内容参考“虫师”的书籍,有兴趣的可浏览虫师博客:https://home.cnblogs.com/u/fnng/
基本元素定位
- id 定位
- name 定位
- class 定位
- tag 定位
- link 定位
- partial linkd 定位
- xpath 定位
- css 定位
- by 定位
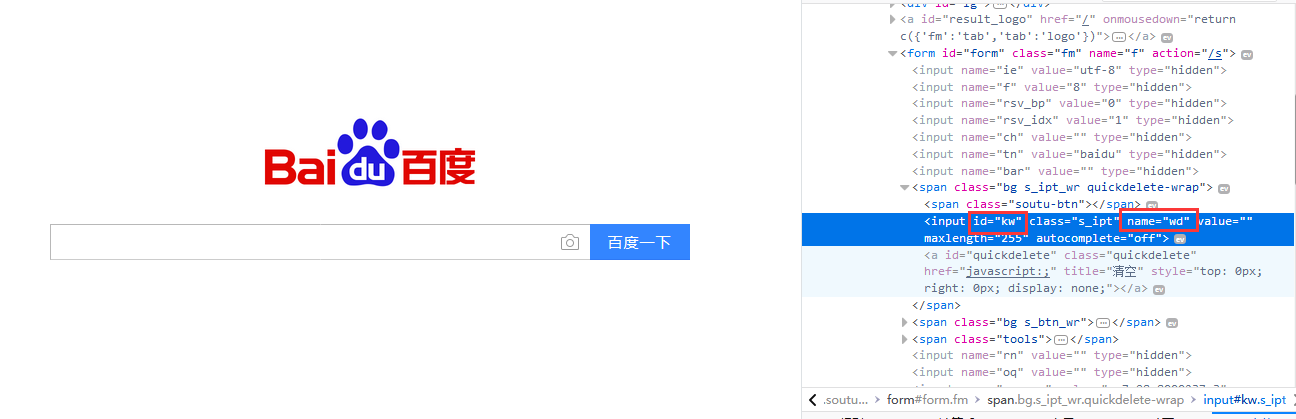
- id 定位
html规定id属性在html文档中必须是唯一的,具有很强的唯一性,webdriver可以通过查找id属性来查找元素;
表达式:find_element_by_id("***") *** 表示id的具体名称

- name 定位
name用来指定元素的名称,name的属性值不具有唯一性,用于使用定位时需要谨慎。
表达式:find_element_by_name("***") *** 表示“name”的具体名称
番外:find_elements_by_name("***") 表示查找多个“***”,当不加s时,默认返回查到的第一个元素
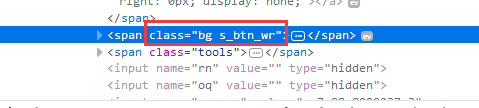
- class 定位
class用于指定元素的类名;
表达式:driver.find_elements_by_class_name("***") *** 表示“class”的具体名称

- tag 定位
内容:略
表达式:find_elements_by_tag_name()
- link 定位
link定位通过元素标签对之前的文本信息来定位元素。
表达式:find_elements_by_link_text("***") ***表示文本的具体名称

- partial linkd 定位
partial linkd定位是对link定位的一种补充,是针对长文本的一种定位