一、AndroidManifest.xml
获取发短信权限
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="xidian.dy.com.chujia"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-permission android:name="android.permission.SEND_SMS"/> </manifest>
二、编写界面
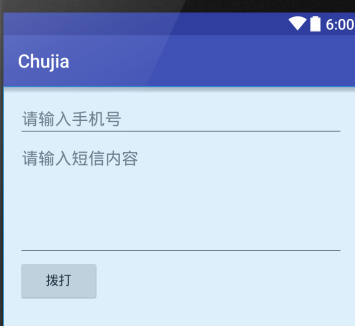
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="xidian.dy.com.chujia.MainActivity"> <EditText android:id="@+id/phone" android:layout_width="match_parent" android:layout_height="40dp" android:hint="请输入手机号"/> <EditText android:id="@+id/content" android:layout_width="match_parent" android:layout_height="wrap_content" android:lines="5" android:gravity="top" android:hint="请输入短信内容"/> <Button android:id="@+id/call" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/input" android:text="拨打" android:onClick="showView"/> </LinearLayout>
三、绑定事件
package xidian.dy.com.chujia; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.telephony.SmsManager; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.EditText; import java.util.List; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button bt = (Button) findViewById(R.id.call); bt.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { EditText etPhone = (EditText) findViewById(R.id.phone); String phone = etPhone.getText().toString(); EditText etMsg = (EditText) findViewById(R.id.content); String msg = etMsg.getText().toString(); //获取信息管理器 SmsManager smg = SmsManager.getDefault(); //切割短息 List<String> list = smg.divideMessage(msg); //发送消息 for (String str : list) { smg.sendTextMessage(phone, null, str, null, null); } } }); } public void showView(View v){ Log.i("this", "HHH"); } }