之前的项目中一直在使用webpack打包react应用,但是接触到的并不深。最近没什么事情,正好来整理一下webpack的相关知识。
什么是webpack?

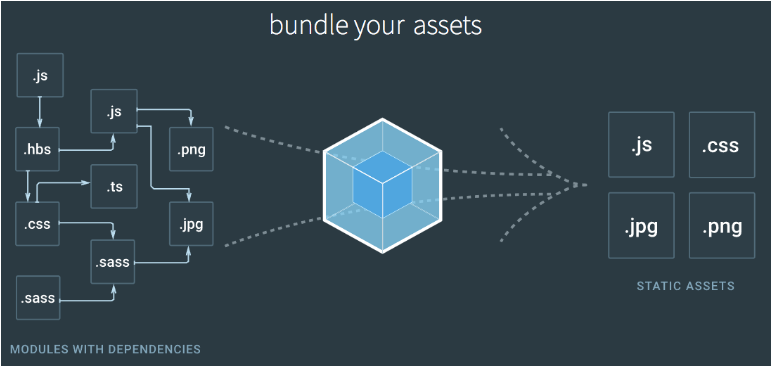
webpack和大多数的模块打包机不同,它是将项目作为一个整体,然后通过一个给定的主文件,webpack将从这个主文件开始找到项目的所有依赖文件,并使用loaders来处理它们,最终打包成一个或多个浏览器可识别的js文件。
如何安装?
npm install webpack webpack-dev-server --save-dev
webpack就是我们需要的模块打包机,webpack-dev-server用来创建本地服务器,用来监听代码的修改并自动刷新修改后的结果。
配置
1.Entry
entry是配置模块的入口,webpack执行构建的第一步将从入口开始查找及递归解析所有入口依赖的模块。
entry配置是必填的,如果不填将导致webpack报错退出。
Entry 类型
| 类型 | 例子 | 含义 |
| 字符串 | ‘./src/app.js’ | 入口模块的文件路径,可以是相对路径 |
| 对象 | {app: './src/app.js', vendor: './src/vendor.js'} | 适合于多个入口的配置,每个入口会成生产一个chunk文件。可以通过将公共模块和应用模块分隔从而将公共模块进行缓存,避免对公共模块的单独打包;或者在多页面应用中,将不同的页面单独打包 |
| 数组 | [‘./src/main1.js’, ‘./src/main2.js’] | 和字符串类型的entry类似,也可以是相对路径,适合于多主入口情况下,将多个主入口打包成一个chunk |
2 Output
output配置如何输出最后的代码。output是一个object,包含以下一系列配置项:
path
path用来配置输出文件在本地存放的目录,必须为string类型的绝对目录,如下(使用Node.js的path去获取绝对路径):
path: __dirname + '/dist'
publicPath
在复杂的项目里可能会有一些构建出的资源需要异步加载,加载这些异步资源需要对应的 URL 地址。
output.publicPath 配置发布到线上资源的 URL 前缀,为string 类型。 默认值是空字符串 '',即使用相对路径。
这时在发布到线上的HTML在引入JavaScript文件的时候就需要:
<script src='https://cdn.example.com/assets/a_12345678.js'></script>
filename
output.filename配置输出文件的名称,为string类型。如果只有一个输入文件,可以写成如下:
filename: 'bundle.js'
如果有多个chunk需要输出,可以根据模板和变量来进行命名。webpack会对每个chunk取名,根据chunk名取名如下:
filename: '[name].js'
entry和output配置如下:
module.exports = { entry: { app: './src/app.js', search: './src/search.js' }, output: { filename: '[name].js', path: __dirname + '/dist'
// 使用publicPath的情况下
publicPath: 'https://cdn.example.com/assets' } };
内置变量除了name还有以下:
| 变量名 | 含义 |
|---|---|
| id | Chunk 的唯一标识,从0开始 |
| name | Chunk 的名称 |
| hash | Chunk 的唯一标识的 Hash 值 |
| chunkhash | Chunk 内容的 Hash 值 |
ChunkFilename
output.chunkFilename 配置无入口的 Chunk 在输出时的文件名称。 chunkFilename 和上面的 filename 非常类似,但 chunkFilename 只用于指定在运行过程中生成的 Chunk 在输出时的文件名称。 常见的会在运行时生成 Chunk 场景有在使用 CommonChunkPlugin、使用 import('path/to/module') 动态加载等时。 chunkFilename 支持和 filename 一致的内置变量。