android通信录想必大家都不会陌生,有系统自带的联系人,也有比如qq通信录,百度通讯录,,来电通,go联系人等。每种大家可能都有有偏好喜爱,但是这里我个人推荐大家使用qq通信录、百度通讯录以及来电通。
这些在界面上都具有相同的东西,比如下方一般是3-4个tab,分别为通话(拨号),联系人,信息,设置(工具),使用tabactivity,完成框架。都具有云同步的功能,云同步里面就有比较多的内容,账号、个人信息、各种备份、各种还原、归属地、隐私设置保存同步、等等。
下面就通讯录中联系人模块进行比较:
qq、百度通讯录在ui上总是会有不时的创意,这在视觉效果上更加让人保持新鲜感,qq的listview可以拖拉出来,直接拨号,这个功能非常实用,而且尤其是qq集成本身的一些其他功能,比如qq平台,微信平台,使用非常方便;
QQ通信录
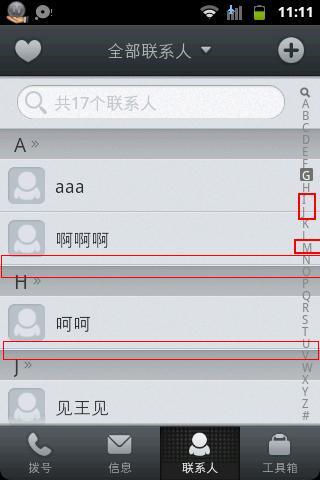
一.联系人主界面。
这里可以看到qq通讯录比一般的通讯录多了一个分组概念以及多了字母索引条多了一个 "?",同时"#"在最上面。 如果没有头像则显示姓名首个汉字,若有检索内容则显示检索内容首个汉字。
而且多了一个分组的popwindow,这个也是很实用的东西。
主界面比较柔和近人,比上个版本蓝色那种格调要高,设计师很有色系强迫症的人,设计了主色为灰色但是在同时完全是灰色那种需要很好品味才能接受,就像房子装修中主灰色调,一般人都受不了是一样的,所以主色调又做了妥协。
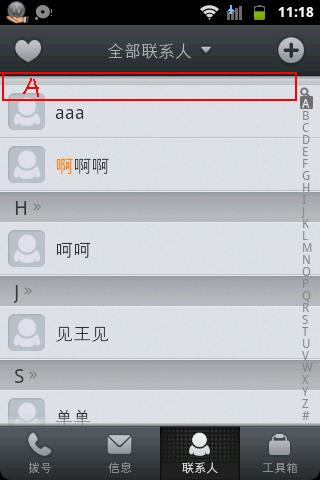
二.字母索引条与listview
listview当前显示的首字母与右边字母列表对应,同时右边字母索引可以看到是使用居中对齐的,J L W这些显示视觉上不会突兀。
三.listview悬浮view
在listview中没有按照姓名首字母分组。
四.组标题导航
在listview中没有按照姓名首字母分组。也就没有组标题。这里可以按照联系人所属分组进行归类显示。
五.联系人检索效率与联系人查找
联系人检索上手机大约450条通话记录,18个联系人,4百条短信,第一次打开,程序不会卡,但是会有点慢。
常规的数字 字母 首字母检索 这些都是没有问题的,下面进行一些智能化检索测试看看
第一、wan与wang的智能化匹配
第二 连续检索wanj
这里 把WAnGJiAn给剔除了,也就是说名字不能进行非连续行关键字检索。
第三 这里再试试拼音是否可以进行非连续性检索,比如“见王见”,忘记这人中间是个什么字了,只知道叫“见*见”,输入“jj”,是否可以检索,看下结果:
说明qq无法进行非连续检索
第四,多音字的处理
单这个字 可以使 shan 可以是 dan 还可以是chán,那么分别输入这几个拼音看看是否可以。
由此可见qq支持多音字检索,qq使用检索的原理应该是使用全字库,然后遍历检索拼音,这样不管怎么搜都能检索出来。
来电通
一.联系人主界面。来电通的检索联系人的界面也是不赖,对联系人按照首字母进行分组显示

二.字母索引条与listview。当前显示联系人分组与右边字母索引条应该是要保持一致的。
第一、发现来电通在处理右边的字母索引条的字母J Q W这些对齐方式上有一些处理不是非常好的地方,他们的item布局应该是默认的距左对齐,导致了字母没有居中,在视觉上存在一点不足。修正方案:将字母索引条item布局改为 居中即可。
第二、发现listview和第二个组标题以后的交界处存在一条线,当然这些是细节。
三.listview悬浮view。悬浮当前显示的组标题view没有,不知道是不是特意如此。


(系统)
四.组标题导航。检索的时候点击字母索引条,界面上出现一个view,提示用户该分组分属下面的姓名首个字有哪些。也可点击首字母分组标题进入另外一个界面选择,按照字母和特殊符号归类,没有所属分组则灰色不可用显示。这种方式比qq、百度通讯录都特别,而且好在点击区域很大,方便用户操作尤其是中老年人,考虑到字母索引其实点击区域很小,不方便用户选择,考虑到了用户交互性这一点非常可取的。但是同时也会带来一些缺点---用户操作上的繁琐,要多麻烦用户点击一次,而且切换到另外一个界面,这在用户粘合度上会差一些。在用户统计上,这个功能使用的应该不是太多。


五.联系人检索效率与联系人查找
联系人检索上手机大约450条通话记录,18个联系人,4百条短信,第一次打开来电通,会感觉到程序慢卡,切换tab时,点不动。
常规的数字 字母 首字母检索 这些都是没有问题的,下面进行一些智能化检索测试看看
联系人查找:
第一、wan与wang的智能化匹配
可以看到这里可以比较智能的匹配到后缀 "g",方便许多拼音不标准的同学。
第二 连续检索wanj
可以看到这里也可以实现智能化的连续检索,即使某个拼音出错了依然可以完成匹配。
但是这里有一点遗憾的是,把WAnGJiAn给剔除了,也就是说名字不能进行非连续行关键字检索。
第三 这里再试试拼音是否可以进行非连续性检索,比如“见王见”,忘记这人中间是个什么字了,只知道叫“见*见”,输入“jj”,是否可以检索,看下结果:
这里发现来电通都是不能进行非连续性的检索联系人的。
第四,多音字的处理
单这个字 可以使 shan 可以是 dan 还可以是chán,那么分别输入这几个拼音看看是否可以。
这我表示凌乱了,难道来电通字库少了 chan ???
总结:1.通讯录界面元素 总共就是 界面顶部标题+搜索内容框+字母索引条+listview,显示的是这样,还有一些可能有popwindow等。
2. 联系人界面关键的东西就是三个:UI+联系人读取+联系人检索
3.大家可能都没有注意到,所有的通讯录app联系人显示都是显示联系人的名字,连系统的通讯录也是这样设计的,如果要看到联系人电话,需要多操作一步,给用户带来不便,
qq通讯录还可以拖动item 实现快速拨号。那么这里有个问题,明明带电话和姓名一起显示的给用户更好的体验,为什么谷歌要这样设计,而且市面上通讯录app也遵循这样的设计呢? 请见下回分解。
当然其他的app不是说完全不好,但是使用时候个人感觉更加满意,再加上更新上更加及时,这里仁者见仁智者见智,大家勿喷。