首先说明使用热修复的意义,那就是你的apk包发出去了,万一发生了紧急异常需要修复,怎么办?这时候再发包上市场审核,也是有点慢了吧?而且错误发生在apk中,无法通过后台接口修复,这时候你就需要一个强大的工具了,那就是热修复了.热修复有多个框架,目前腾讯的buglly的tinker是已经提供工具集成了,并且许多的应用都在使用,看看官方对它的介绍:
热更新能力是Bugly为解决开发者紧急修复线上bug,而无需重新发版让用户无感知就能把问题修复的一项能力。Bugly目前采用微信Tinker的开源方案,开发者只需要集成我们提供的SDK就可以实现自动下载补丁包、合成、并应用补丁的功能,我们也提供了热更新管理后台让开发者对每个版本补丁进行管理。
为什么使用Bugly热更新?
- 无需关注Tinker是如何合成补丁的
- 无需自己搭建补丁管理后台
- 无需考虑后台下发补丁策略的任何事情
- 无需考虑补丁下载合成的时机,处理后台下发的策略
- 我们提供了更加方便集成Tinker的方式
- 我们通过HTTPS及签名校验等机制保障补丁下发的安全性
- 丰富的下发维度控制,有效控制补丁影响范围
- 我们提供了应用升级一站式解决方案
下面看看集成步骤如何:
第一步:添加插件依赖
工程根目录下“build.gradle”文件中添加
buildscript { repositories { jcenter() } dependencies { // tinkersupport插件, 其中lastest.release指拉取最新版本,也可以指定明确版本号,例如1.0.4 classpath "com.tencent.bugly:tinker-support:1.1.2" } }
第二步:集成SDK
gradle配置
在app module的“build.gradle”文件中添加(示例配置):
android { defaultConfig { ndk { //设置支持的SO库架构 abiFilters 'armeabi' //, 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a' } } } dependencies { compile "com.android.support:multidex:1.0.1" // 多dex配置 //注释掉原有bugly的仓库 //compile 'com.tencent.bugly:crashreport:latest.release'//其中latest.release指代最新版本号,也可以指定明确的版本号,例如1.3.4 compile 'com.tencent.bugly:crashreport_upgrade:1.3.5' // 指定tinker依赖版本(注:应用升级1.3.5版本起,不再内置tinker) compile 'com.tencent.tinker:tinker-android-lib:1.9.6' compile 'com.tencent.bugly:nativecrashreport:latest.release' //其中latest.release指代最新版本号,也可以指定明确的版本号,例如2.2.0 }
在app module的“build.gradle”文件中添加:
// 依赖插件脚本 apply from: 'tinker-support.gradle'
tinker-support.gradle内容如下所示(示例配置):
同级目录下创建tinker-support.gradle这个文件。
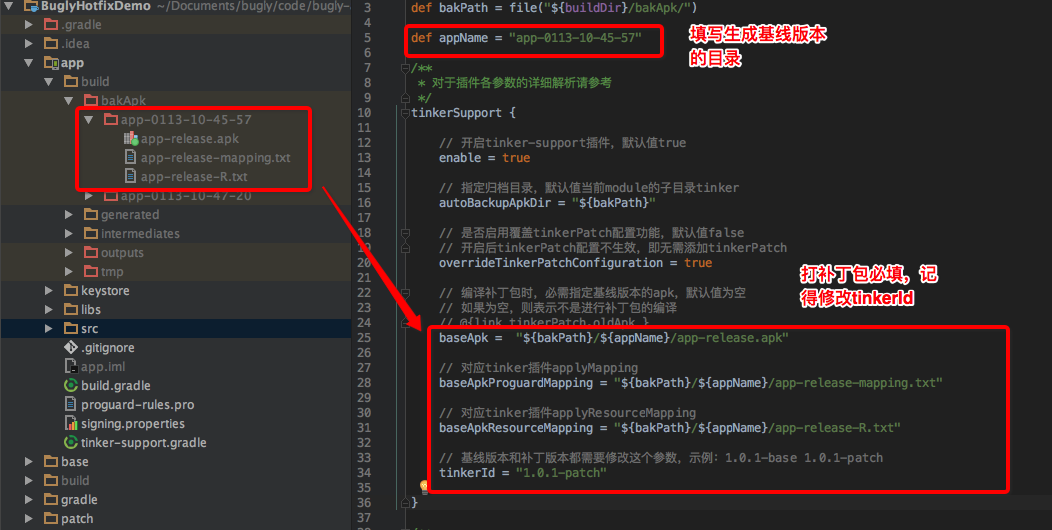
apply plugin: 'com.tencent.bugly.tinker-support' def bakPath = file("${buildDir}/bakApk/") /** * 此处填写每次构建生成的基准包目录 */ def baseApkDir = "app-0208-15-10-00" /** * 对于插件各参数的详细解析请参考 */ tinkerSupport { // 开启tinker-support插件,默认值true enable = true // 指定归档目录,默认值当前module的子目录tinker autoBackupApkDir = "${bakPath}" // 是否启用覆盖tinkerPatch配置功能,默认值false // 开启后tinkerPatch配置不生效,即无需添加tinkerPatch overrideTinkerPatchConfiguration = true // 编译补丁包时,必需指定基线版本的apk,默认值为空 // 如果为空,则表示不是进行补丁包的编译 // @{link tinkerPatch.oldApk } baseApk = "${bakPath}/${baseApkDir}/app-release.apk" // 对应tinker插件applyMapping baseApkProguardMapping = "${bakPath}/${baseApkDir}/app-release-mapping.txt" // 对应tinker插件applyResourceMapping baseApkResourceMapping = "${bakPath}/${baseApkDir}/app-release-R.txt" // 构建基准包和补丁包都要指定不同的tinkerId,并且必须保证唯一性 tinkerId = "base-1.0.1" // 构建多渠道补丁时使用 // buildAllFlavorsDir = "${bakPath}/${baseApkDir}" // 是否启用加固模式,默认为false.(tinker-spport 1.0.7起支持) // isProtectedApp = true // 是否开启反射Application模式 enableProxyApplication = false // 是否支持新增非export的Activity(注意:设置为true才能修改AndroidManifest文件) supportHotplugComponent = true } /** * 一般来说,我们无需对下面的参数做任何的修改 * 对于各参数的详细介绍请参考: * https://github.com/Tencent/tinker/wiki/Tinker-%E6%8E%A5%E5%85%A5%E6%8C%87%E5%8D%97 */ tinkerPatch { //oldApk ="${bakPath}/${appName}/app-release.apk" ignoreWarning = false useSign = true dex { dexMode = "jar" pattern = ["classes*.dex"] loader = [] } lib { pattern = ["lib/*/*.so"] } res { pattern = ["res/*", "r/*", "assets/*", "resources.arsc", "AndroidManifest.xml"] ignoreChange = [] largeModSize = 100 } packageConfig { } sevenZip { zipArtifact = "com.tencent.mm:SevenZip:1.1.10" // path = "/usr/local/bin/7za" } buildConfig { keepDexApply = false //tinkerId = "1.0.1-base" //applyMapping = "${bakPath}/${appName}/app-release-mapping.txt" // 可选,设置mapping文件,建议保持旧apk的proguard混淆方式 //applyResourceMapping = "${bakPath}/${appName}/app-release-R.txt" // 可选,设置R.txt文件,通过旧apk文件保持ResId的分配 } }
第三步:初始化SDK
enableProxyApplication = true 的情况
