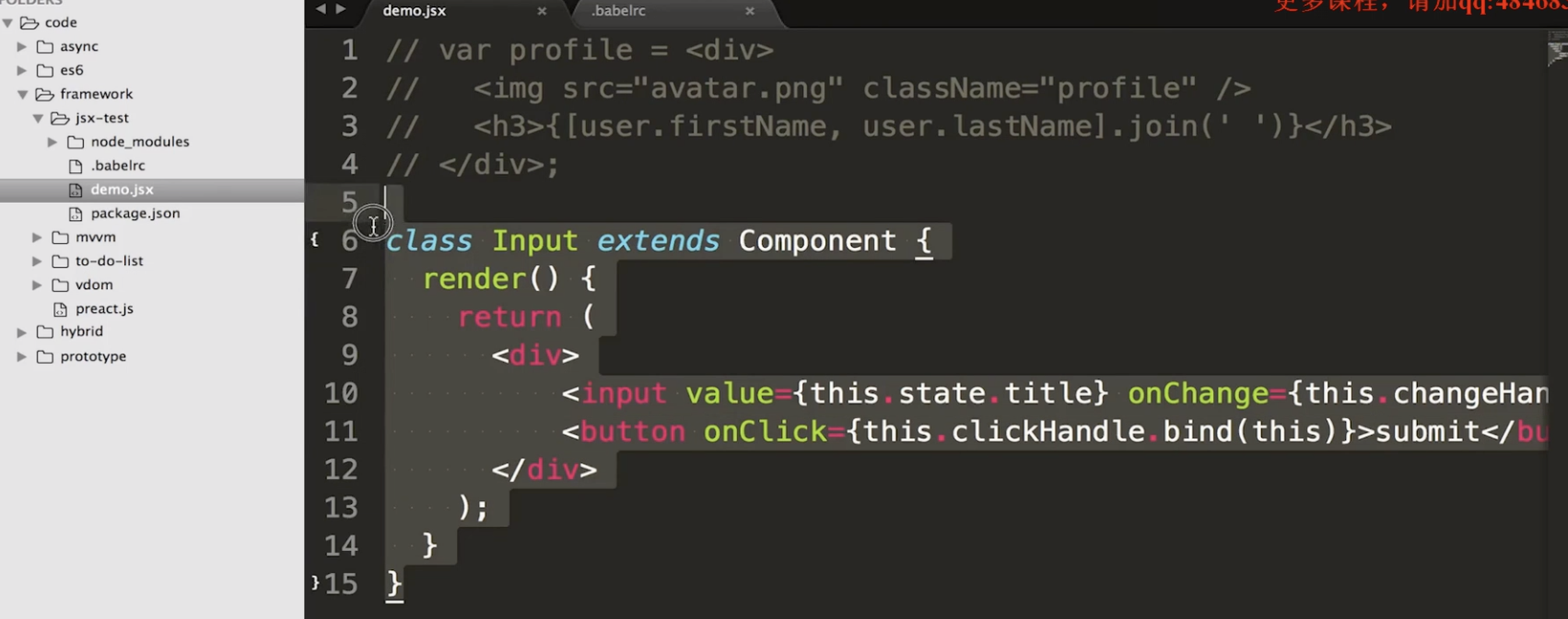
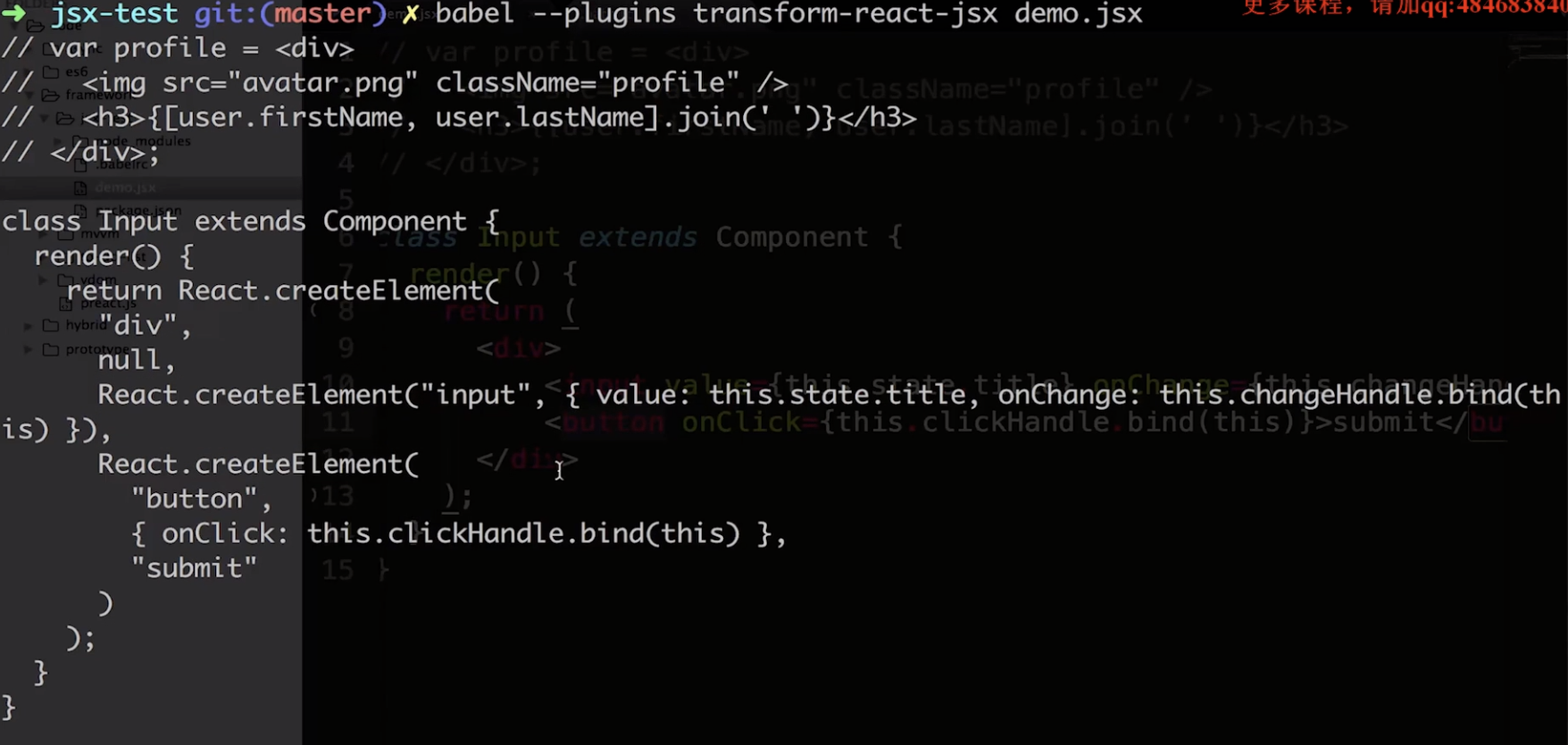
