1. 代码技巧
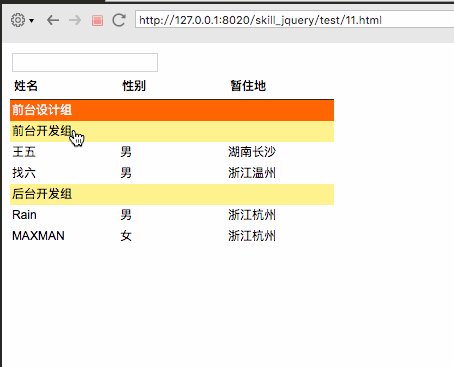
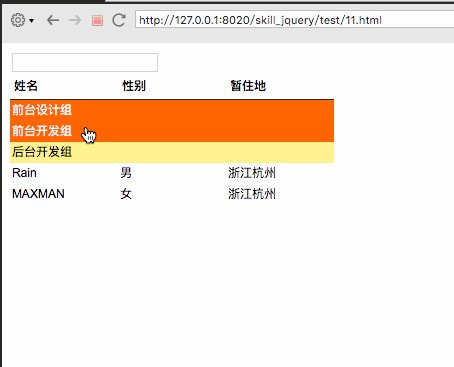
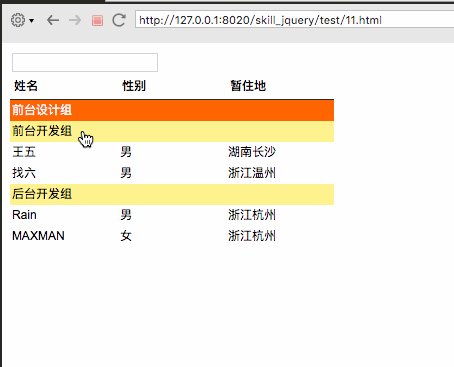
1. 利用 id, class 实现同级隐藏显示

效果如下:

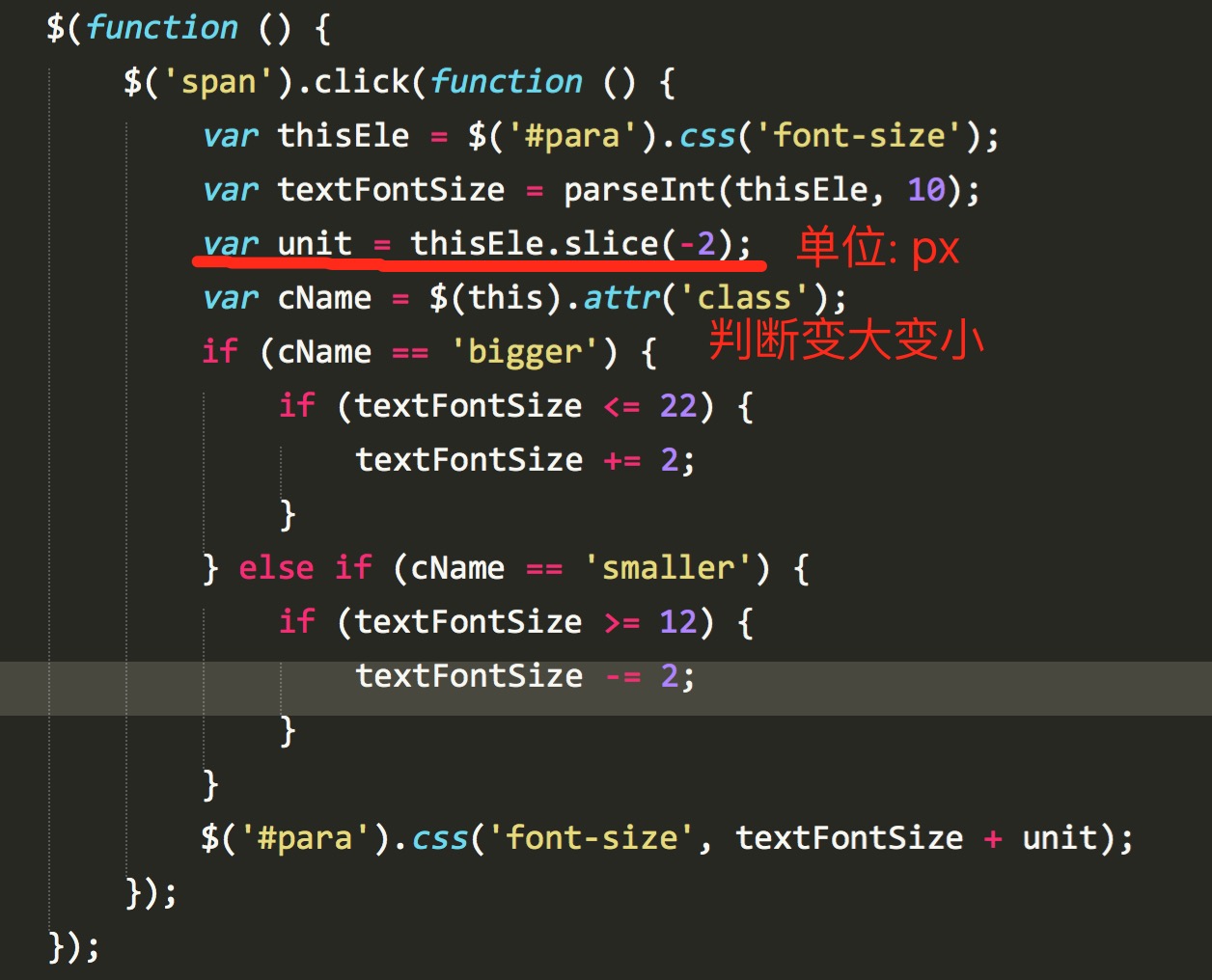
2. 字体放大效果

效果图:

