今天要说的是在远程服务器上使用多台服务器进行noGUI分布式使用jmeter压测。
1.首先准备几台服务器,服务器上都需要安装同一个版本的jmeter.
2.在服务器上启动jmeter的方式是在jmeter的bin目录下执行命令:sh jmeter-server.
3.选择一台服务器,作为master机器,在jmeter的bin目录下,使用命令: ./create-rmi-keystore.sh ,接着会让设置密钥的密码什么的,随便写就可以,之后会生成密钥文件:rmi_keystore.jks。
4.然后将密钥文件:rmi_keystore.jks拷到slave机器的jmeter的bin目录下。
5.然后启动salve机器的jmeter,启动方式是在jmeter的bin目录下执行命令:sh jmeter-server
6.之后将压测的jmx脚本放在master机器上,之后在master机器上的jmeter目录下,使用启动命令:
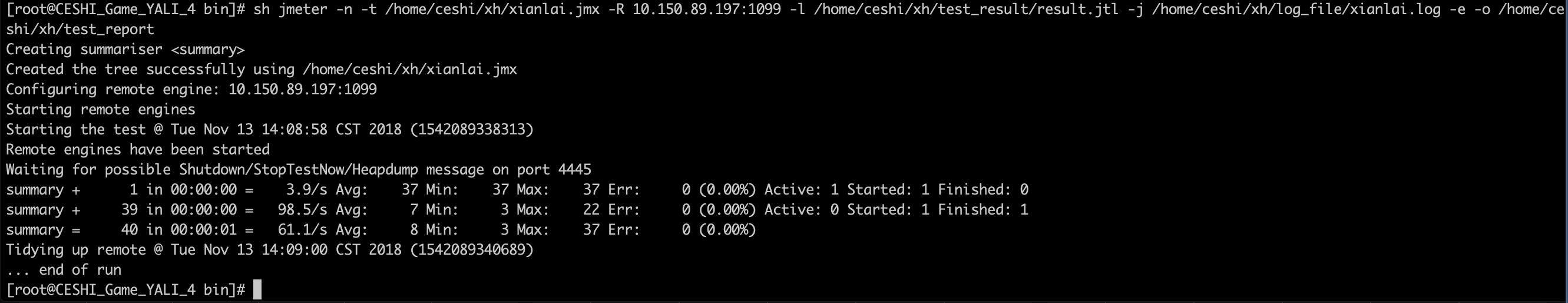
sh jmeter -n -t /home/ceshi/xh/xianlai.jmx -R 10.150.89.197:1099 -l /home/ceshi/xh/test_result/result.jtl -j /home/ceshi/xh/log_file/xianlai.log -e -o /home/ceshi/xh/test_report
以上命令解说:
-n :没有GUI模式启动;
-R:这个后面要跟的是slave机器的地址和端口号,如果有多个的话用逗号隔开;
-t :后面跟的是执行的测试脚本文件的路径,这里需要执行的文件是xianlai.jmx;
-l :后面跟的是测试结果的存放路径,需要注意的是,这个路径的下面必须是空的,没有文件的才可以操作成功;
-j :后面跟的是测试的日志的存放路径,同样要求是空的,否则会报错;
-e :测试完成生成测试报告
-o:指定测试报告的路径,同样要求是空的,否则会报错
执行以上结果:

看到:... end of run ,说明测试已经完成,我们可以查看相应的测试完成之后的文件。这里我们就看一下测试报告吧。测试报告的路径在我们执行的测试命令中可以找到。

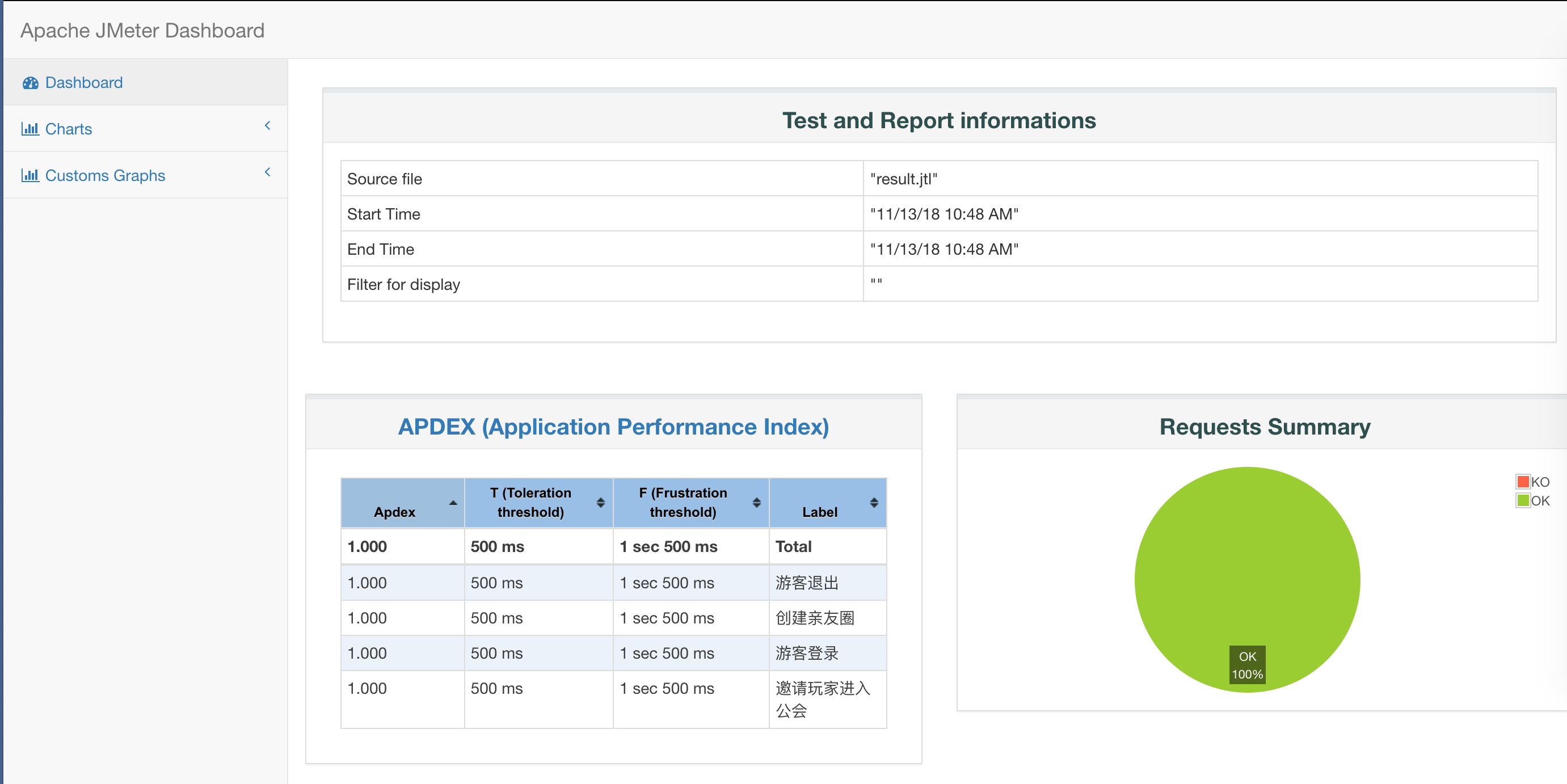
我们把这test_report文件夹拷出来,在浏览器中打开index.html,查看index.html网页的测试报告:

这个index.html页面展示了很多信息,这里就先只截图这一个吧。