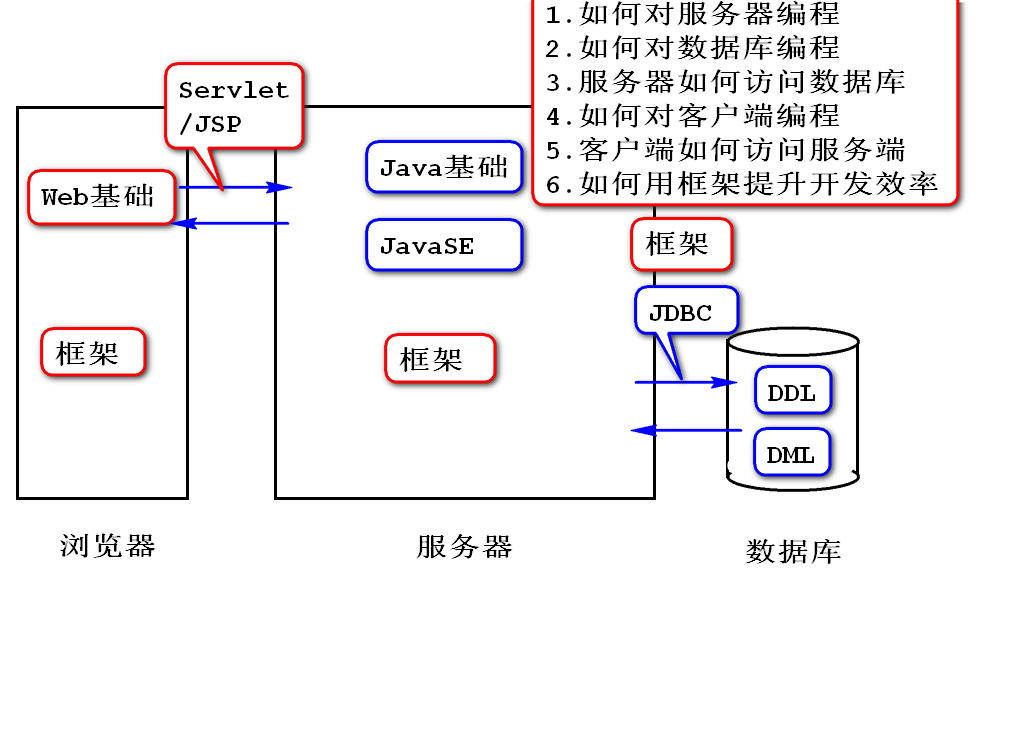
1.课程介绍
1)Web基础的作用
Web基础就是教大家如何做网页;
2)分为3部分
A. HTML
用来勾勒出网页的结构和内容;
B. CSS
用来给网页化妆,美化网页;
C. JavaScript
用来让网页呈现出动态的数据和效果;
3)重点
JavaScript:
--Java程序猿使用JS来实现页面的业务逻辑;
--美工做出静态页面(HTML+CSS)
--JS操作的目标是HTML、CSS,是以他们为
基础的,所以也必须掌握他们;
4)为什么要学习做网页
A. 什么是Web项目
--带网页的项目;
--使用浏览器访问的项目;
B. Web项目的客户端使用网页实现,
所以我们要学会做网页;
2.XML和HTML的关系
1)XML
A. XML是可扩展标记语言,用来存储或传输数据;
--标签可扩展
--属性可扩展
--元素之间的嵌套关系可扩展
B. 标签
双标签:<标签名></标签名>
单标签:<标签名/>
关系: <标签名/> = <标签名></标签名>
C. 属性
--属性必须定义在开始标签上;
--属性名="属性值"
--属性名不能重复,且无序
D. 元素
<标签名 属性名="属性值">内容</标签名>
2)HTML
A. HTML是超文本标记语言,用来显示数据。
B.实际上HTML是语法固定的XML
--标签固定
--属性固定
--元素嵌套关系固定
C. 学习HTML就是学习这些固定的标签、属性、
嵌套关系
D. HTML基本结构
<!-- html是唯一的根 -->
<html>
<head>
<!-- 设置文档标题、编码、引入的资源 -->
</head>
<body>
<!-- 页面上要呈现的内容 -->
</body>
</html>
3. 如何解决乱码问题
1)创建HTML时,需要将文件编码设置为utf-8
2)需要在<head>元素下,使用<meta>元素
设置页面内容的编码;