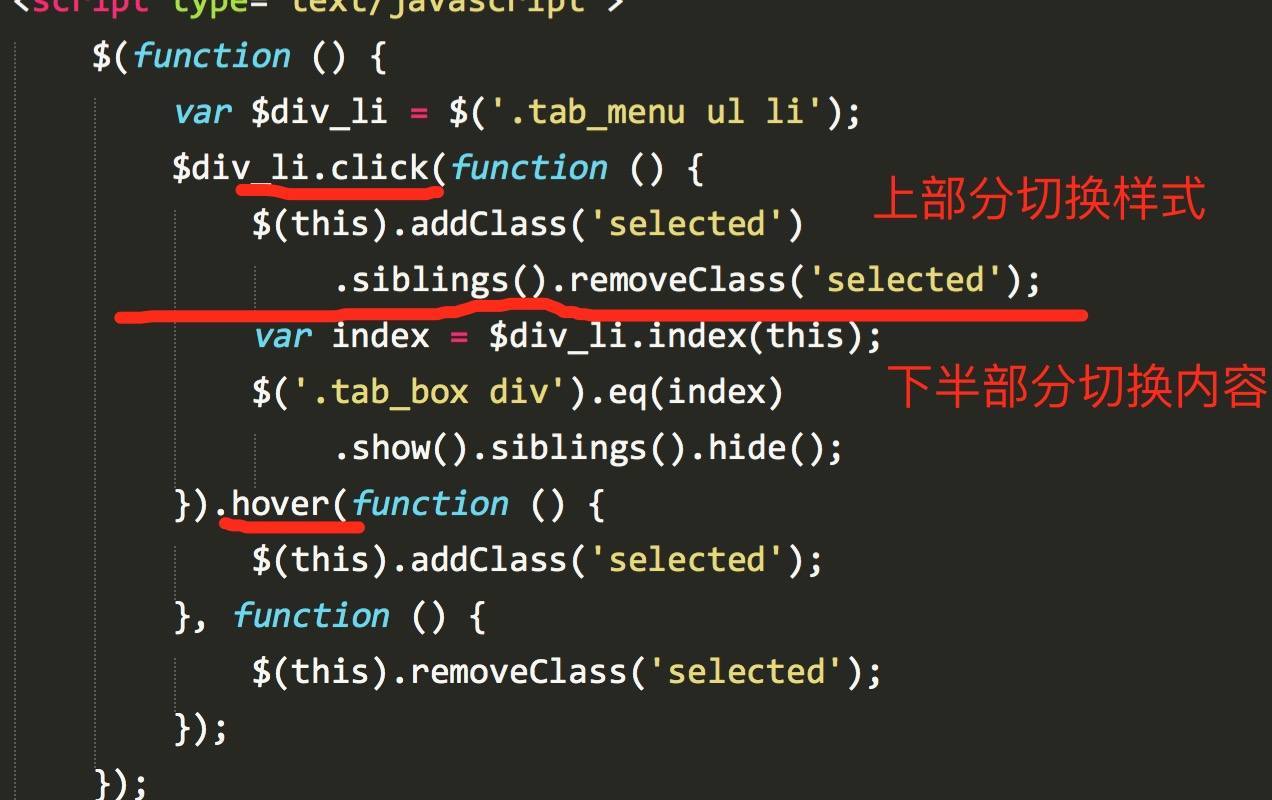
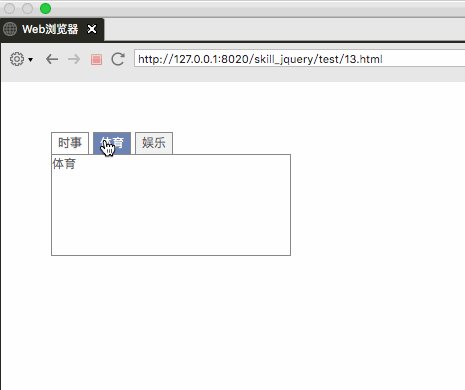
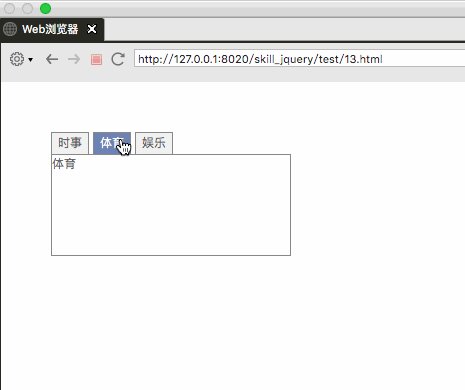
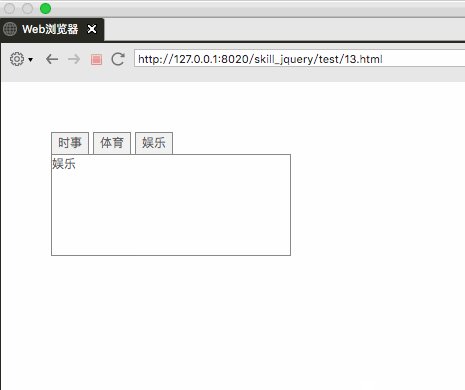
3. tab 切换

效果图:

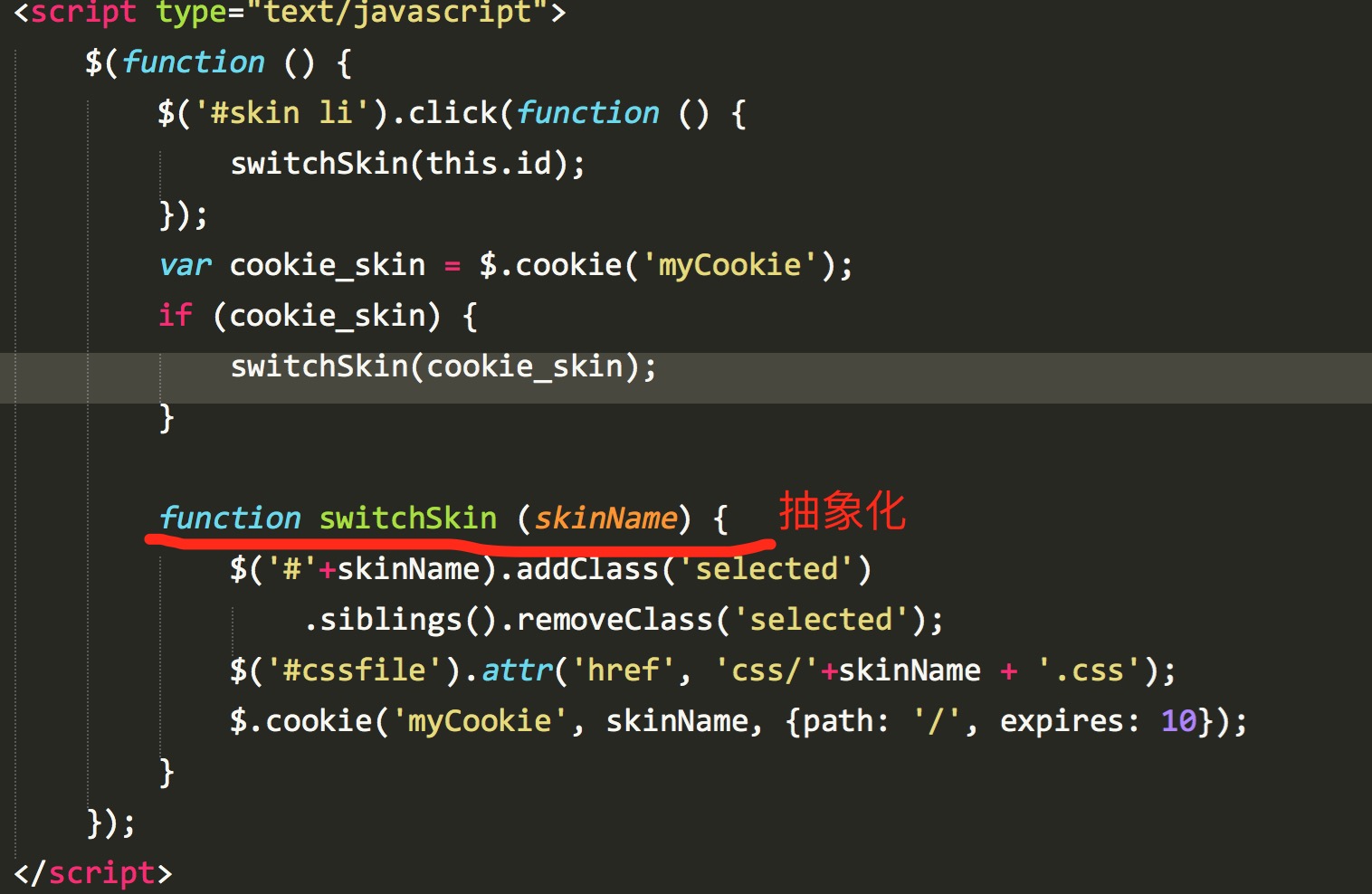
4. 切换样式

添加 Cookie

效果图:

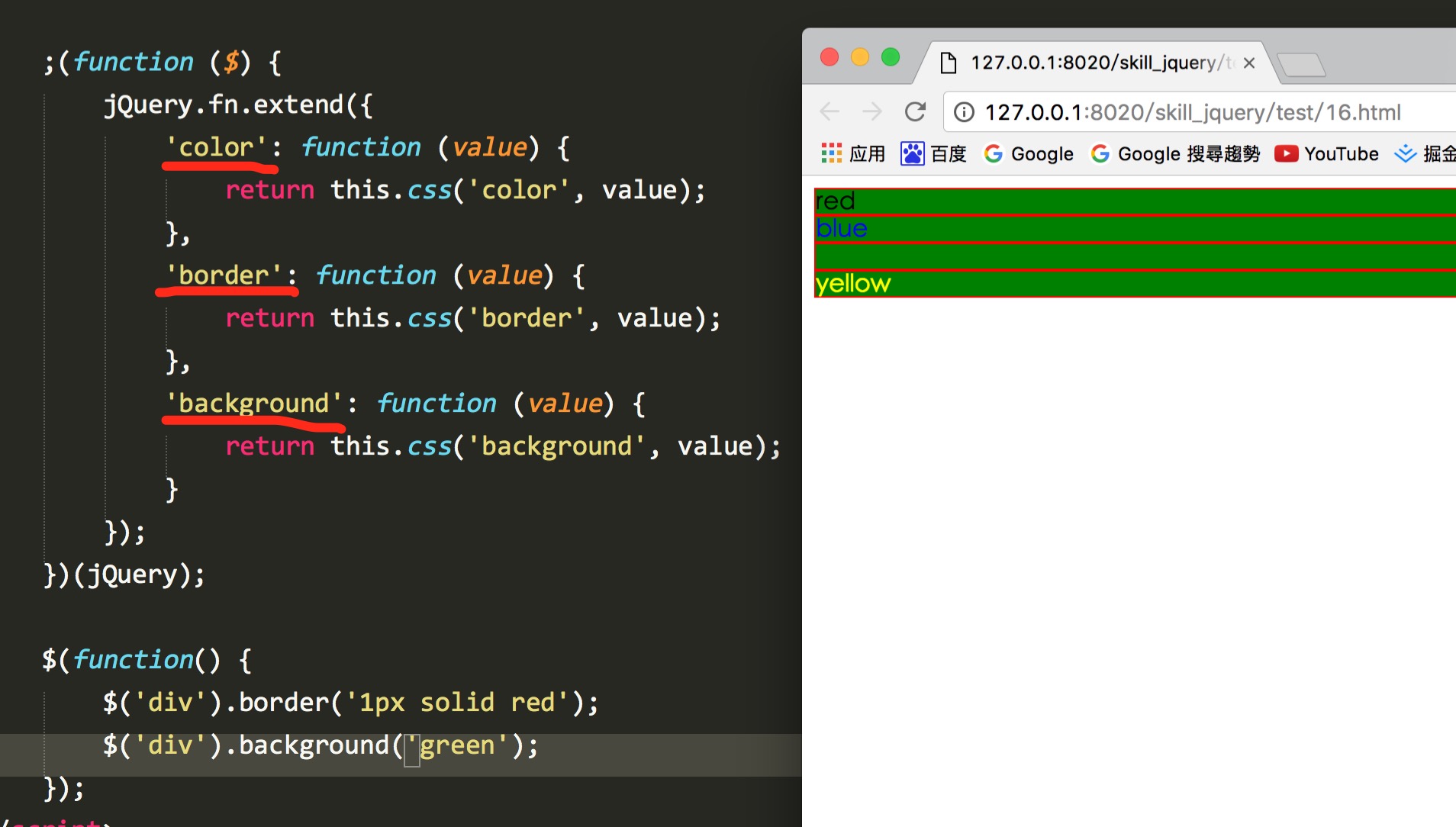
5. 编写插件
1. jQuery 提供了两个用于扩展 jQuery 功能的方法。
jQuery.fn.extend() 和 jQuery.extend() 两种

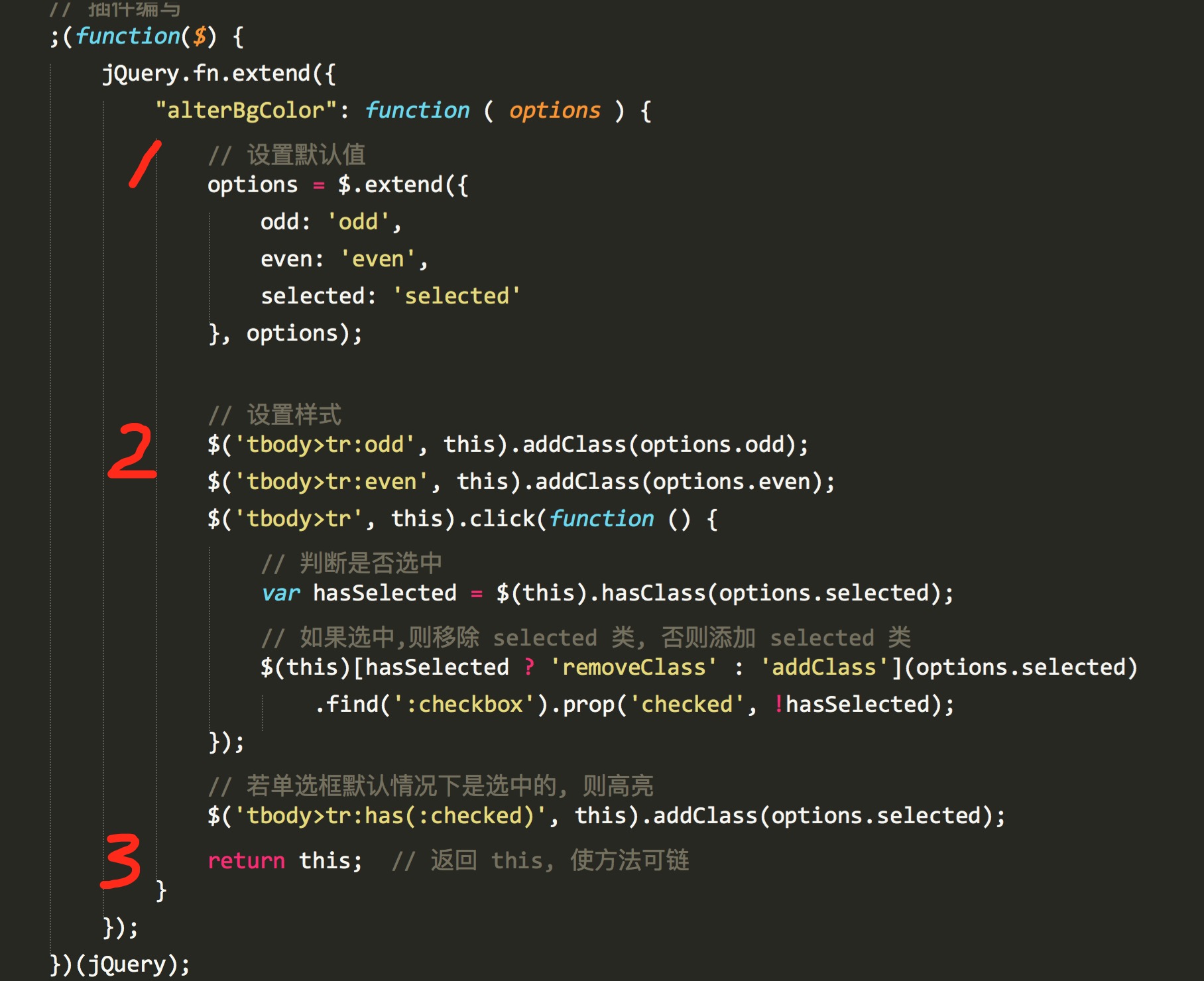
6. 表格隔行换色插件

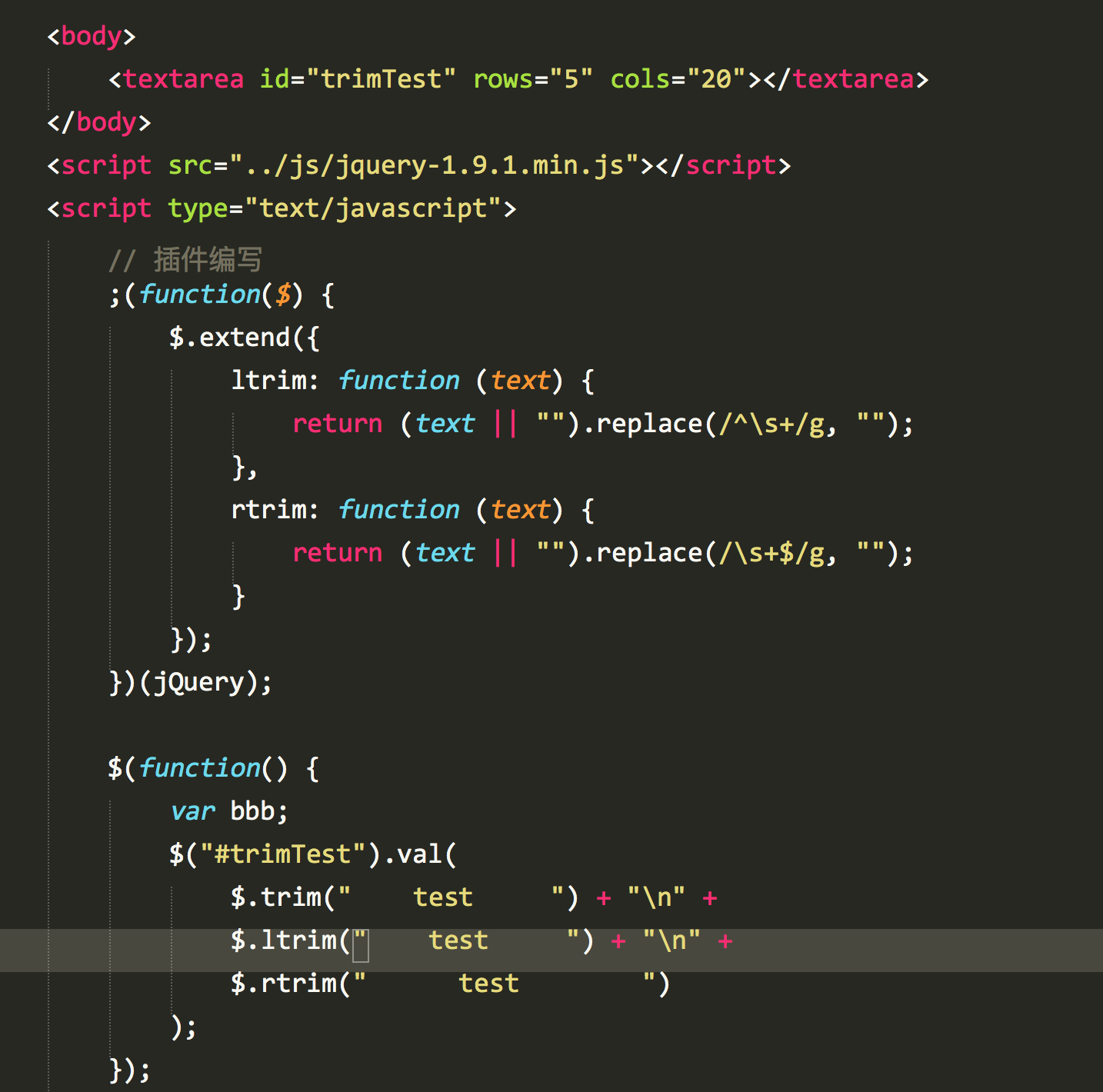
7. 全局插件

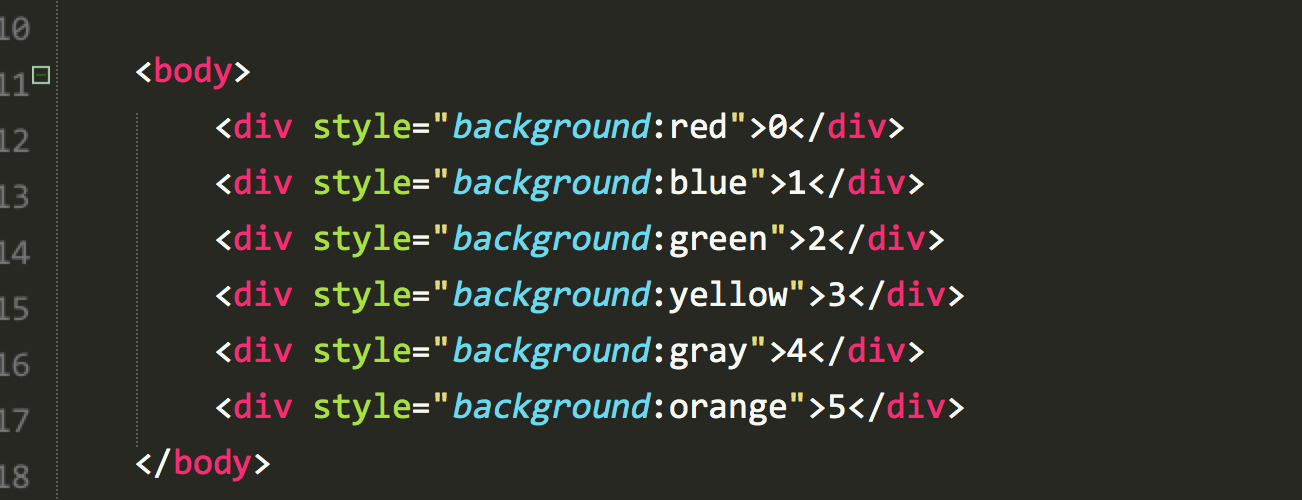
8. 扩展选择器
我的测试 jQuery 版本是 jQ1.7, 不支持 1.9+


9. 图片轮播

10. 超链接提示


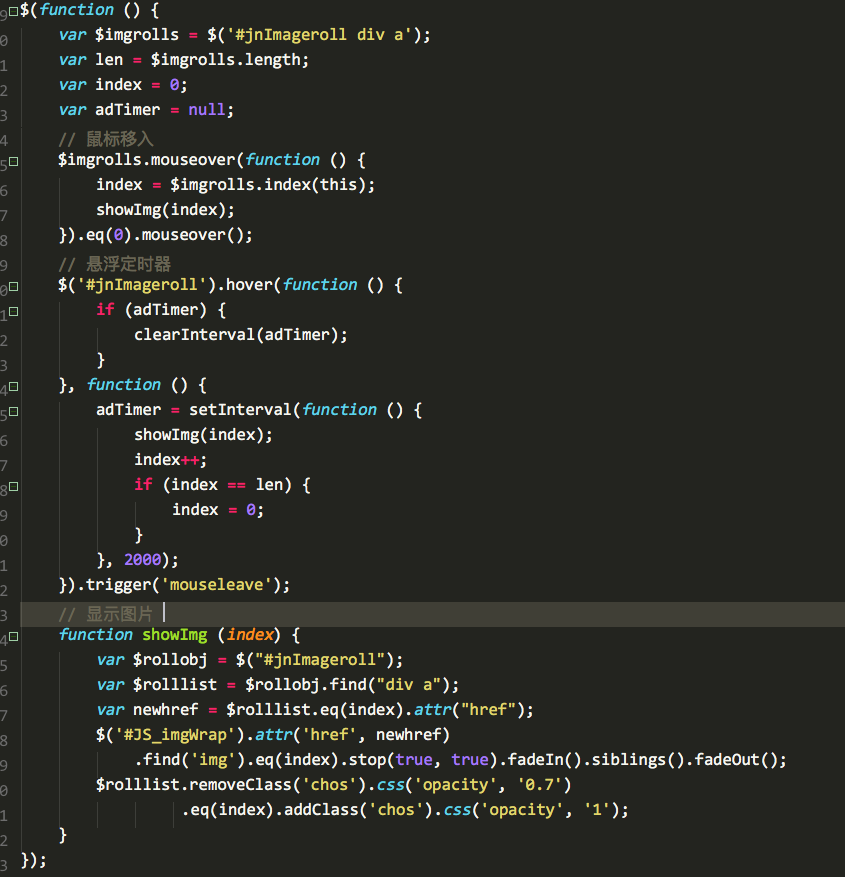
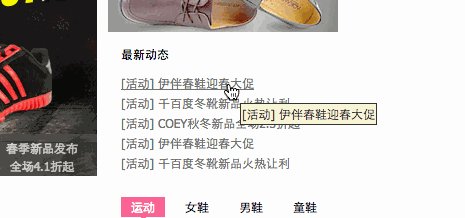
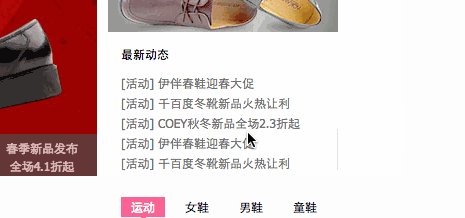
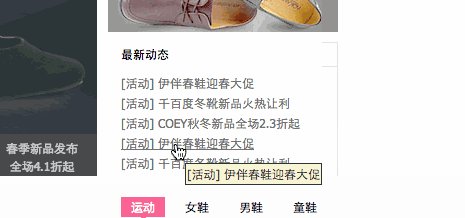
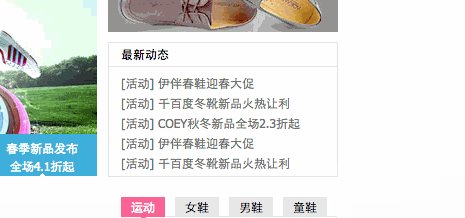
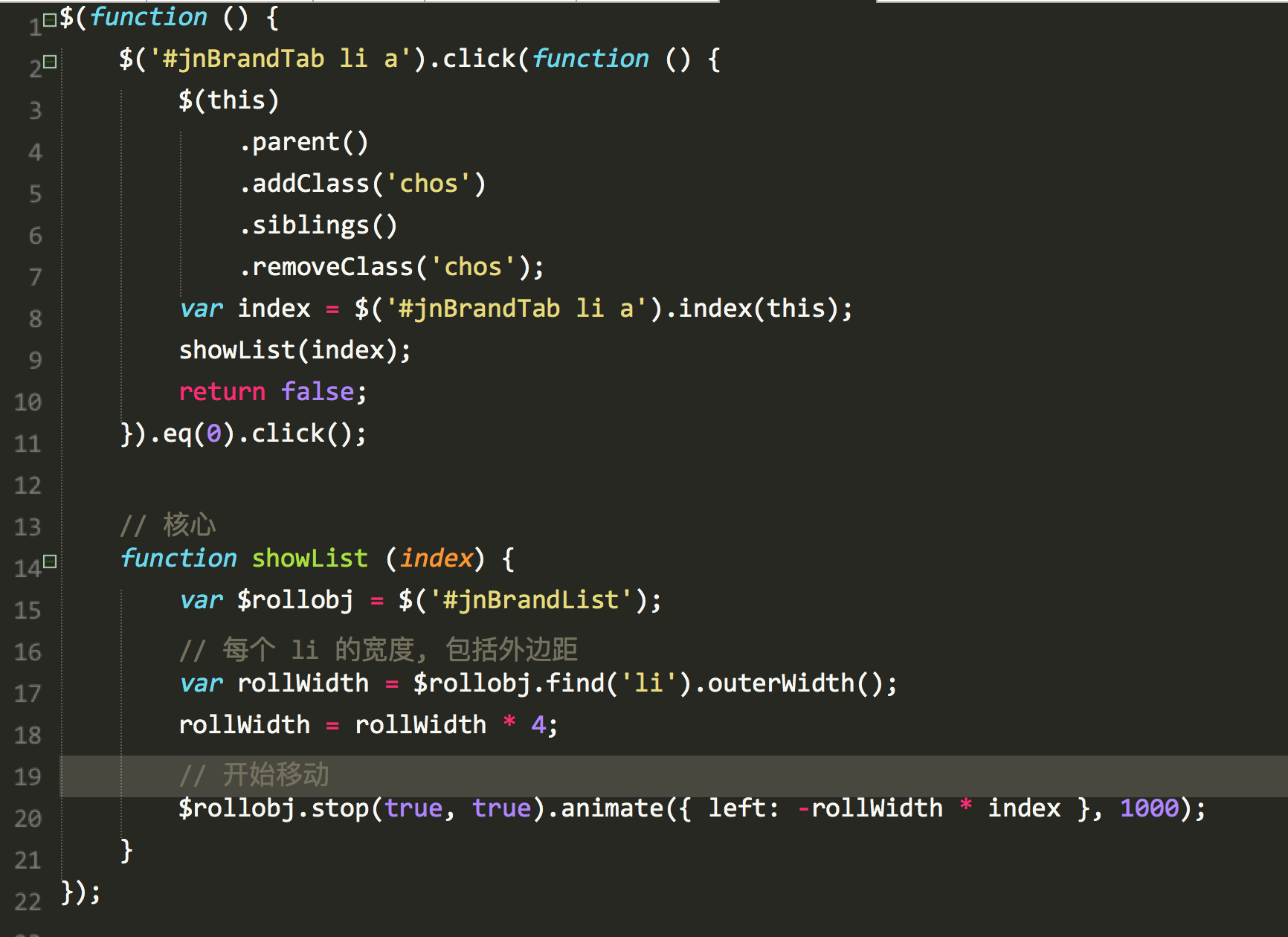
11. 图片滚动效果