验证方式:使用babel的transfrom-react-jsx插件来转译react代码:

转译成:

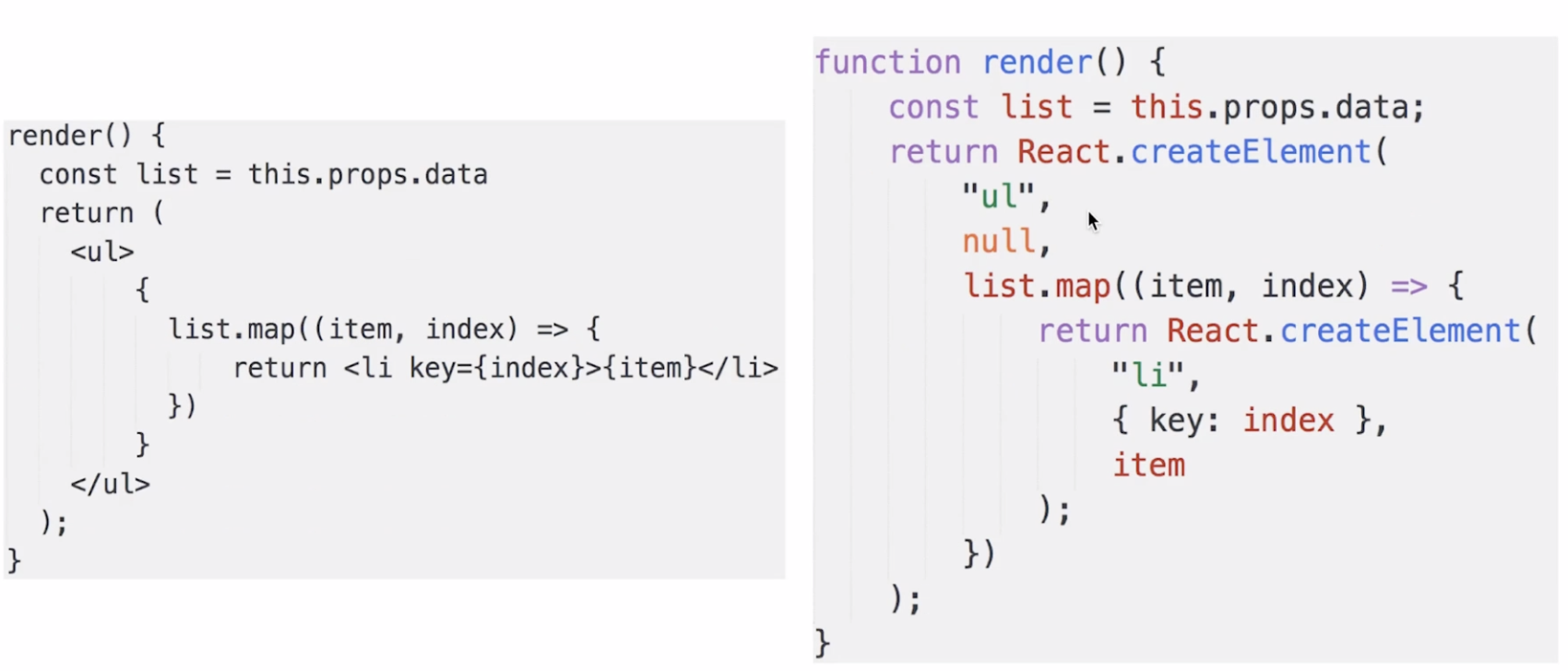
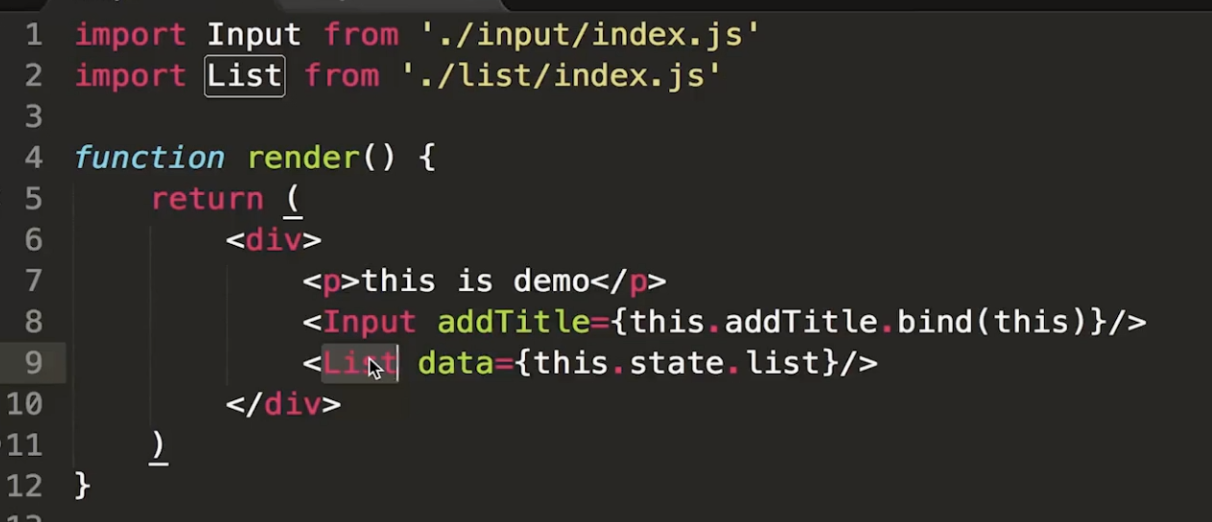
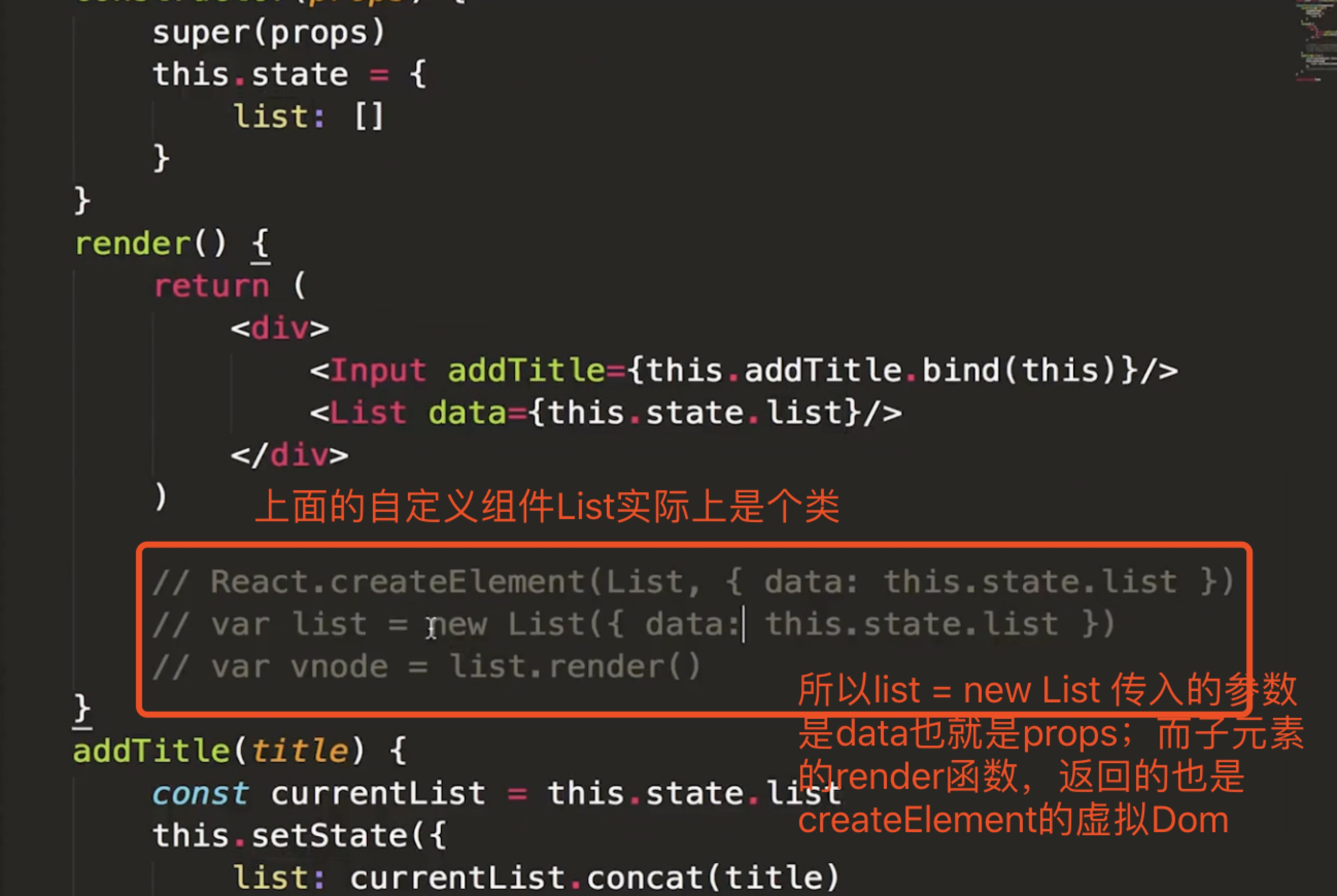
此外,react是如何编译自定义的标签呢?

