一、什么是动态资源和静态资源
静态资源(StaticResource)和动态资源(DynamicResource)
资源可以作为静态资源或动态资源进行引用。这是通过使用 StaticResource 标记扩展或 DynamicResource 标记扩展完成的。
StaticResource 通过替换已定义资源的值(x:Key)来为 XAML 属性提供值。
DynamicResource 通过将值推迟为对资源的运行时引用来为XAML 属性提供值。动态资源引用强制在每次访问此类资源时都重新进行查找。
通常来说,不需要在运行时更改的资源使用静态资源;而需要在运行时更改的资源使用动态资源。动态资源需要使用的系统开销大于静态资源的系统开销。例如以下的例子:
<Window x:Class="WPFResource.StaticAndDynamicResource" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="StaticAndDynamicResource" Height="200" Width="300"> <Window.Resources> <SolidColorBrush x:Key="ButtonBrush" Color="Red" /> </Window.Resources> <StackPanel> <Button Margin="5" Content="Static Resource Button A" Background="{StaticResource ButtonBrush}" /> <Button Margin="5" Content="Static Resource Button B" Background="{StaticResource ButtonBrush}"> <Button.Resources> <SolidColorBrush x:Key="ButtonBrush" Color="Yellow" /> </Button.Resources> </Button> <Button Margin="5" Content="Change Button Resource" Click="Button_Click" /> <Button Margin="5" Content="Dynamic Resource Button A" Background="{DynamicResource ButtonBrush}" /> <Button Margin="5" Content="Dynamic Resource Button B" Background="{DynamicResource ButtonBrush}"> <Button.Resources> <SolidColorBrush x:Key="ButtonBrush" Color="Yellow" /> </Button.Resources> </Button> </StackPanel> </Window> private void Button_Click(object sender, RoutedEventArgs e) { SolidColorBrush brush = new SolidColorBrush(Colors.Green); this.Resources["ButtonBrush"] = brush; }
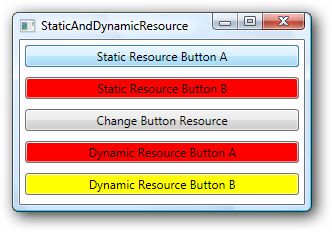
以上的例子在运行时显示如下:

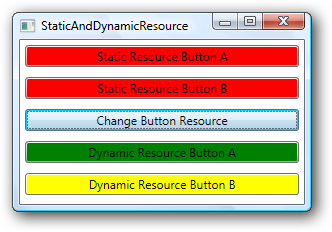
而点击“Change Button Resource”按钮后,显示的结果为:

从程序执行的结果来看,我们可以得到如下的结论:
- 静态资源引用是从控件所在的容器开始依次向上查找的,而动态资源的引用是从控件开始向上查找的(即控件的资源覆盖其父容器的同名资源)
- 更改资源时,动态引用的控件样式发生变化(即"Dynamic Resource Button A"发生变化)
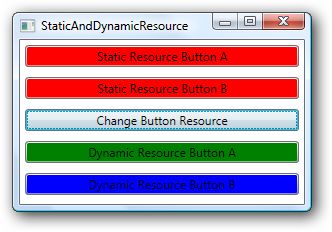
如果要更改"Dynamic Resource Button B"的背景,需要在按钮的事件中添加以下代码(将"Dynamic Resource Button B"的控件的x:Name设置为"btn4")
SolidColorBrush brushB = new SolidColorBrush(Colors.Blue); this.btn4.Resources["ButtonBrush"] = brushB;
执行的结果如下:

