在模板中渲染错误消息
如果form.valicate_on_submit()返回False,说明验证没有通过,对于没有验证通过的字段,WTForms会把错误信息添加到表单类的errors属性中,这是一个匹配作为表单字段的类属性到对应的错误消息列表的字典。我们一般会直接通过字段名来获取对应字段的错误消息列表,即”form.字段名.errors”。比如,form.name.errors返回name字段的错误消息列表。
像渲染flash()消息一样,我们在模板里用for循环遍历错误消息列表,例如:
basic.html模板:
{% extends 'base.html' %} {% block content %} <form method="post"> {{ form.csrf_token }} {{ form.username.label }}<br> {{ form.username() }}<br> {% for message in form.username.errors %} <small class="error">{{ message }}</small><br> {% endfor %} {{ form.password.label }}<br> {{ form.password }}<br> {% for message in form.password.errors %} <small class="error">{{ message }}</small><br> {% endfor %} {{ form.remember }}{{ form.remember.label }}<br> {{ form.submit }}<br> </form> {% endblock %}
为了让错误消息更加醒目,我们为错误消息元素添加了error类,在style.css中定义它的样式颜色为红色:

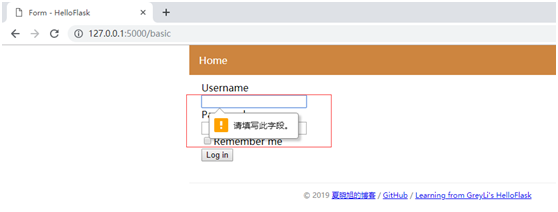
此时访问,127.0.0.1:5000/basic,如果没有输入内容二提交按钮,会看到浏览器内置的错误提示,而不是我们程序里想要提示的消息:

使用DataReqired和InputRequired验证器时,WTForms会在字段输出的HTML代码中添加required属性,所以会弹出浏览器内置的错误提示。

同时,WTForms也会在表单字段的flags属性添加required标志,如(form.username.flags.required),所以我们可以在模板中通过这个标志值来判断是否在字段文本中添加一个*号或文字标注,以表示必填项。
如果在username输入空格,password里面输入数值长度小于6,这样两个表单字段在验证validate()的时候,就会触发如下错误提示

InputRequired验证器和DataRequired很相似,但InputRequired仅验证用户是否有输入,而不管输入的值是否有效。例如,有空格组成的数据也会通过验证。当是DataRequired时,如果用户输入的数据不符合字段要求,比如在IntegerField输入非数字时会视为未输入,而不是类型错误。
表单处理流程图
下面说下完整的表单处理过程的流程,如下图:
涉及的文件有app.py, form.py, base.html, basic.html, styles.css, hello.html

设置错误提示语言:
WTForms内置了多种语言的错误消息,如果想改变内置错误消息的默认语言,可以通过自定义表单类实现,这个功能要求Flask-WTF版本大于0.14.2或单独使用WTForms。本人机器上装的是0.14.2版本,所以下面介绍的功能无法使用,只是做个记录先。
下面的例子代码中,创建了一个MyBaseForm基类,所有继承这个基类的表单类的内置错误消息语言都会设为简体中文。
from flask_wtf import FlaskForm app=Flask(__name__) app.config['WTF_I18N_ENABLED'] = False class MyBaseForm(FlaskForm): class Meta: locales = ['zh'] class HelloForm(MyBaseForm): name = StringField('Name', validators=[DataRequired()]) submit = SubmitField()
首先,我们需要将配置变量WTF_I18N_ENABLED设为False,这会让Flask-WTF使用WTForms内置的错误消息翻译。然后我们需要在自定义基类中定义Meta类,并在localse列表中加入简体中文的地区字符串。在创建表单时,继承这个MyBaseForm即可将错误消息语言设为中文,比如上面定义的HelloForm。另外也可以在实例化表单类时通过meta关键字传入locales值,如:
form = MyForm(meta={‘locales’:[‘en_US’, ‘en’]})
才用上面代码的方式,可以改一下app.py中视图函数的内容:
@app.route('/basic', methods=['GET', 'POST']) def basic(): form = HelloForm() if form.validate_on_submit(): username = form.name.data flash('Welcom home, %s!' % username) return redirect(url_for('hello')) return render_template('basic.html', form = form)
然后把basic.html里的form部分改一下:
<form method="post"> {{ form.csrf_token }} {{ form.name.label }}<br> {{ form.name() }}<br> {% for message in form.name.errors %} <small class="error">{{ message }}</small><br> {% endfor %} {{ form.submit }}<br> </form>
之后页面上提交的时候,如果版本符合的话,错误消息就会显示中文,但是我本地环境只能显示英文。

locales属性是一个根据优先级排列的地区字符串列表。在WTForms中,简体中文和繁体中文的地区字符串分别为zh和zh_TW。