4.3给圣诞老人的信息—Toast对象的使用
目录
package edu.cquptzx.UseToast;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
publicclass UseToastActivity extends Activity {
private Button btn;
private EditText et;
/** Called when the activity is first created. */
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Find the objects by IDs
btn = (Button) findViewById(R.id.button);
et = (EditText) findViewById(R.id.editText);
// add an listener to tha SEND BUTTON.
btn.setOnClickListener(new OnClickListener()
{
publicvoid onClick(View v)
{
//Get the text which the user have input .
/* 方案二:使用Editable
* 特点,文字获取后可以很方便的进行截取,插入,等操作. */
//Editable str;
//str = et.getText();
/* 方案一:使用String
* 特点,文字固定,编辑不方便. */
String str = null;
str = et.getText().toString();
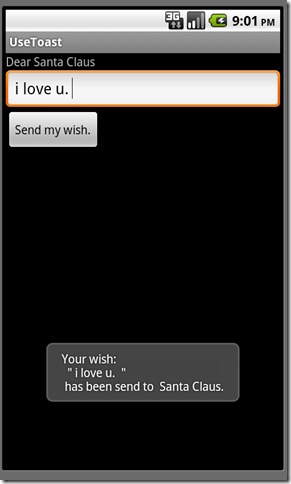
Toast.makeText(getBaseContext(),
"Your wish: \n \" " + str.toString() + " \" \n has been send to Santa Claus.",
Toast.LENGTH_LONG)
.show();
}
});
}
}
http://www.cnblogs.com/xilifeng/archive/2012/08/12/2634178.html
For more questions , contacts me by :
cquptzx@qq.com or cquptzx@outlook.com