问题:
如何实现 TextArea的效果?
可以如下:
<div>
<div class=" detail-title">
备注
</div>
<div>
@Html.TextAreaFor(model => model.Description)
</div>
</div>
CSS代码:
#Description
{
400px;
height:200px;
overflow:auto;
line-height:30px;
vertical-align:middle;
}
之所以在TextArea中没有引用CSS(单纯TextArea的效果如下:
)
是因为在MVC中它采用的是默认对应,因为字段是Description,所以定义一个以Description为名称的CSS,会自动地应用到这个TextArea中去。
问题
在谷歌浏览器中,如何使用开发者工具?
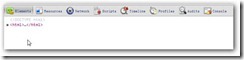
首先按F12,会跳出一个框:
然后,你点击html展开下的一个表单,它会自动在上面用方框显示出来。
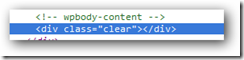
进一步,点击一个表单:
在右边,会显示出它的style等属性:
问题:
修改了JS文件之后,发现在IE下总是看不到修改之后的效果?
办法:删除浏览历史记录。
问题:
如何判断是否填写了信息?
if($("#id").val() == "" || $("#id") == null){
$(".message").html("请填写一个ID");
return false;
}
有时候它根本就是空的,此时如果只有$("#id").val(),则每次都会报错!因此,可加上后面这句:$("#id") == null,搞定。