layui的图标取自于阿里巴巴的矢量图标库 Iconfont,同样的,这篇教程也是基于Iconfont进行扩展。
第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标库。
第二步,通过右上角的用户图标,授权登陆一个账号,在此我选择使用Github作为登陆账号。
第三步,登陆完成后,让我们稍微了解下基本的操作。
Iconfont提供了非常多的图标库,有官方的图标资源,也有一些第三方的素材。选择方式多种多样,更能集成一些彩色图标到项目中,在此我们选择「多彩图标库」里的「多色金融商务小图标」,作为我们案例。
通过面板的操作,我们能轻松收藏/下载各类图标,也能将这些图标像「添加到购物车」一般加入到一个项目。
将浏览的图标都放入购物车,创建一个项目。
第四步,在添加完一个项目后,我们来熟悉一下对项目的管理和操作
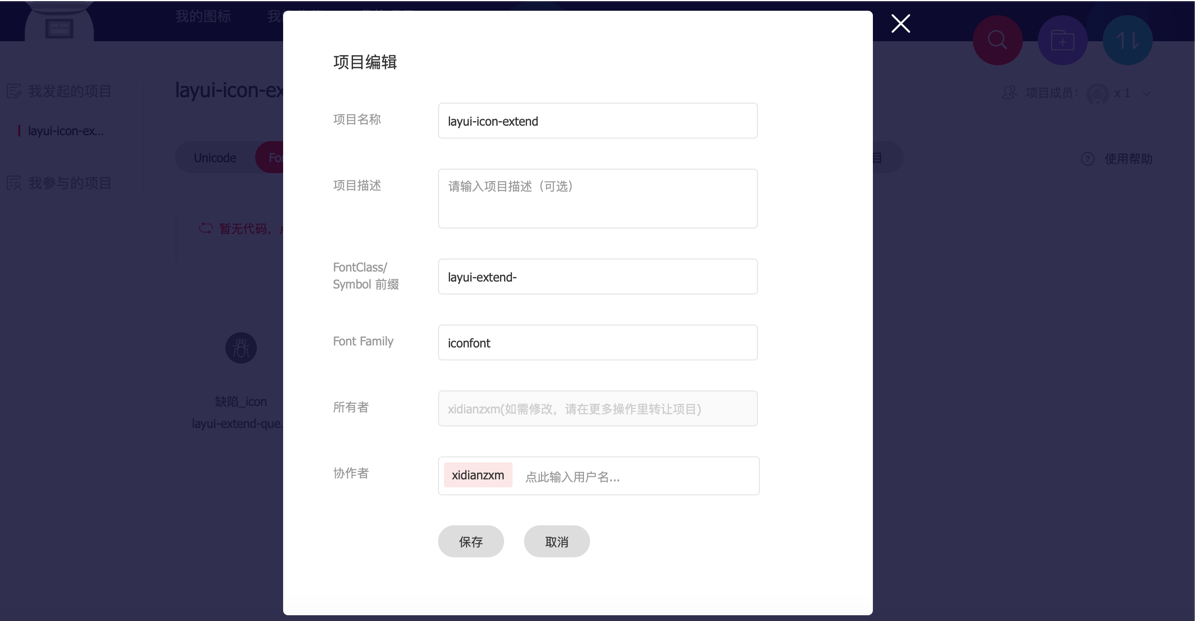
设置项目信息,修改图标的FontClass前缀为「layui-extend-」
这是,修改保存后的效果图。

第五步,选择集成方式。
Iconfont提供了两种集成方式,一种是通过生成在线的CDN资源进行集成,好处就是维护起来非常方便。一个项目会有一个唯一的地址且不变,仓库更新后也能直接引用而忽略更新的问题。另一种方式则是下载到本地集成,好处是便于保证整个项目的完整度和保留各类版本。
仁者见仁,智者见智,我选择了下载文件的方式进行集成。
在点击下载到本地按钮后,我们得到了一个ZIP包。从layui官网下载框架最新版本,两者解压后放在同一个目录,目录结构如下。
第六步,在layui目录下的 css/modules 下新建一个名为layui-icon-extend的目录,将字体目录中的以 iconfont开头的文件拷贝进去。
第七步,开始写代码了!!!
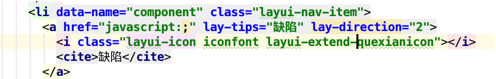
在页面引用中引用 layui-icon-extend 下的 iconfont.css文件,然后就可以使用「 iconfont layui-extend-xxxx 」的方式引用图标了。

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1553749761811'); /* IE9 */
src: url('iconfont.eot?t=1553749761811#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPcAAsAAAAACAAAAAOPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqEBINEATYCJAMICwYABCAFhG0HNRvvBhEVnOnIfhS4sRt8yq+yZN7K03rKOQgeeDvr/UHwJ1pMFmJ1lMvkoIUumZNUihXZXcUECIhbnPNI6jrqciRnTx5926UDzjISRlzIC/n/OWa6FM8PNJfsoL0BjlsH2HEdwncgB+b3GBto93MeApAkKyQ6dOoxAAcaxjQBiBlTJ4/FkZKj1aQKHAhsJWs1RD06DmWNcgeo839ffKM8ByjoKkZGn0kdJ9Dmo25GqIH/ASNcBIzxtAC3CVSgEGggBpTqe6GG/kIqUvFrpGNdqQI+6v//u/TV/uOBAGHDSHYBkIj0c2LYzFMtUADQOPf+s8DTXt8JutvlWuaZXJVliY1X116ODZj7BhtVVjAs5dp1gdDwJ08GPH068Pnzwc+ejVx70D+o24YkQk8GRPvT82JEMKHLgHX7ZTi4L2awZR0gwn4ZPiisqg2mUWWKYIxsrRHhvcELVB2AkGlsytkbH9wUkx+2zJZGaysUnRvawPrMPXGGNdB+h4xQYHc0gf1ShsAyDGtTlZnKiJbrohkYMq2cPYFhe++ksm4td/CLnff+HUmv2hblmthsoitqW5WcWyzvRN2RbkZqyhXt92/tiklBqsOO90g46U13m0c37xetszOm9IpNTbUp/jWzW6ef32wedad768020n9Gbzcgz+esH/Gg3CPNaJhja6u48j3edM8w2cbcDgjvvbfH7iwotLtv7/nn/1x4IPPAwpeD/+257bYXFuyM3S6HeYeh4RxPvktpaxtRH21KT/kDyHL6BuS10/1n8MHvPMdv5beOSRzQxmzjTxxots6/RRsA/t9Ur6pt/uff4Jobc2y0t8Uvh6EB8OLmEkGs/29qtDOC464NAv4eo2WdprIMhaLJjNKwwln0t1IikcB/qDnSy75GE7FW4OAZCAp2kkDFQSZSwxaCjkEl2HDQGiQFOm82iDIPFaE5gXwrAAQ+x0DBwzVQ8RF8kRPsD6aO/jBzaAwrn6L2XDsVrtoTCkYPZA+hyjNtqXgVpD7QrxNBSZaP+yBVoQtsw8qG7pghjbGganyHWYOmPIUbXAyTJIeC8ggVGwFz4ZqmLnsjQ+XpYOWMIIEhD5B6IKTkMtptzla5n39AvlpCoJqaCvkHIpVwcGAzWC2Qd37WquZaHlJp+ByMaUAjuRS4gRYlpj8HivJREaQwQ9DDW3CZpJFuyzfmF6ZPtwWQDImSOURlfY1dKLKjlw0GAA==') format('woff2'),
url('iconfont.woff?t=1553749761811') format('woff'),
url('iconfont.ttf?t=1553749761811') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1553749761811#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.layui-extend-quexianicon:before {
content: "e605";
}
在上面的样式中,iconfont指的是 iconfont.css 中的样式名。
为避免冲突,一般不推荐修改。当然,如果你引用了较多iconfont上的项目,也是可以修改的。
注意:千万不要修改为layui-icon,会和 layui自带的图标冲突!!
https://fly.layui.com/jie/19051/