1、8种基本的数据类型
1)四种基本类型
boolean (布尔类型)
integer(整形类型)
double (双精度类型)
string (字符串类型)
2)两种复合类型
array (数组)
object (对象)
3)三种特殊类型
resource (数据源)
NULL (空)
callback (回调)
2、定义变量
<?php /** 1)定义变量 **/ $a_bool = TRUE; // boolean类型 $a_str = "foo1"; // string类型 $a_int = 12; // integer类型 $a_float = 15.25; // float类型 ?>
3、查看表达式类型
/** 2)调试表达式类型:gettype() **/ echo gettype($a_bool); echo gettype($a_str); echo gettype($a_int); echo gettype($a_float);
4、判断表达式类型
/** 3)查看表达式类型:is_type() **/ if (is_int($a_int)) { $a_int += 4; echo '$a_int是int类型,输出值:'+ $a_int; echo '<br/>'; } if (is_string($a_bool)) { echo "$a_bool是stirng类型"; }
注意:如果想得到一个易读懂的类型的表达方式用于调试,用 gettype()。要查看某个类型,不要用 gettype(),而用 is_type 函数
5、查看表达式类型和值
$a_float = 15.25; // float类型 var_dump($a_float); echo '<br/>'; $a = array(1, 2, array("a", "b", "c")); var_dump($array); echo '<br/>';
6、整体的php文件
<?php /** 1)定义变量 **/ $a_bool = TRUE; // boolean类型 $a_str = "foo1"; // string类型 $a_int = 12; // integer类型 $a_float = 15.25; // float类型 $array = array(1, 2, array("a", "b", "c")); /** 2)调试表达式类型:gettype() **/ echo gettype($a_bool); echo '<br/>'; echo gettype($a_str); echo '<br/>'; echo gettype($a_int); echo '<br/>'; echo gettype($a_float); echo '<br/>'; echo gettype($array); echo '<br/>'; var_dump($a_float); echo '<br/>'; var_dump($array); echo '<br/>'; /** 3)查看表达式类型:is_type() **/ if (is_int($a_int)) { $a_int += 4; echo '$a_int是int类型,输出值:'+ $a_int; echo '<br/>'; } if (is_string($a_bool)) { echo "$a_bool是stirng类型"; } ?>
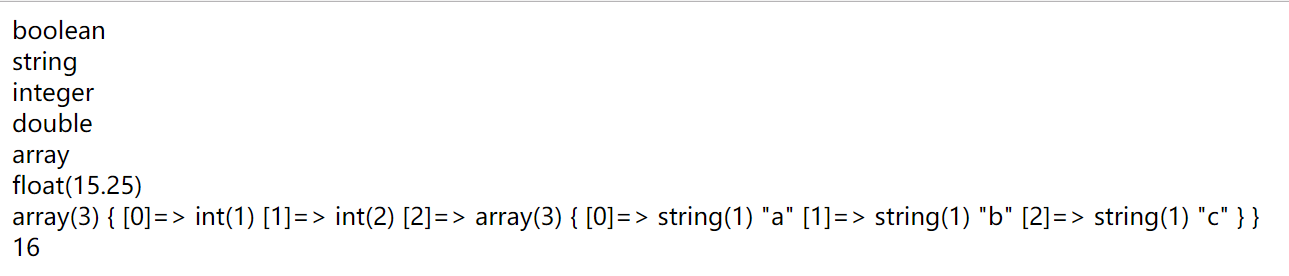
运行结果