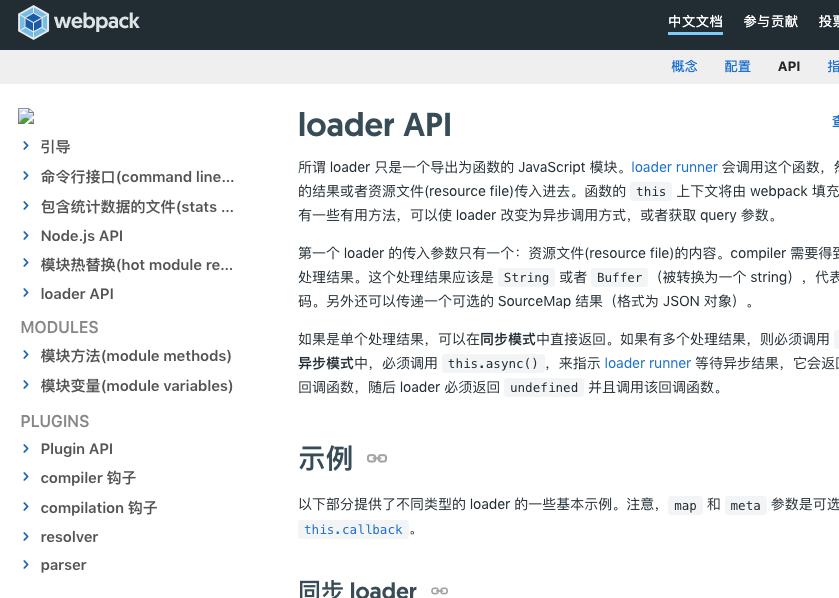
webpack自定义loader和插件的api网址:https://www.webpackjs.com/api/loaders/
点击顶部API,看左侧api:

1. 如何编写一个loader
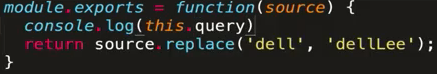
实现的功能是:把js代码中的lee改成dellLee


this.query 获取options的name;
--------
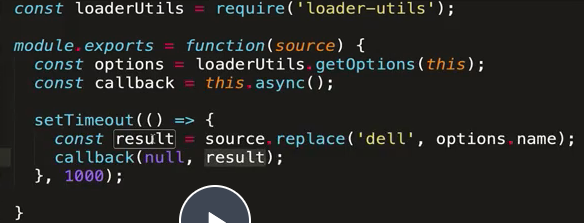
如果loader中有异步:
这里注意
1:使用this.async() 告诉有异步代码;
2:把异步返回的result放在callback中;
3:loader-utils 是一个npm i loader-utils -D 安装的插件,便于获取webpack.config.js 中配置loader的options;
4: 其中callback也是一个api,可以传入四个参数,
一个可以同步或者异步调用的可以返回多个结果的函数。预期的参数是:
this.callback(
err: Error | null,
content: string | Buffer,
sourceMap?: SourceMap,
meta?: any
);
- 第一个参数必须是
Error或者null - 第二个参数是一个
string或者Buffer。 - 可选的:第三个参数必须是一个可以被这个模块解析的 source map。
- 可选的:第四个选项,会被 webpack 忽略,可以是任何东西(例如一些元数据)
-------------
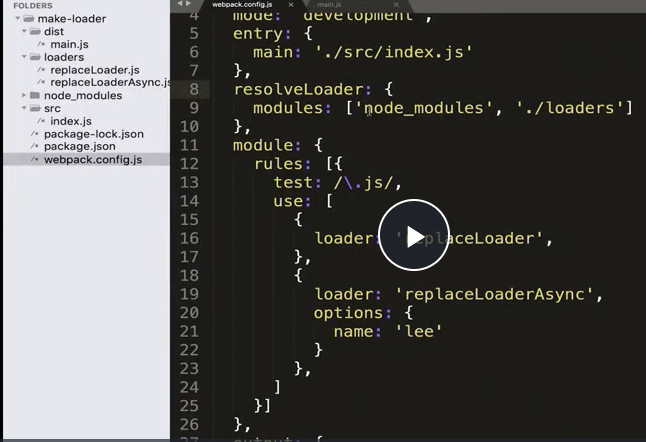
配置文件中简化路径:

使用resolveLoader可以配置loader的路径;先去 node_modules中找,再去./loaders文件夹中找
========================
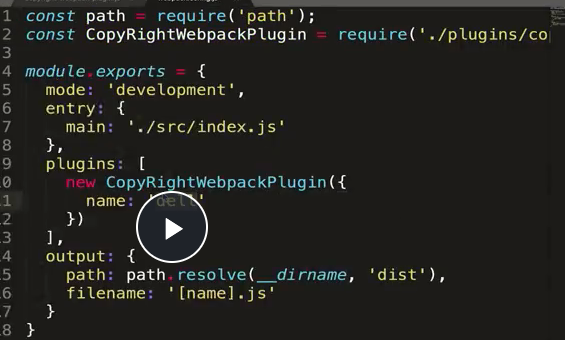
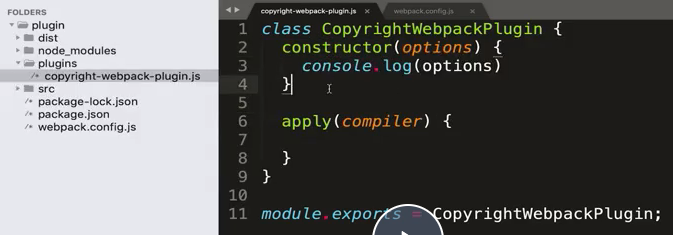
webpack 插件的编写:


-----
https://www.webpackjs.com/api/compiler-hooks/#emit
class CopyrightWebpackPlugin{ apply(compiler){ //compiler是webpack配置的实例,compilation是本次打包的实例 compiler.hooks.emit.tapAsync('CopyrightWebpackPlugin',(compilation,cd)){ console.log(1212); // compilation.assets 中存放的是本次打包生成的文件信息 compilation.assets['copyright.txt'] = { //在生成的文件数组中增加新的txt文件 source:function(){ //source 表示内容 return 'copyright by dell lee'; }, size:function(){ return 21; //表示文件大小21个字符长度 } } cd(); //使用了异步函数 tabAsync ,一定要在这里用cd回调函数 } } }
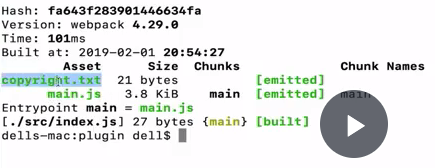
插件是一个类,最后打包生成两个文件

------------
下面看一个同步的时刻:

class CopyrightWebpackPlugin{ apply(compiler){ compiler.hooks.compile.tap('CopyrightWebpackPlugin',(compilation)){ //同步的不用传回调函数cd console.log('hello'); } } }
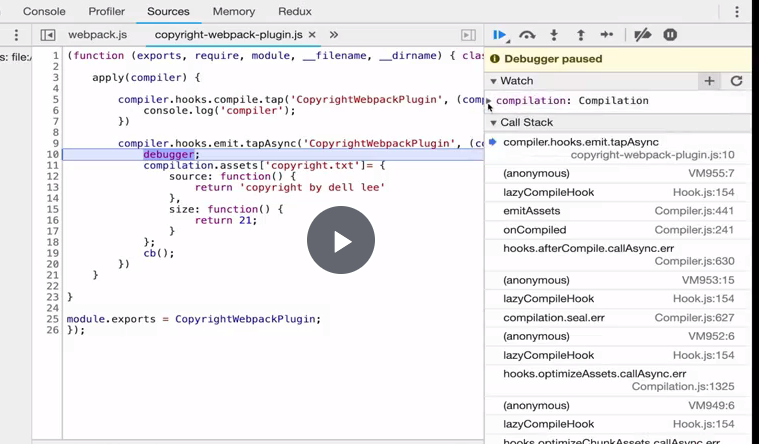
通过在代码中增加 debugger 进行调试,并且在控制台查看相应的变量: