2018年3月 华为、小米、Oppo、Vivo、中兴、联想、魅族、一加、努比亚、金立 共10家国内终端厂商成立快应用联盟,并召开快应用标准发布会。
新成立的快应用联盟,在快应用技术规范层面做了统一,保证快应用开发者开发的快应用,可以直接在所有快应用联盟内厂商的终端设备上运行。

2019年中国移动终端公司、海信先后加入快应用联盟,快应用联盟终端厂商增加到12家。

2021年4月23日,快应用联盟召开2021块应用联盟开发者大会,并宣布酷派与从华为分拆出去的荣耀加入快应用联盟。

截止到2021年9月,快应用联盟终端厂商数量增加到14家,分别为:
华为、小米、Oppo、Vivo、中兴、联想、魅族、一加、努比亚、金立、中国移动终端公司、海信、酷派、荣耀。
一、快应用产生
2017年1月 微信正式推出小程序,截止到2017年底 微信小程序月活已突破2亿,上线小程序已经超过58万个,微信小程序开发者超过100万,微信小程序用户累计已超过 4 亿。
微信拥有超过10亿的使用用户,面对如此庞大的用户基数,与微信小程序的蓬勃发展,终端厂商联合起来组成快应用联盟,主要有以下两方面的原因:
- 维护终端厂商在
应用分发、应用预装和应用营销方面巨大收益:
对于国内终端厂商,应用分发、应用预装和应用营销方面利润巨大。而微信小程序的上线,使其在微信内形成闭环,拥有海量用户的微信App直接转变为应用分发市场,加之微信小程序的蓬勃发展,直接影响了终端厂商在应用分发方面的收益。 - 阻击微信小程序
争夺应用分发入口的控制权:
微信拥有超过10亿的使用用户,面对如此庞大的用户基数,单打独斗并不是终端厂商最好的选择,结盟对抗、制定统一标准、共同推广,将应用分发入口牢牢地把握在自己手中,成为了国内终端厂商必然的选择。
二、快应用介绍
快应用宣称 以Web前端语言开发原生应用,用户无需下载安装,即点即用,享受原生应用的性能体验。
快应用在实现上使用HTML5语言、ES6标准的js脚本、CSS3样式标准以及Flexbox布局标准进行开发,使用JS语言调用Android Framework提供的应用程序组件进行应用的渲染,并且以独立进程的形式运行在Android系统中,拥有与原生应用相近的用户使用体验。

2.1 快应用入口
在快应用联盟的手机设备中,不同的设备厂商,其快应用入口可能略有不同。但基本存在于手机的应用市场、应用市场——快应用中心、负一屏、桌面快应用图标等位置。
以下为华为设备,快应用入口举例:


2.2 快应用现状
快应用运营方:
机型支持情况:
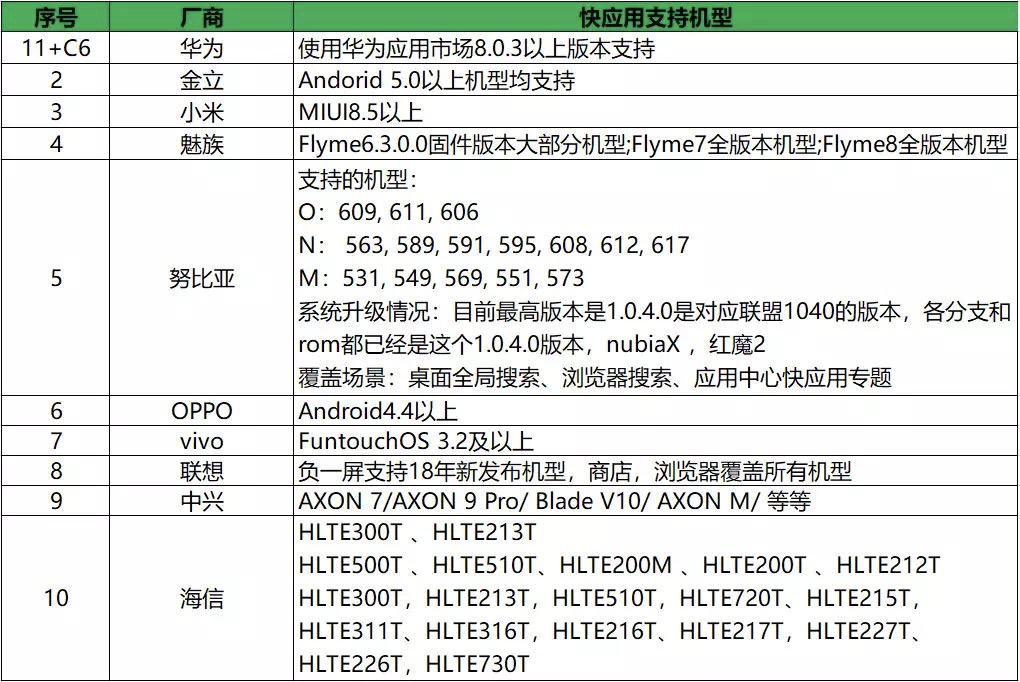
截止到2020年9月,快应用联盟官方论坛公布的支持快应用的设备以及机型如下图所示:

快应用的机型覆盖、场景覆盖、框架版本(2020.09更新):
https://bbs.quickapp.cn/forum.php?mod=viewthread&tid=2524
发展状况 2019:
快应用联盟 生态合作方之一的轻粒子统计,曾于2020年1月14日公布《2019快应用行业报告》。
报告指出:
- 截止到2019年12月,快应用
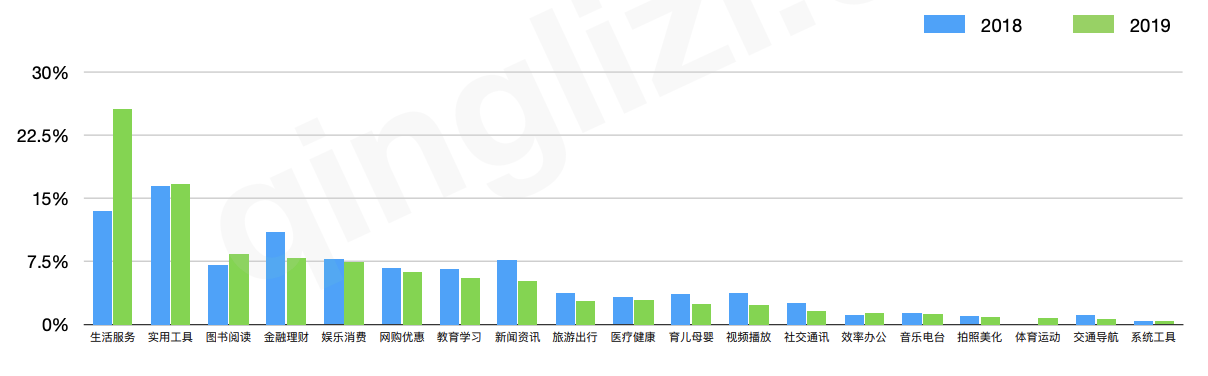
月活3亿、应用开发者1.5万。 - 快应用数量占比最多的两个品类依次为
生活服务类快应用、实用工具类快应用。
生活服务类快应用是与用户衣食住行相关的场景,比如附近就餐、旅馆推荐、打车服务、天气服务等;
实用工具类快应用,如交话费、寄快递(小米手机负一屏 快应用卡片 菜鸟裹裹)。

发展状况 2020:
快应用运营方 玩咖欢聚 于2021年4月20日,举办快应用联盟开发者大会,其公布的数据如下:
- 2020快应用在网设备覆盖量超过12亿;
- 2020年快应用用户留存达70.33%;
- 与去年相比,活跃用户稳步增长37%,活跃快应用数量稳步增长46.7%,实用工具成为用户最为活跃的快应用品类。
注:
以上公布的数据中,在网设备覆盖量为12亿,指的是快应用联盟设备出货量,也就是快应用联盟终端厂商累计卖出的设备数量,这些设备中仅预装了快应用运行框架的APP,可以为快应用的运行提供运行环境,并非是累计用户12亿。
2021年4月20日快应用联盟开发者大会公布的数据中,未包含任何快应用的日活、月活,已上线快应用数,注册开发者数量以及累计用户数据等关键数字。
快应用社区活跃度:
从当前快应用开发社区、快应用Github活跃程度,可以猜测快应用发展可能非常不顺利,各种关键数据可能非常不乐观。
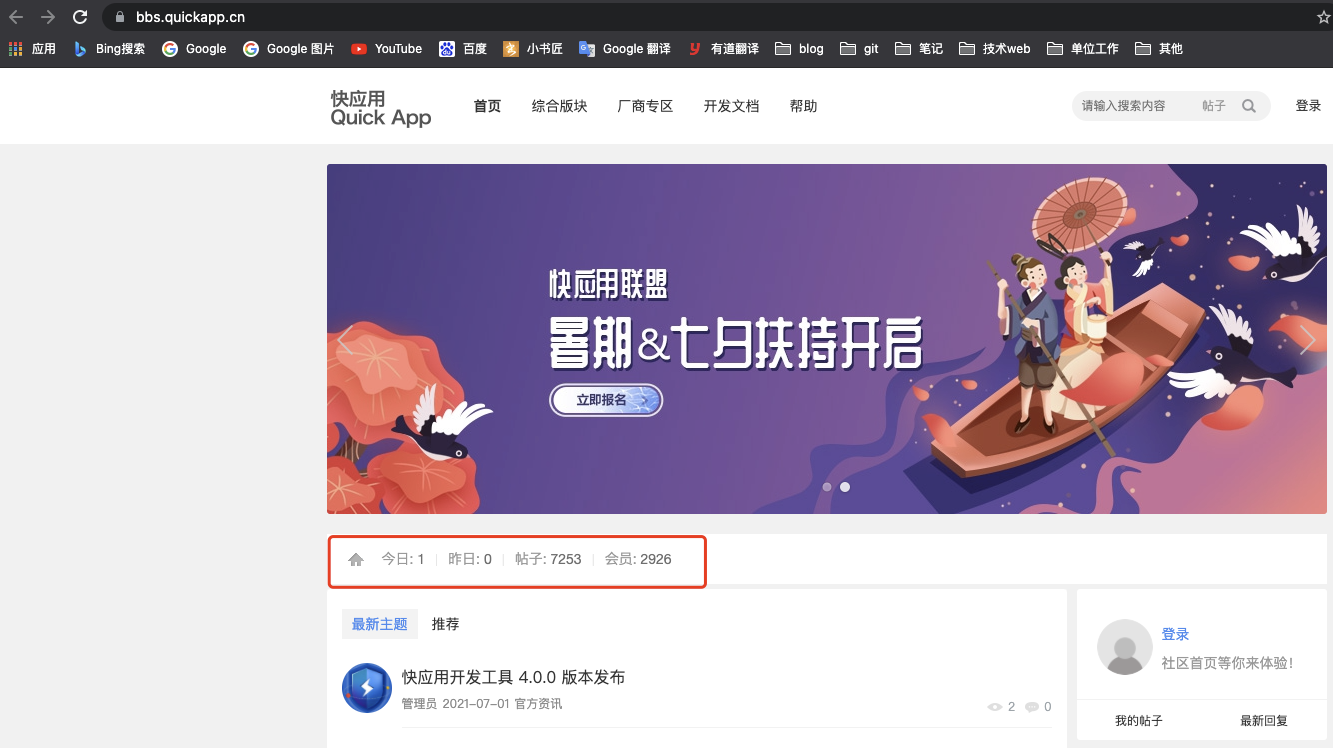
- 快应用开发者社区
注册会员数量 仅2926、快应用跟帖数量 仅7253。快应用开发者社区比较冷淡,开发者关注度不高。

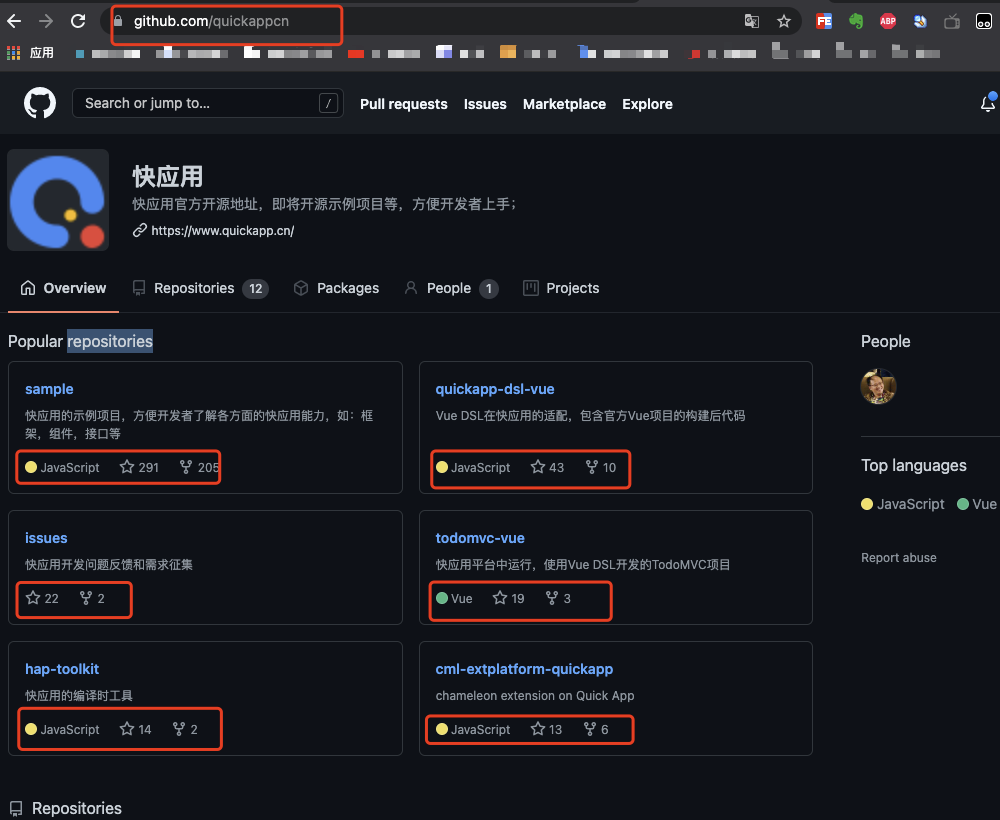
- 快应用Github对应的
sample开发案例fork数量 仅为205、点赞仅为291,猜测快应用开发者数量应该比较少,猜测仅有2~3万左右。

基于以上数据推测,快应用发展可能非常不顺利,数据可能很不乐观。
总结
因快应用联盟从未公布过,快应用的日活、月活,已上线快应用数,注册开发者数量以及累计用户数据(快应用联盟生态合作伙伴,轻粒子统计也仅在2020年1月公布过一次2019年底快应用的月活、注册开发者人数),其他关键数据均无法获取。
仅就目前掌握的数据,就快应用发展现状进行推测:快应用发展可能非常不顺利 , 注册开发者等数据可能很不乐观 。
- 从Github与社区活跃情况推测,快应用注册开发者可能仅2~3万;
- 快应用的月活数据,更多的是靠华为、小米等终端厂商负一屏的工具类卡片来支撑,快应用用户可能都不清楚自己使用过快应用,更不用说自己到快应用中心查找相应的快应用(亲身使用发现:快应用中心 在终端应用商城App的入口也较深,不易被用户发现)。
三、快应用技术架构
快应用以Web前端语言开发原生应用,使用HTML5语言、ES6标准的js脚本、CSS3样式标准以及Flexbox布局标准进行开发,使用JS语言调用Android Framework提供的应用程序组件进行应用的渲染,并且以独立进程的形式运行在Android系统中,拥有与原生应用相近的用户使用体验。
3.1 技术架构
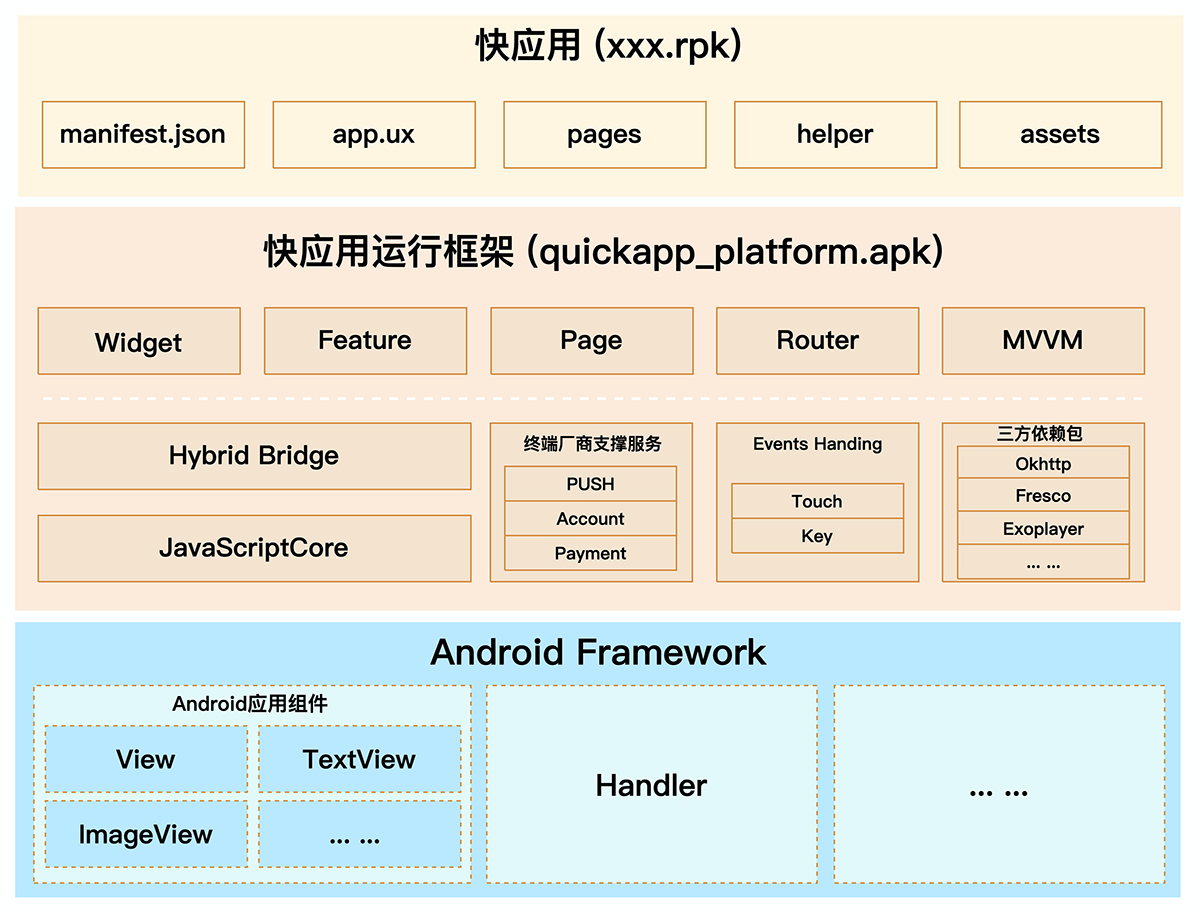
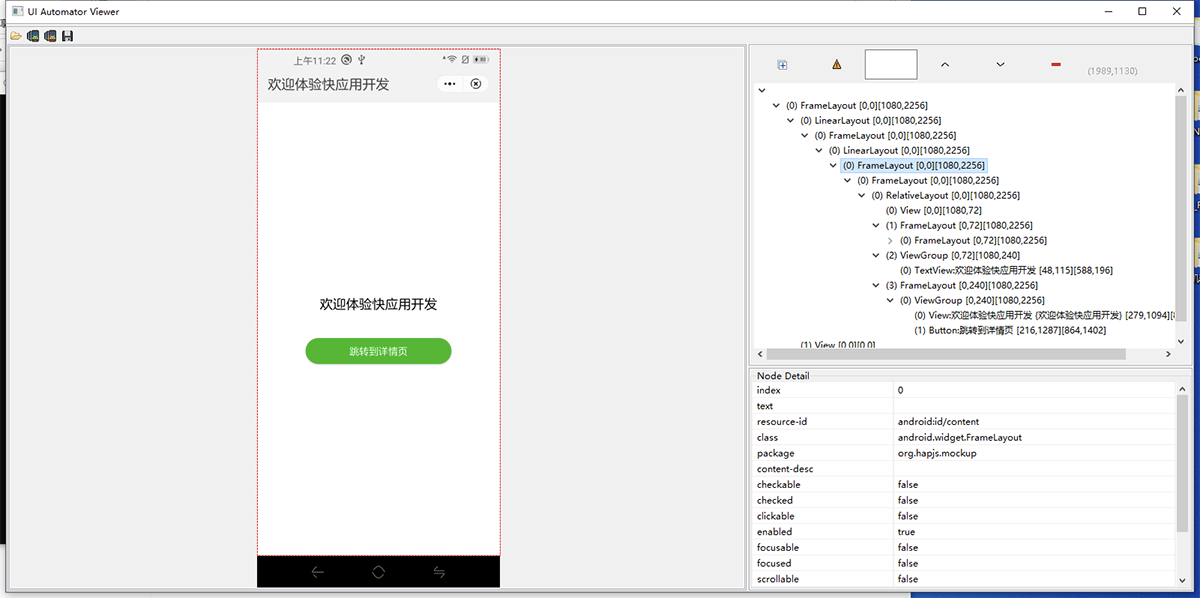
以下是我基于快应用开发文档、反编译快应用运行框架(quickapp_platform.apk)以及参考React Native实现原理绘制的快应用技术架构图。

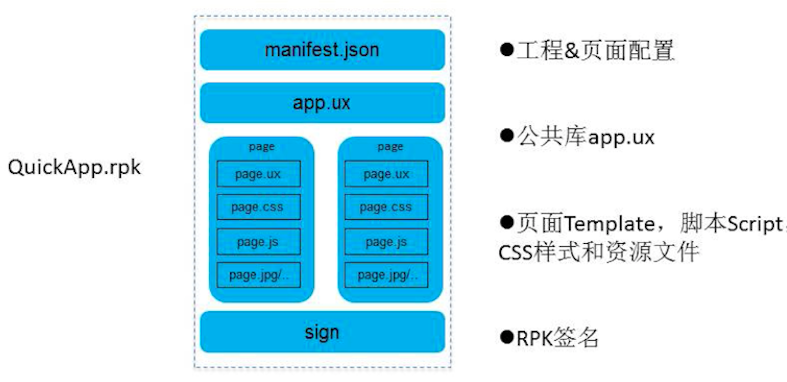
3.1.1 快应用(xxx.rpk)
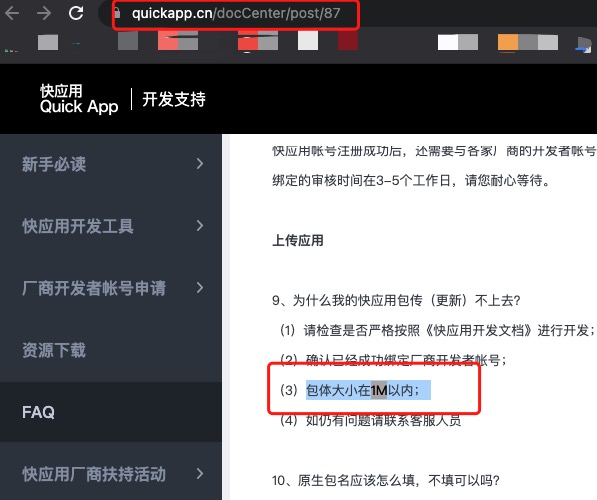
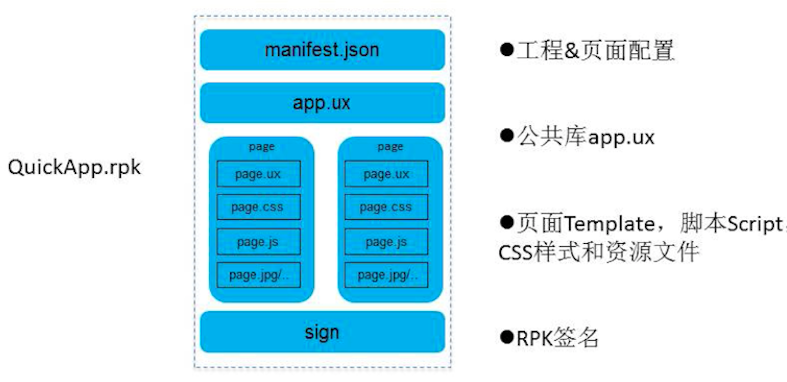
快应用打包后为一个xxx.rpk文件,并且大小包不超过1M。
其包结构如下图所示:

开发快应用时,快应用工程目录结构如下所示:
└── src
│ ├── assets # 公用的资源(Images/Styles/字体...)
│ │ ├──images # 存储 png/jpg/svg 等公共图片资源
│ │ └──styles # 存放 less/css/sass 等公共样式资源
│ ├── helper # 项目自定义辅助各类工具
│ ├── pages # 统一存放项目页面级代码
│ ├── app.ux # 应用程序代码的入口文件
│ └── manifest.json # 配置应用基本信息
└── package.json # 定义项目需要的各种模块及配置信息
为保证用户在快应用中心,点击对应的快应用时可以迅速打开,供用户使用,快应用的rpk包大小要求不能超过1M,否则无法通过快应用市场审核。

3.1.2 快应用服务框架
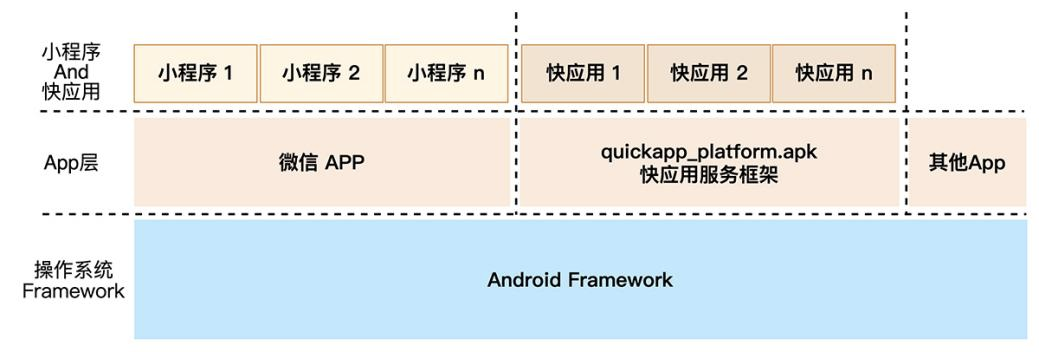
快应用的运行环境是 一个已经预装到终端手机的 App (quickapp_platform.apk):
- 与微信小程序类似,微信小程序的运行环境由微信App来提供。
- 而快应用的运行环境由
quickapp_platform.apk来提供,quickapp_platform.apk这个App在设备出厂前已经预装到 快应用联盟终端厂商的手机中,终端手机厂商称之为快应用服务框架,实际为一个App。
3.1.3 快应用JS与Java Native API通信
快应用号称“以Web前端语言开发原生应用,拥有与原生应用相近的用户使用体验”,那么“通过JS调用Java Native API就是一个待解决的问题”。
这一点上,快应用与React Native的实现是一致的,通过JavaScriptCore来实现。JavaScriptCore是开源项目WebKit代码的一部分,JavaScriptCore是WebKit内嵌的JS引擎。
- JavaScriptCore可以实现在原生代码里面执行JavaScript 而不用通过浏览器。
- JavaScriptCore可以把原生对象注入到JavaScript环境中。
JavaScriptCore提供了 JS 代码与原生代码交互的能力,通过 JavaScriptCore可以实现两端的对象暴露,使得代码可以不断地在JS环境和原生环境穿梭。

快应用服务框架通过JavaScriptCore开源框架实现与Android原生代码的通信,实现从JS的API到Java API的调用,从而实现使用Android原生应用组件进行渲染。
3.2 快应用如何下载
为保证用户在快应用中心,点击对应的快应用时可以迅速打开,供用户使用,快应用的rpk包大小要求不能超过1M,否则无法通过快应用市场审核。
这里以小米快应用中心,点击下载快应用抓包进行举例说明。
3.2.1 快应用中心
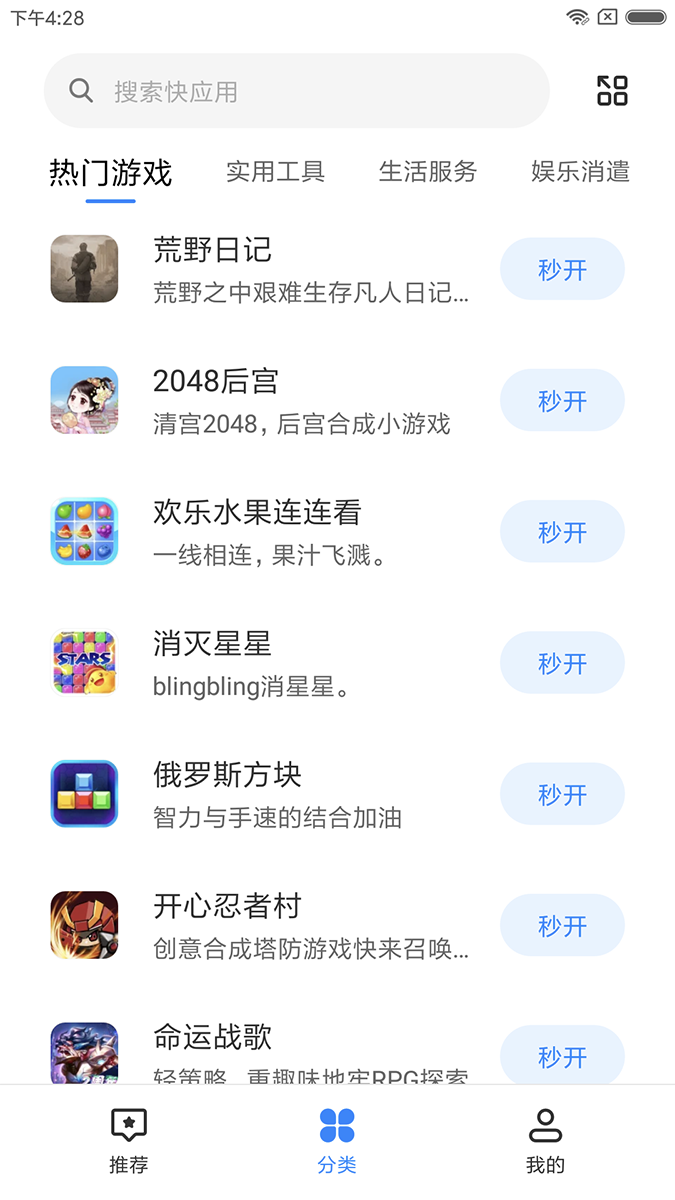
打开小米快应用中心,其效果图如下所示:

3.2.2 快应用列表数据
通过抓包,可以查看小米快应用中心列表数据。打开快应用中心时,应用列表数据中包含每个快应用的 包名 以及 描述信息 。

3.2.3 快应用下载地址
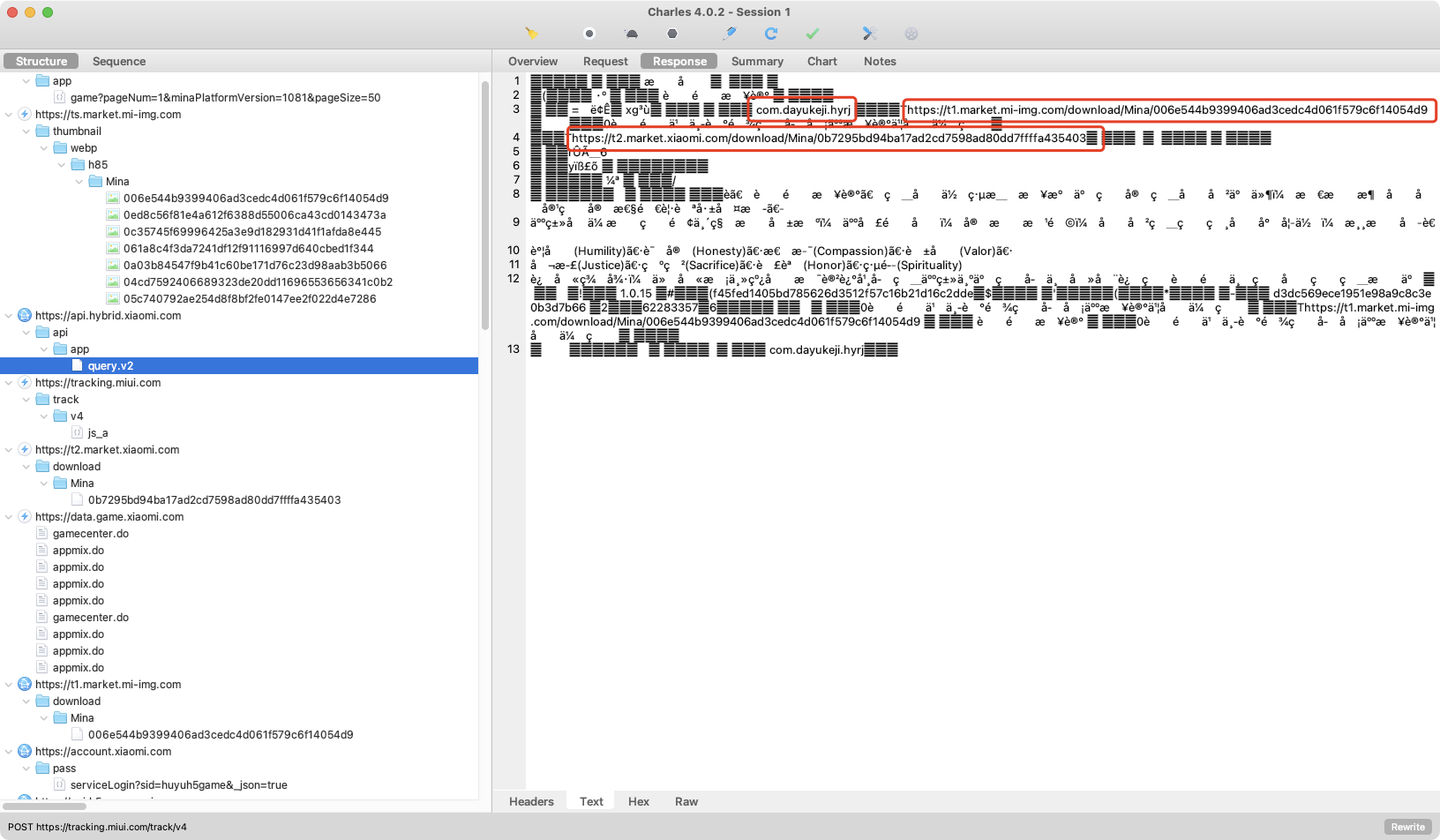
以快应用 “荒野日记” 为例,用户点击 “秒开” 按钮时,快应用中心根据快应用包名请求对应快应用的下载地址。

3.2.4 下载快应用
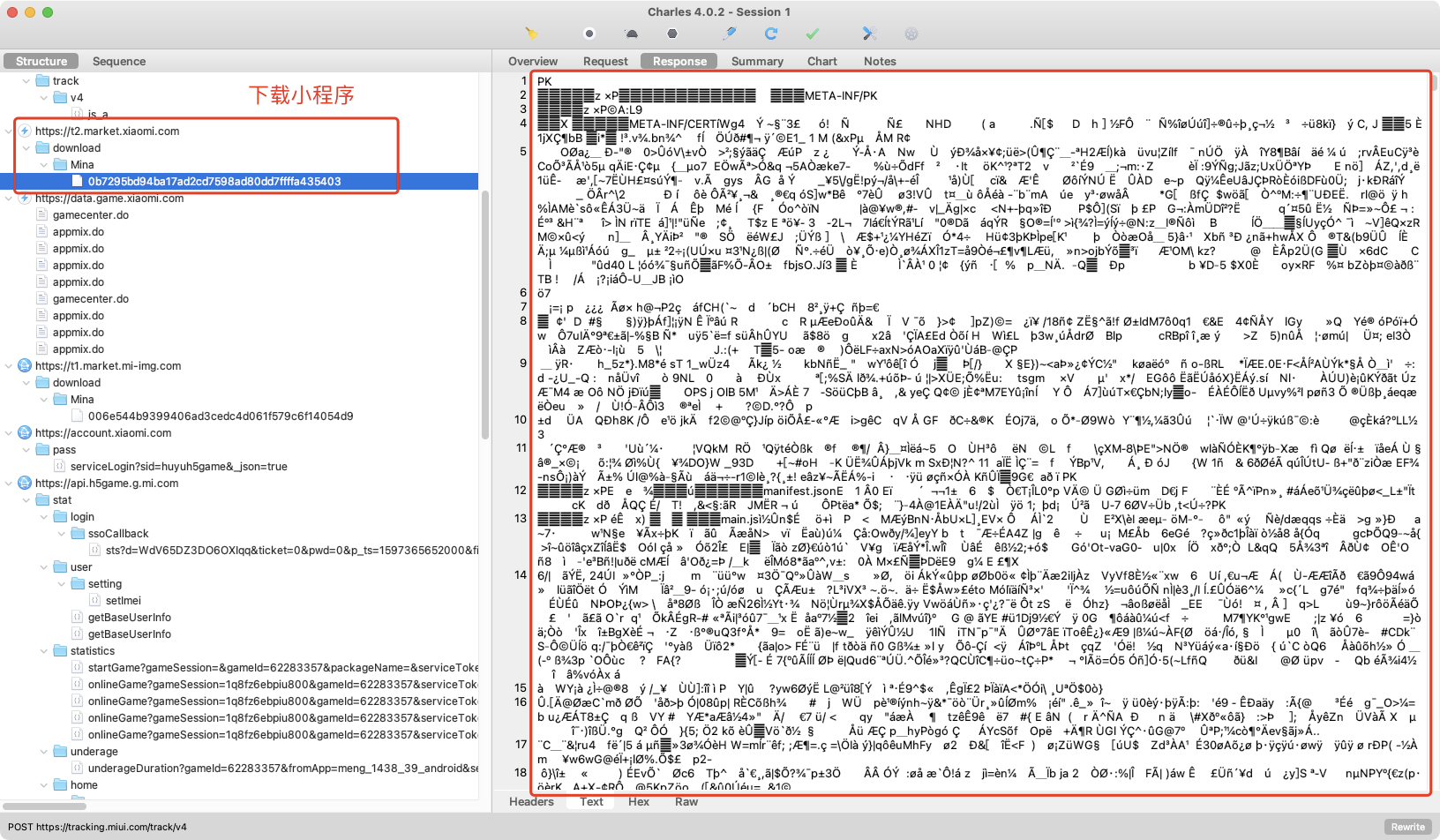
仍然以快应用 “ 荒野日记 ” 为例,获取到快应用的下载地址后,直接下载对应的快应用。
荒野日记快应用下载地址:
https://t2.market.xiaomi.com/download/Mina/0b7295bd94ba17ad2cd7598ad80dd7ffffa435403
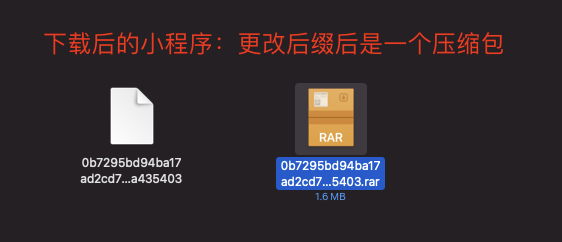
下载后的快应用文件为 0b7295bd94ba17ad2cd7598ad80dd7ffffa435403,该文件虽然无扩展名,但实际一个压缩包文件(也是一个.rpk文件)。

给下载后的快应用 0b7295bd94ba17ad2cd7598ad80dd7ffffa435403 添加一个扩展名:

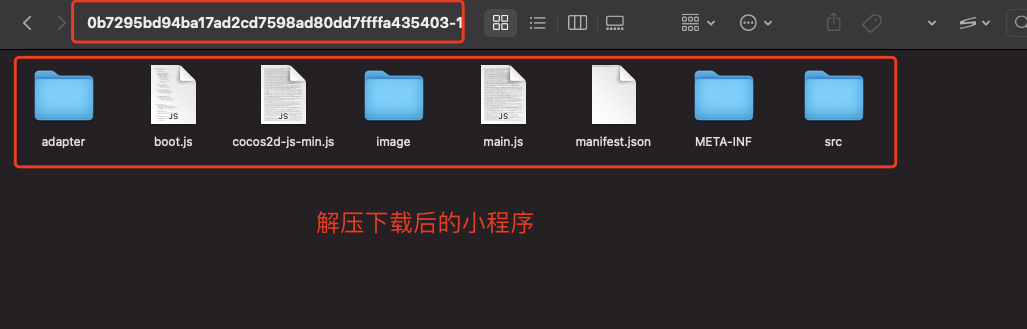
解压快应用(解压.rpk文件),可以看到其符合一个.rpk文件的包结构,并且快应用中基本均为代码实现,几乎没有图片资源(为了减小快应用xxx.rpk文件的大小,提升用户下载使用快应用的体验)。

再对比一下.rpk文件的包结构,结构一致:

3.3 快应用原理总结
用户在快应用中心点击某个快应用时,快应用中心仅仅下载了一个小于1M的快应用程序入口,快应用的其他大部分媒体资源存放于远程服务端(随用户使用按需逐步下载);
下载完成的快应用程序,其运行环境由一个叫做快应用运行框架的APP提供(快应用运行框架App在手机设备出厂时,已经预装到快应用联盟的设备中),从而在用户感知上免去了快应用的下载与安装过程,达到用户快速使用的目的。
同时由于快应用程序包小于1M,快应用功能承载能力有限,仅包含对应原生APP的部分功能或仅为某个原生游戏APP的预览版本。
3.4 快应用 VS 微信小程序
快应用与微信小程序在技术实现上基本没有差别。
- 微信小程序的运行环境由 微信App 来提供。
- 快应用的运行环境由 quickapp_platform.apk(快应用运行框架) 来提供。
quickapp_platform.apk这个App在设备出厂前已经预装到 快应用联盟终端厂商的手机中,终端手机厂商称之为 快应用服务框架 ,实际为一个App。

参考
万咖壹联:
http://www.wankaonline.com/home
快应用官方:
https://www.quickapp.cn/
快应用介绍:
https://www.quickapp.cn/course
2019年快应用行业报告:
[https://statres.qinglizi.cn/quickapp_statistics)
快应用的机型覆盖、场景覆盖、框架版本(2020.09更新):
https://bbs.quickapp.cn/forum.php?mod=viewthread&tid=2524
React Native运行原理解析:
https://cloud.tencent.com/developer/article/1036325
详解React Native渲染原理:
https://www.jianshu.com/p/7e7b462c187b
深入理解JavaScriptCore:
https://cloud.tencent.com/developer/article/1406122
JavaScriptCore 整体介绍:
https://zhuanlan.zhihu.com/p/29663994
NativeJS理解和使用:
https://www.jianshu.com/p/7b022c176a0b
== THE END ==
