认识DOM
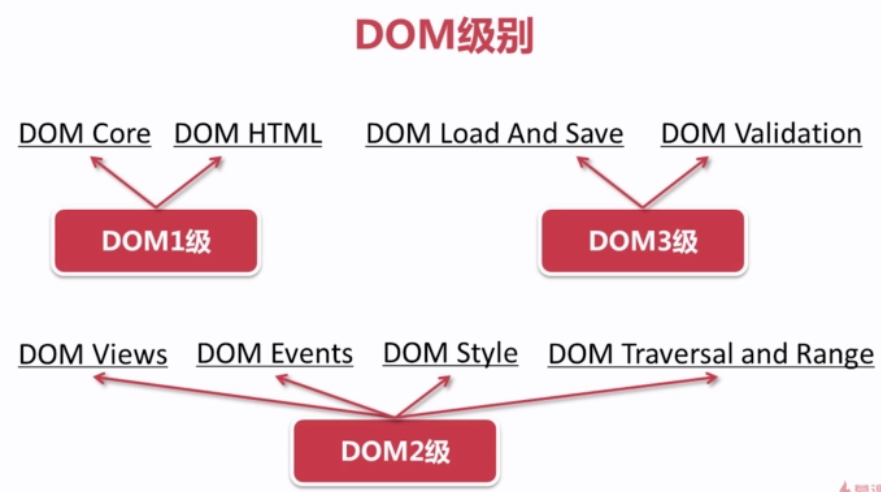
DOM级别

注::DOM 0级标准实际并不存在,只是历史坐标系的一个参照点而已,具体的说,它指IE4.0和Netscape Navigator4.0最初支持的DHTML。
节点类型

注:1.节点代表元素中的属性,因为属性实际上是附属于元素的,所以属性节点不能被看作元素的子节点,在DOM中属性节点不被认为是文档树的一部分,即属性节点被看作包含它的元素节点的一部分,不作为单独的节点在文档树中出现。2.文档片段节点作为插入节点时的占位符。3.IE不支持字符常量(因为IE无Node对象)。
DOM ready
Html标签要经过浏览器解析才会变成DOM节点。


DOM ready 比window.onload更优化。
继承层次与嵌套规则


HTML嵌套规则

块状元素与内联元素嵌套规则
-
块元素可以包含内联元素或某些块元素,但内联元素只能包含内联元素。
-
h1~h6、p、dt这些特殊的标签只能包含内联元素。
参考资料:慕课网-DOM探索之基础详解