编译后:

vDom是React初次推广开来的,结合了JSX使用
snabbdom中的h函数=====vue中的_c函数======react中的createELement函数,都是返回的vnode,虚拟dom
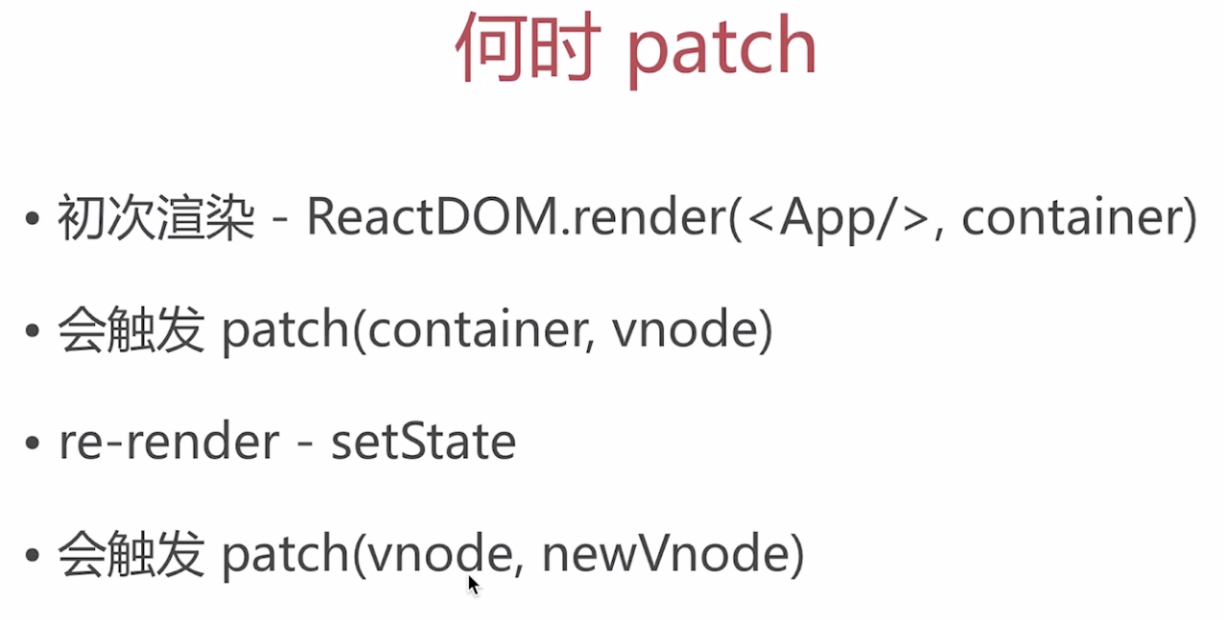
然后在通过patch函数 第一次挂载元素,第二次diff

例如上面的h函数生成的vnode就像右侧的代码;


====

render(){ return ( <div> <Todo/> </div> ) } 编译成: React.createElement( "div", null, React.createElement(Todo,null) ); React.createElement(Todo,null) 相当于: var todo = new Todo(null); return todo.render()
所以
1. JSX编译成JS,然后JS再转成vnode,也就是最终渲染成html,数据驱动视图;
2. createELement函数相当于h函数,但是h函数第一个参数是默认的html标签名,而createELement函数第一个参数可以是自定义的元素名;
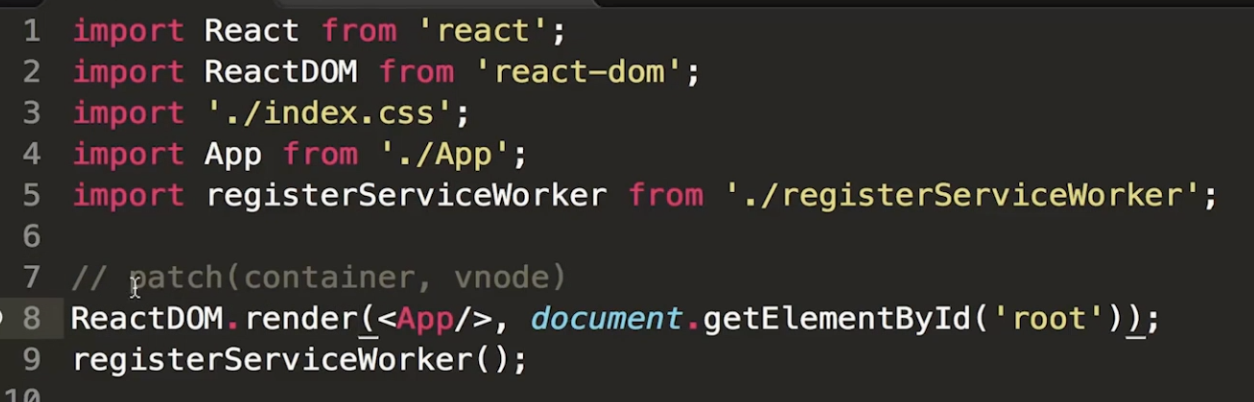
3. 何时patch:ReactDom.render() 和 setState
==============
setState是异步的。
vue修改属性也是异步的。
setState为何使用异步?
1 可能一次执行多个setState;
2 你无法规定限制用户如何使用setState
3 没有必要每次setState都重新渲染,考虑性能
4 即使每次渲染,用户也看不到中间的效果,比如定义的变量从1到10,最后只会直接出结果;
----
说一下 React setState 的过程
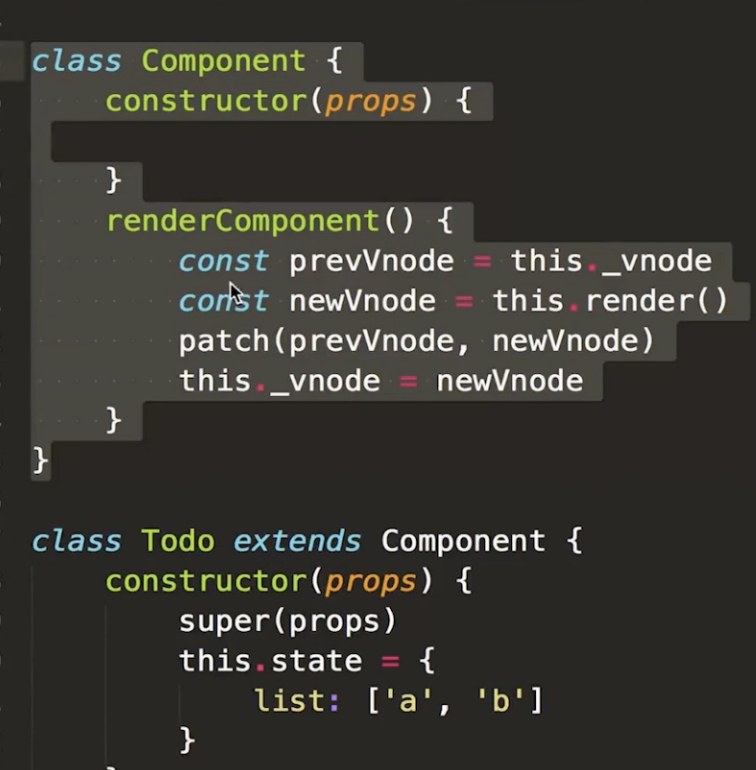
每个组件都会继承react的类,则都会有 renderComponent的方法