静态资源引用最适合于以下情况:
-
您的应用程序设计几乎将所有的应用程序资源集中到页或应用程序级别的资源字典中。静态资源引用不会基于运行时行为(例如重新加载页)进行重新求值,因此,根据您的资源和应用程序设计避免大量不必要的动态资源引用,这样可以提高性能。
-
您正在设置不在 DependencyObject 或 Freezable 上的属性的值。
-
您正在创建将编译为 DLL 并打包为应用程序的一部分或在应用程序之间共享的资源字典。
-
您正在为自定义控件创建一个主题,并定义在主题中使用的资源。对于这种情况,通常不需要动态资源引用查找行为,而需要静态资源引用行为,以使该查找可预测并且独立于该主题。使用动态资源引用时,即使是主题中的引用也会直到运行时才进行求值,并且在应用主题时,某个本地元素有可能会重新定义您的主题试图引用的键,并且本地元素在查找中会位于主题本身之前。如果发生该情况,主题将不会按预期方式运行。
-
您正在使用资源来设置大量依赖项属性。依赖项属性具有由属性系统启用的有效值缓存功能,因此,如果您为可以在加载时求值的依赖项属性提供值,该依赖项属性将不必查看重新求值的表达式,并且可以返回最后一个有效值。该方法具有性能优势。
-
您需要为所有使用者更改基础资源,或者需要通过使用 x:Shared 属性为每个使用者维护独立的可写实例。
动态资源最适合于以下情况:
-
资源的值取决于直到运行时才知道的情况。这包括系统资源,或用户可设置的资源。例如,您可以创建引用由 SystemColors、SystemFonts 或 SystemParameters 公开的系统属性的 setter 值。这些值是真正动态的,因为它们最终来自于用户和操作系统的运行时环境。您还可以使用可以更改的应用程序级别的主题,在此情况下,页级别的资源访问还必须捕获更改。
-
您正在为自定义控件创建或引用主题样式。
-
您希望在应用程序生存期调整 ResourceDictionary 的内容。
-
您有一个存在依存关系的复杂资源结构,在这种情况下,可能需要前向引用。静态资源引用不支持前向引用,但动态资源引用支持,因为资源直到运行时才需要进行求值,因此,前向引用不是一个相关概念。
-
从编译或工作集角度来说,您引用的资源特别大,并且加载页时可能无法立即使用该资源。静态资源引用始终在加载页时从 XAML 加载;而动态资源引用直到实际使用时才会加载。
-
您要创建的样式的 setter 值可能来自受主题或其他用户设置影响的其他值。
-
您正在将资源应用到元素,而在应用程序生存期中可能会在逻辑树中重新设置该元素的父级。更改此父级还可能会更改资源查找范围,因此,如果您希望基于新范围对重新设置了父级的元素的资源进行重新求值,请始终使用动态资源引用。
不同类型的资源
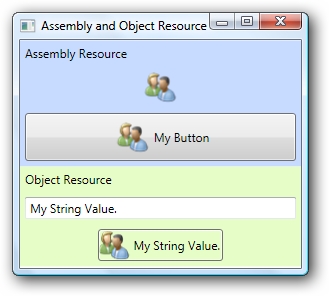
1、程序集资源。这种常见于将图片设定到程序集中,做为程序集的资源。
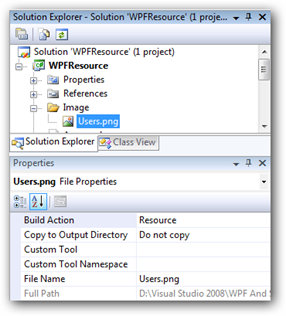
程序集资源在定义时,将文件复制到解决方案-项目所在的目录或其子目录中,并将文件的属性中的Build Action设置为Resource。(注意,WPF不支持项目属性中的资源)

然后在XAML文件中使用如Image的Source属性,指定到此文件:
<StackPanel Background="#FFC7DAFF"> <TextBlock Margin="5" Text="Assembly Resource" /> <Image Margin="5" Source="Image/Users.png" Width="32" Height="32" /> <Button Margin="5"> <Button.Content> <StackPanel Orientation="Horizontal"> <Image Margin="5" Source="Image/Users.png" Width="32" Height="32" /> <TextBlock Text="My Button" VerticalAlignment="Center" /> </StackPanel> </Button.Content> </Button> </StackPanel>
此项目编译后,在Assembly中将封装该图片文件。此种方法适用于较小的资源。
2、对象资源
除刚刚我们使用的图片做为程序集资源外,前面例子中所使用的资源均是对象资源。系统对于对象资源使用ResouceDictionary这个字典集合处理,其Key对应即x:Key声明的键,Value对应资源。我们前面使用的都是SolidColorBrush对象,再例如使用字符串及ImageBrush对象做为资源:
<StackPanel Background="#FFE6FDC8"> <StackPanel.Resources> <c:String x:Key="strMessage">My String Value.</c:String> <ImageBrush x:Key="imgBrush" ImageSource="Image/Users.png" ViewportUnits="Absolute" Viewport="0 0 32 32"/> </StackPanel.Resources> <TextBlock Margin="5" Text="Object Resource" /> <TextBox Margin="5" Text="{StaticResource strMessage}" /> <Button Margin="5" Height="32" HorizontalContentAlignment="Right" Content="{StaticResource strMessage}" Background="{StaticResource imgBrush}" Width="125" /> </StackPanel>
程序执行结果为: