在Mask Rcnn中传给模型训练的是物体的mask图,但训练中会利用到包含物体的平行框,查看代码后发现gt_box是由mask生成的,其主要思路是找出平行框左上角和右下角的坐标。mask图是一个二值图,利用numpy库的where()和any()函数就可以找出$x_1$和$x_2$以及$y_1$和$y_2$。
例如:
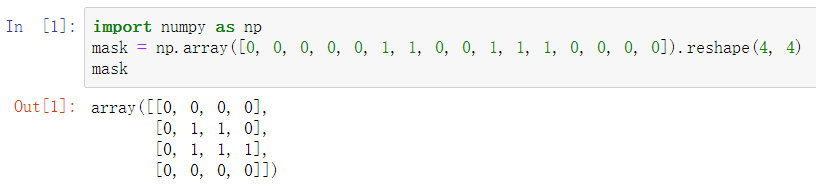
mask是一个4x4的矩阵,其值如下图所示:

第一步:先通过any(mask, axis=0)函数返回mask每列中元素是否全为零,再由where()函数返回其对应的下标,其第一个和最后一个值就是$x_1$和$x_2$的值。

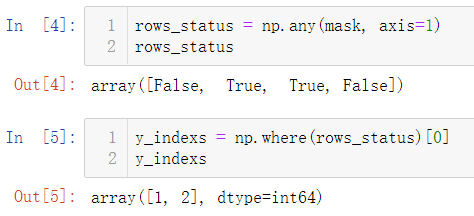
第二步:通过any(mask, axis=1)函数返回mask每行中元素是否全为零,同理通过where()返回对应的下标,第一个和最后一个即为$y_1$和$y_2$。

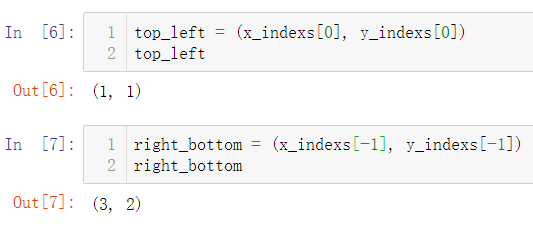
第三步:返回$(x_1, y_1)$和$(x_2, y_2)$即为平行框的左上角和右下角点坐标。

mask转平行框源代码如下,其中对计算出来的坐标进行了边界判断。
def extract_bboxes(mask):
"""Compute bounding boxes from masks.
mask: [height, width, num_instances]. Mask pixels are either 1 or 0.
Returns: bbox array [num_instances, (y1, x1, y2, x2)].
"""
boxes = np.zeros([mask.shape[-1], 4], dtype=np.int32)
for i in range(mask.shape[-1]):
m = mask[:, :, i]
# Bounding box.
horizontal_indicies = np.where(np.any(m, axis=0))[0]
vertical_indicies = np.where(np.any(m, axis=1))[0]
if horizontal_indicies.shape[0]:
x1, x2 = horizontal_indicies[[0, -1]]
y1, y2 = vertical_indicies[[0, -1]]
# x2 and y2 should not be part of the box. Increment by 1.
x2 += 1
y2 += 1
else:
# No mask for this instance. Might happen due to
# resizing or cropping. Set bbox to zeros
x1, x2, y1, y2 = 0, 0, 0, 0
x1 = 0 if x1<0 else x1
y1 = 0 if y1<0 else y1
y2 = mask.shape[0] -1 if y2>=mask.shape[0] else y2
x2 = mask.shape[1]-1 if x2 >= mask.shape[1] else x2
boxes[i] = np.array([y1, x1, y2, x2])
return boxes.astype(np.int32)