写个伪函数,模拟 renderComponent的方法

1:

2:



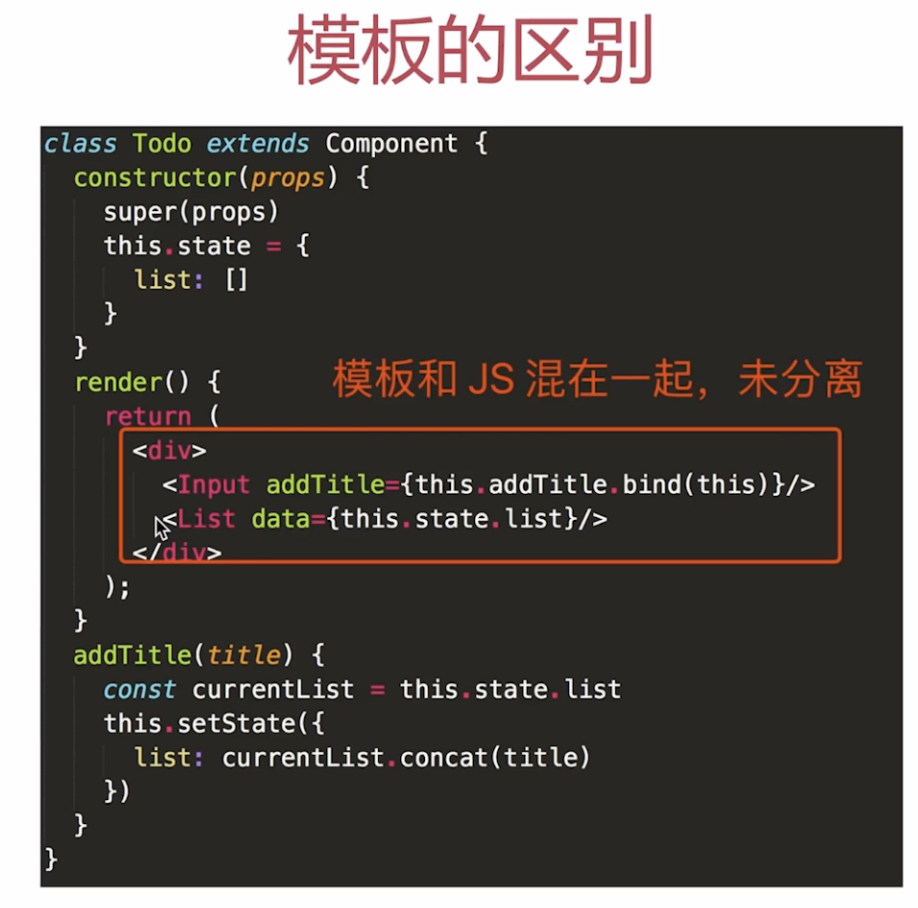
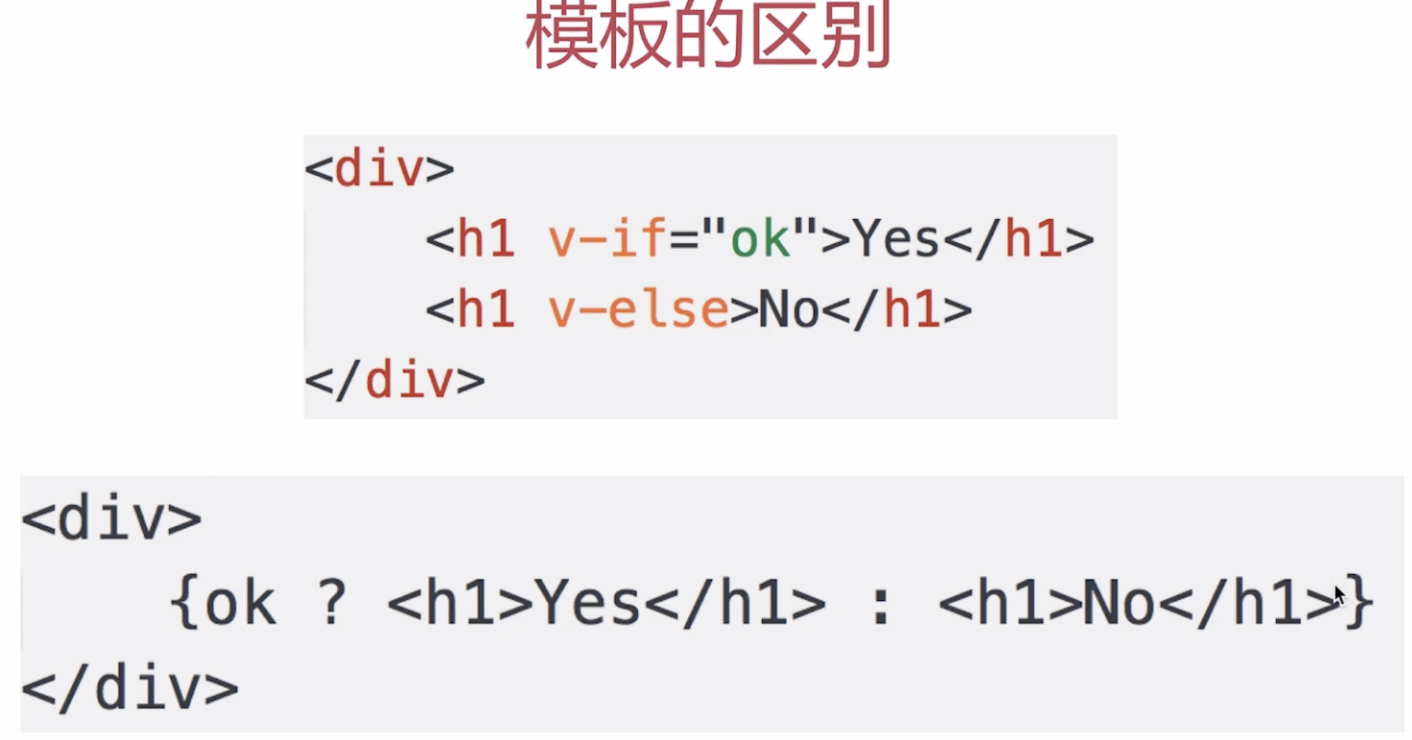
vue中使用各种 v-if等语句糅合到html中,而jsx是和js语法一样,单独放在{}中的
3 react的模板和js混合在一起,未分离