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); // 这里实现SDK初始化,appId替换成你的在Bugly平台申请的appId // 调试时,将第三个参数改为true Bugly.init(this, "900029763", false); } @Override protected void attachBaseContext(Context base) { super.attachBaseContext(base); // you must install multiDex whatever tinker is installed! MultiDex.install(base); // 安装tinker Beta.installTinker(); } }
注:无须改造Application,主要是为了降低接入成本,插件会动态替换AndroidMinifest文件中的Application为定义好用于反射真实Application的类(需要接入SDK 1.2.2版本 和 插件版本 1.0.3以上)。
enableProxyApplication = false 的情况
这是Tinker推荐的接入方式,一定程度上会增加接入成本,但具有更好的兼容性。
集成Bugly升级SDK之后,我们需要按照以下方式自定义ApplicationLike来实现Application的代码(以下是示例):
自定义Application
public class SampleApplication extends TinkerApplication { public SampleApplication() { super(ShareConstants.TINKER_ENABLE_ALL, "xxx.xxx.SampleApplicationLike", "com.tencent.tinker.loader.TinkerLoader", false); } }
注意:这个类集成TinkerApplication类,这里面不做任何操作,所有Application的代码都会放到ApplicationLike继承类当中
参数解析
参数1:tinkerFlags 表示Tinker支持的类型 dex only、library only or all suuport,default: TINKER_ENABLE_ALL
参数2:delegateClassName Application代理类 这里填写你自定义的ApplicationLike
参数3:loaderClassName Tinker的加载器,使用默认即可
参数4:tinkerLoadVerifyFlag 加载dex或者lib是否验证md5,默认为false
需要将以前的Applicaton配置为继承TinkerApplication的类

自定义ApplicationLike
public class SampleApplicationLike extends DefaultApplicationLike { public static final String TAG = "Tinker.SampleApplicationLike"; public SampleApplicationLike(Application application, int tinkerFlags, boolean tinkerLoadVerifyFlag, long applicationStartElapsedTime, long applicationStartMillisTime, Intent tinkerResultIntent) { super(application, tinkerFlags, tinkerLoadVerifyFlag, applicationStartElapsedTime, applicationStartMillisTime, tinkerResultIntent); } @Override public void onCreate() { super.onCreate(); // 这里实现SDK初始化,appId替换成你的在Bugly平台申请的appId // 调试时,将第三个参数改为true Bugly.init(getApplication(), "900029763", false); } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) @Override public void onBaseContextAttached(Context base) { super.onBaseContextAttached(base); // you must install multiDex whatever tinker is installed! MultiDex.install(base); // 安装tinker // TinkerManager.installTinker(this); 替换成下面Bugly提供的方法 Beta.installTinker(this); } @TargetApi(Build.VERSION_CODES.ICE_CREAM_SANDWICH) public void registerActivityLifecycleCallback(Application.ActivityLifecycleCallbacks callbacks) { getApplication().registerActivityLifecycleCallbacks(callbacks); } }
注意:tinker需要你开启MultiDex,你需要在dependencies中进行配置compile "com.android.support:multidex:1.0.1"才可以使用MultiDex.install方法; SampleApplicationLike这个类是Application的代理类,以前所有在Application的实现必须要全部拷贝到这里,在onCreate方法调用SDK的初始化方法,在onBaseContextAttached中调用Beta.installTinker(this);。
第四步:AndroidManifest.xml配置
在AndroidMainfest.xml中进行以下配置:
1. 权限配置
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_LOGS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
2. Activity配置
<activity android:name="com.tencent.bugly.beta.ui.BetaActivity" android:configChanges="keyboardHidden|orientation|screenSize|locale" android:theme="@android:style/Theme.Translucent" />
3. 配置FileProvider
注意:如果想兼容Android N或者以上的设备,必须要在AndroidManifest.xml文件中配置FileProvider来访问共享路径的文件。
<provider android:name="android.support.v4.content.FileProvider" android:authorities="${applicationId}.fileProvider" android:exported="false" android:grantUriPermissions="true"> <meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/provider_paths"/> </provider>
如果你使用的第三方库也配置了同样的FileProvider, 可以通过继承FileProvider类来解决合并冲突的问题,示例如下