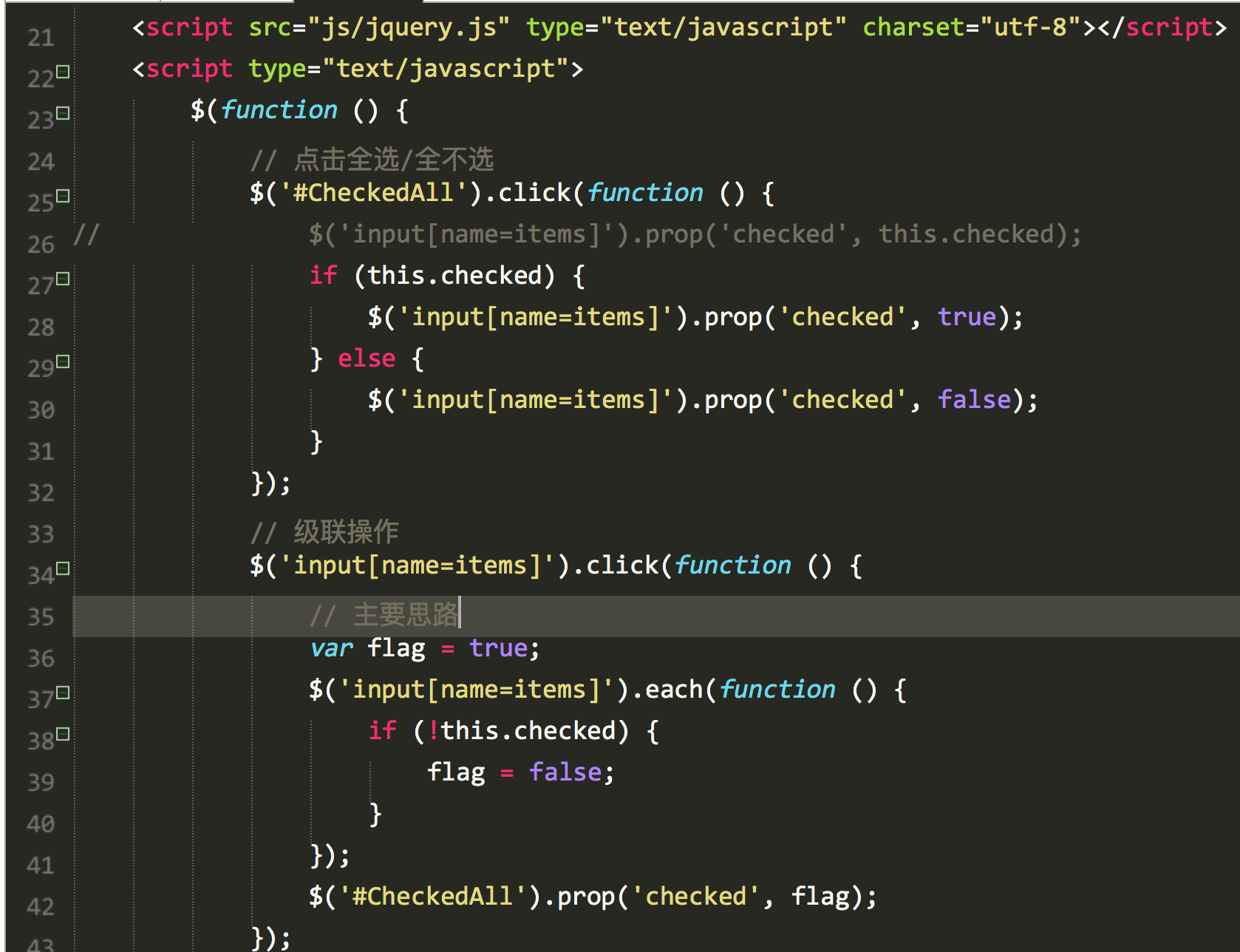
12. 复选框操作


复选框的思路:
1. 定义一个 flag 变量, 默认为 true
2. 循环复选框组, 当有没选中的项时, 把 flag 的值设置为 false
3. 根据变量 flag 的值来设置 id 为 CheckedAll 的复选框是否选中
如果 flag 为 true, 说明复选框组都被选中
如果 flag 为 false, 说明复选框至少有一个未被选中。
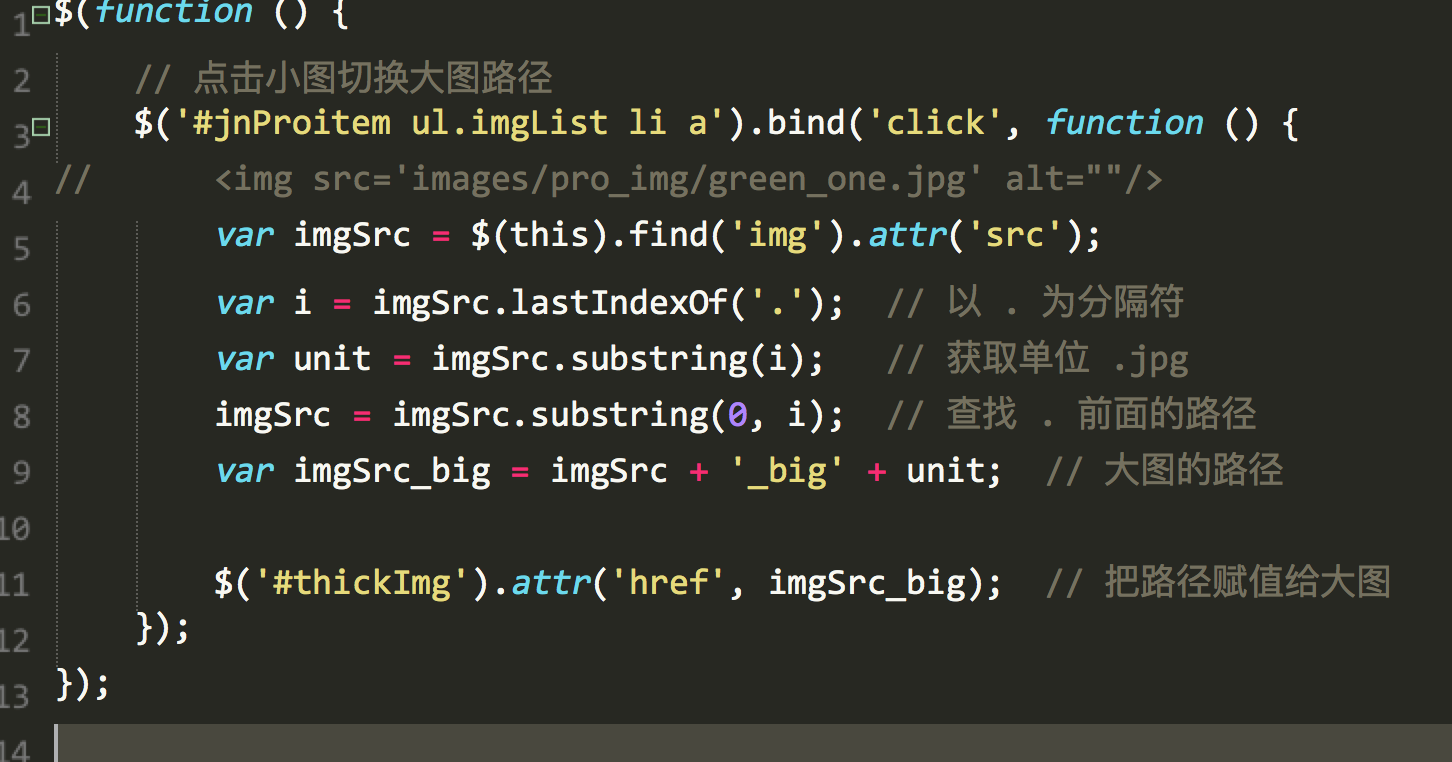
13. 点击小图切换大图路径


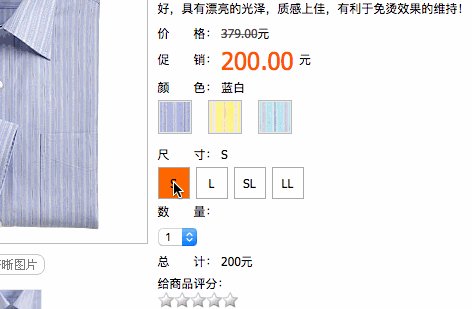
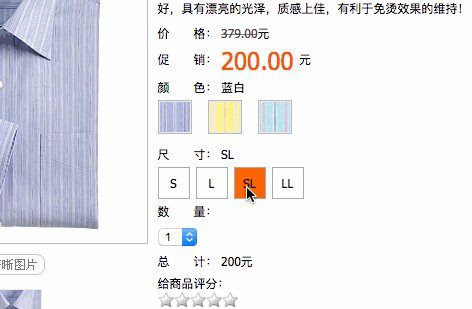
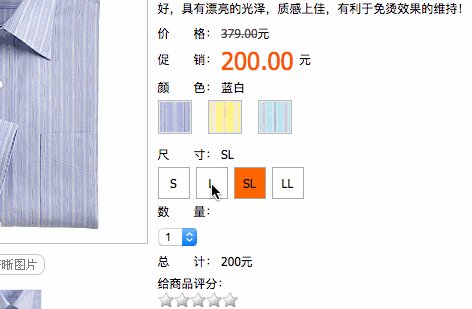
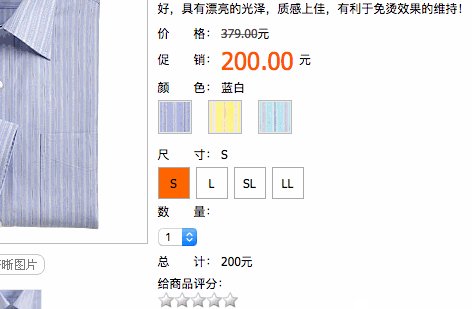
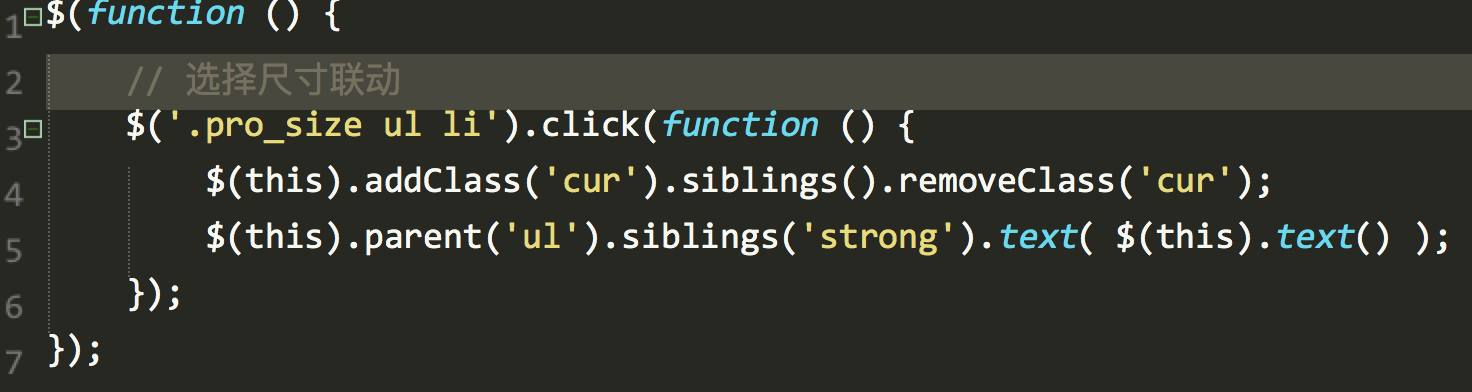
14. 产品尺寸切换


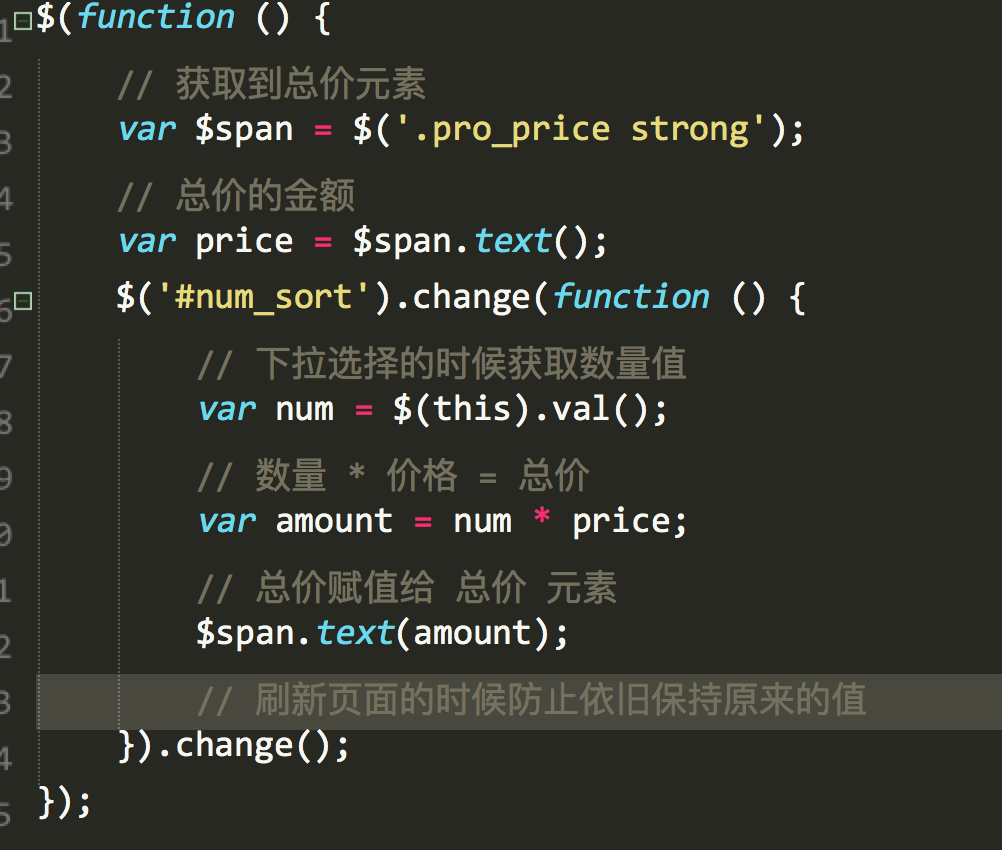
15. 下拉价格联动


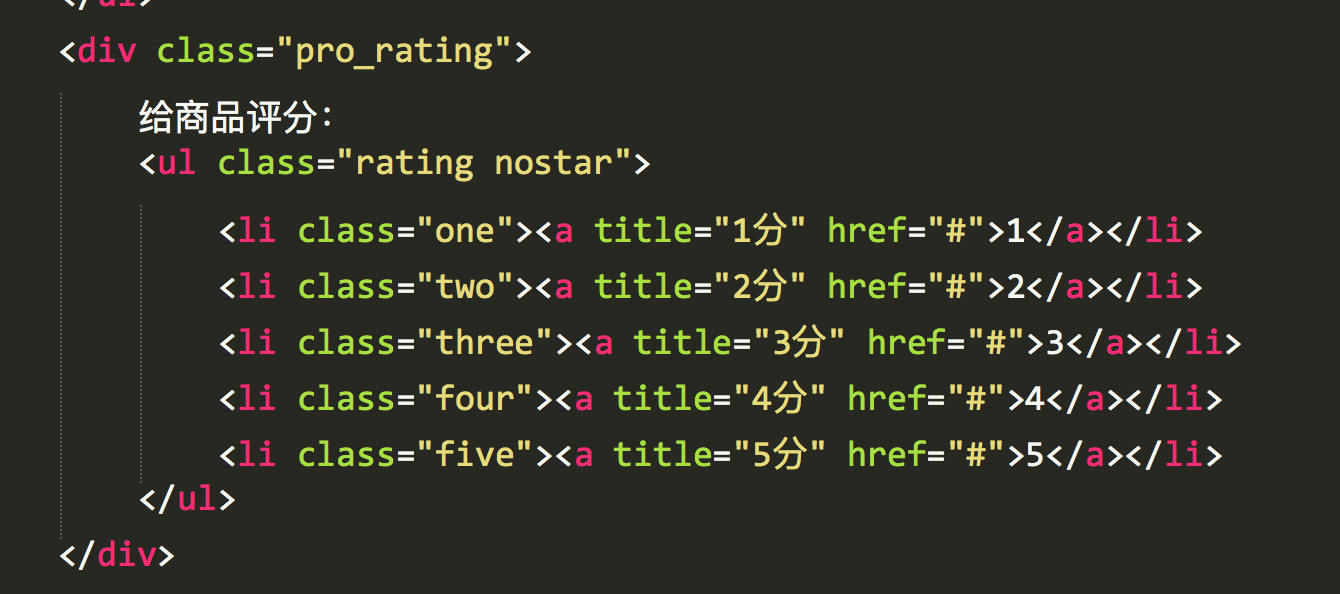
16. 星级评分

html 结构:

CSS:
.rating{ overflow:hidden; width:80px; height:16px; margin:0 0 20px 0; padding:0; list-style:none; clear:both; position:relative; background: url(../../images/star-matrix.gif) no-repeat 0 0; } .nostar {background-position:0 0} .onestar {background-position:0 -16px} .twostar {background-position:0 -32px} .threestar {background-position:0 -48px} .fourstar {background-position:0 -64px} .fivestar {background-position:0 -80px} ul.rating li { cursor: pointer; float:left; text-indent:-999em; } ul.rating li a { position:absolute; left:0; top:0; width:16px; height:16px; text-decoration:none; z-index: 200; } ul.rating li.one a {left:0} ul.rating li.two a {left:16px;} ul.rating li.three a {left:32px;} ul.rating li.four a {left:48px;} ul.rating li.five a {left:64px;} ul.rating li a:hover { z-index:2; width:80px; height:16px; overflow:hidden; left:0; background: url(../../images/star-matrix.gif) no-repeat 0 0 } ul.rating li.one a:hover {background-position:0 -96px;} ul.rating li.two a:hover {background-position:0 -112px;} ul.rating li.three a:hover {background-position:0 -128px} ul.rating li.four a:hover {background-position:0 -144px} ul.rating li.five a:hover {background-position:0 -160px}


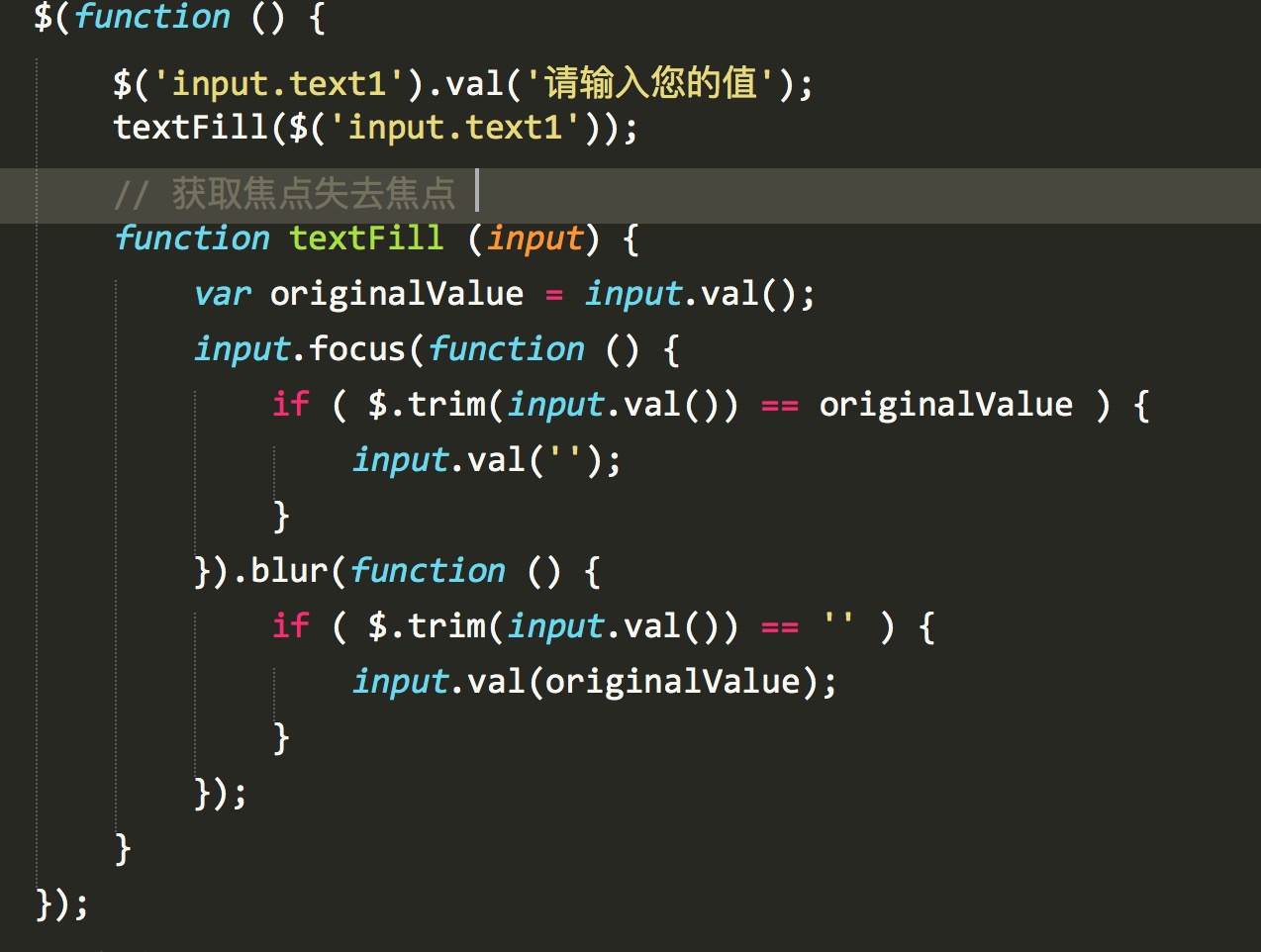
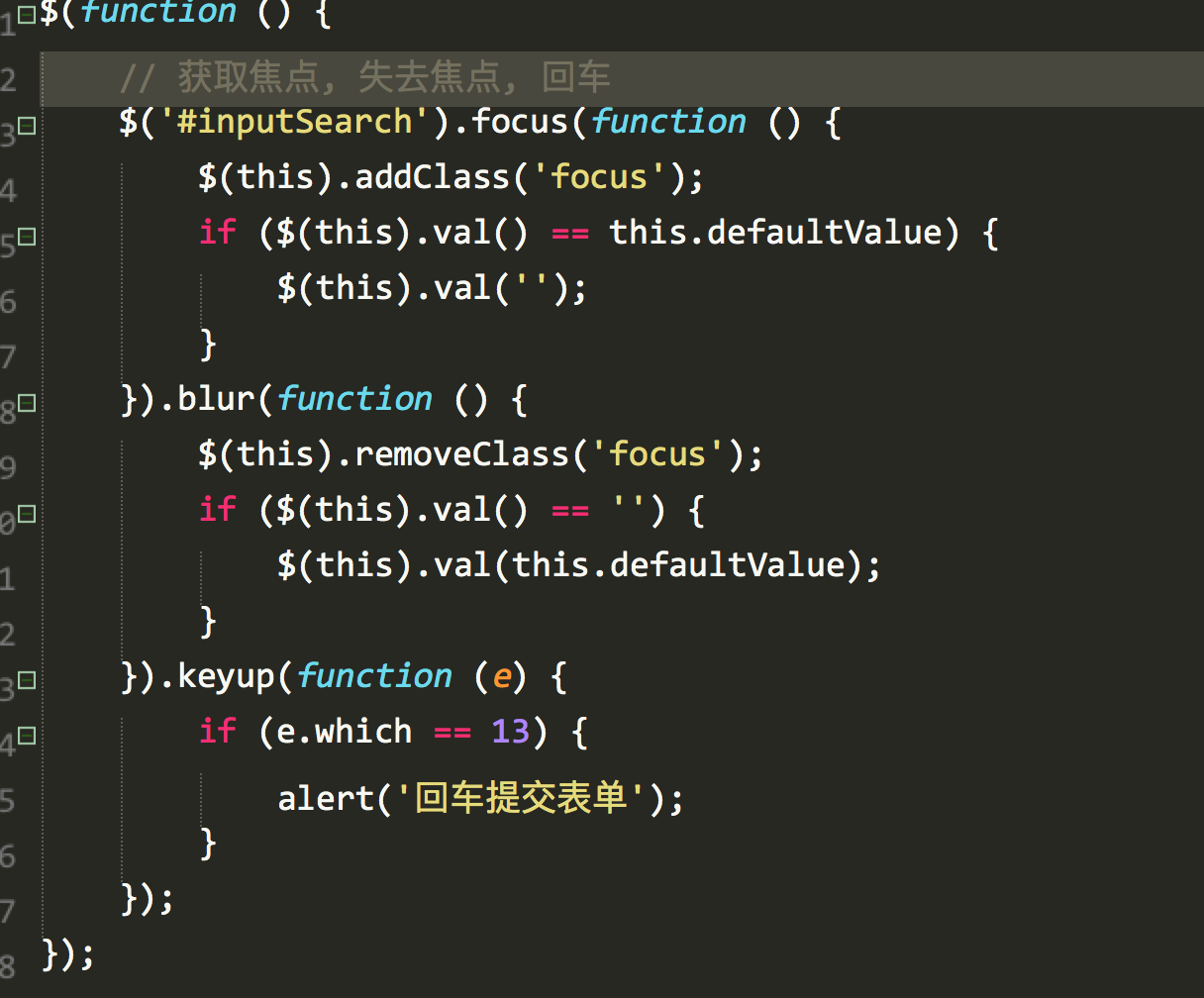
17. 输入框

18. 获取文本焦点2
19. 回到顶部

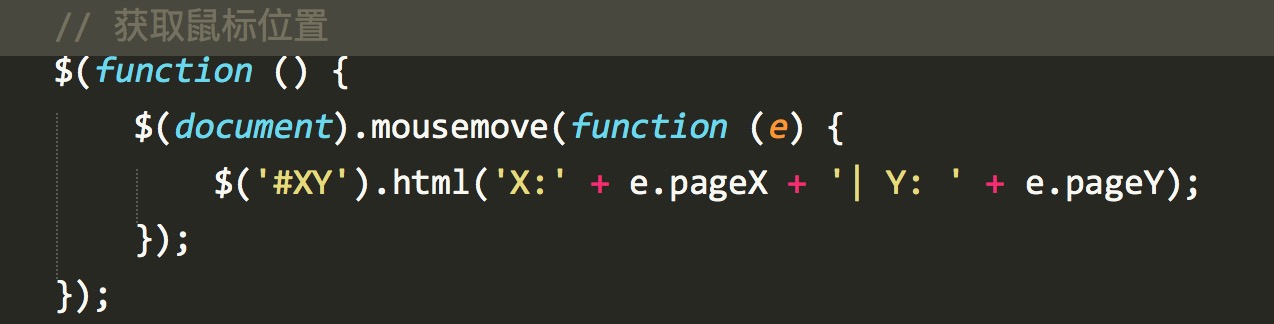
20. 获取鼠标位置

21. 元素居中小栗子