<provider android:name=".utils.BuglyFileProvider" android:authorities="${applicationId}.fileProvider" android:exported="false" android:grantUriPermissions="true" tools:replace="name,authorities,exported,grantUriPermissions"> <meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/provider_paths" tools:replace="name,resource"/> </provider>
这里要注意一下,FileProvider类是在support-v4包中的,检查你的工程是否引入该类库。
在res目录新建xml文件夹,创建provider_paths.xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<!-- /storage/emulated/0/Download/${applicationId}/.beta/apk-->
<external-path name="beta_external_path" path="Download/"/>
<!--/storage/emulated/0/Android/data/${applicationId}/files/apk/-->
<external-path name="beta_external_files_path" path="Android/data/"/>
</paths>
这里配置的两个外部存储路径是升级SDK下载的文件可能存在的路径,一定要按照上面格式配置,不然可能会出现错误。
注:1.3.1及以上版本,可以不用进行以上配置,aar已经在AndroidManifest配置了,并且包含了对应的资源文件。
第五步:混淆配置
为了避免混淆SDK,在Proguard混淆文件中增加以下配置:
-dontwarn com.tencent.bugly.** -keep public class com.tencent.bugly.**{*;} # tinker混淆规则 -dontwarn com.tencent.tinker.** -keep class com.tencent.tinker.** { *; }
如果使用了support-v4包,你还需要配置以下混淆规则:
-keep class android.support.**{*;}
以上就配置完成了,生成基准包,在tinker-support.gradle中修改基准包的路径名称,运行下面的脚本即可生成patch.如图



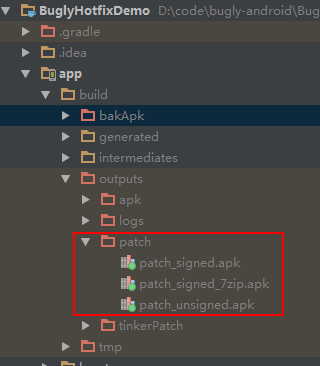
生成的patch如下:

其中的patch_signed_7zip.apk拷出来,这就是patch补丁.然后上传到buglly后台就可以了.
遇到的一些坑:
1.为什么没有mapping文件生成?
一定要检查下面的配置有没有.

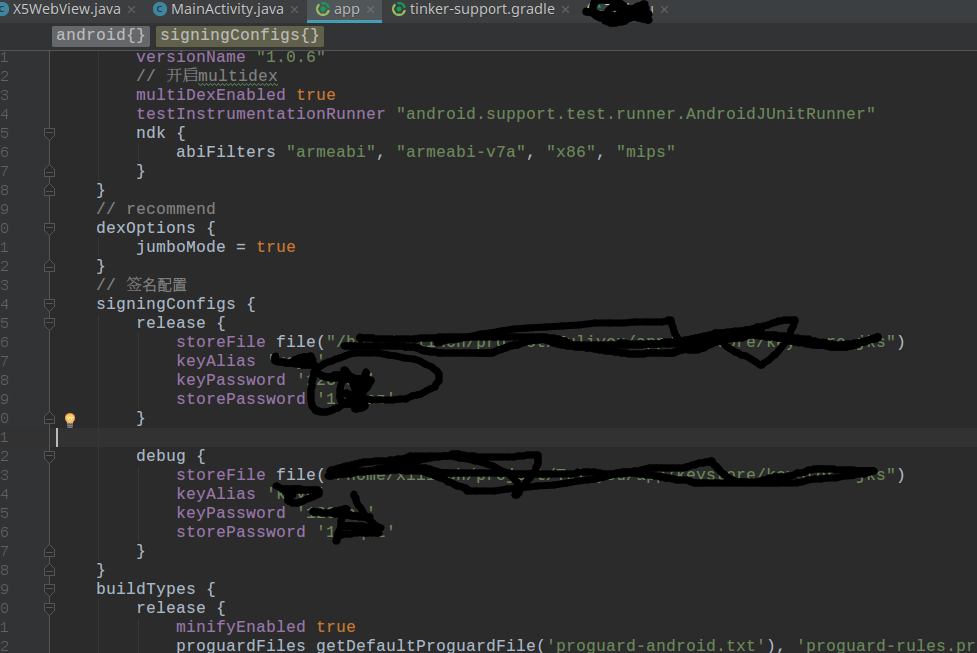
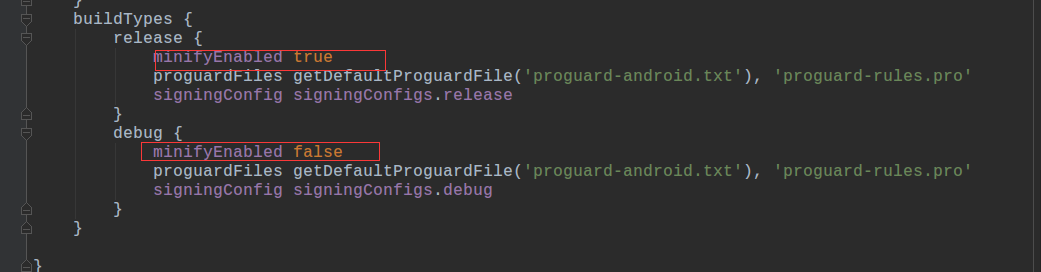
2.在build中配置了签名文件发现还是没有mappingfile,这时候你要检查下面这个配置

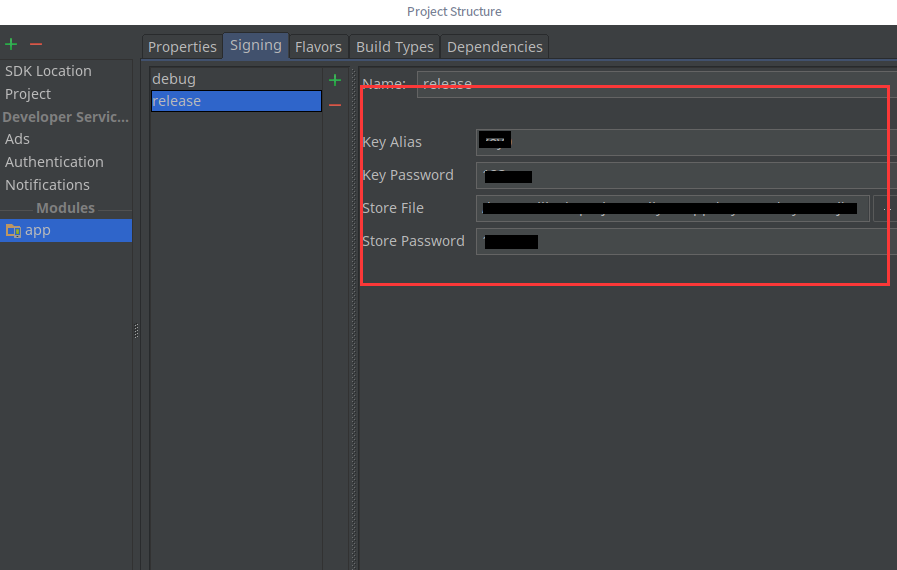
3.配置上面的发现还是没有mappingfile,这时候一定要检查这个配置.

4.这时候你发现终于有了mappingfile,很开心对不对,然后修改了代码配置好了基准包,做好了patch,一上传发现提示,没有基准包,这时候是不是懵逼了. 你赶紧的把基准包安装一下,然后再上传patch就可以了.
5.关于调试信息,一定要打开开关,通过日志 tinker,检查有关输出信息
Bugly.init(getApplication(), LApplicaiton.S_BUGLY_APPID, true);
6.一个小秘密:其实项目的住model中的这个配置可以不用
dependencies { compile "com.android.support:multidex:1.0.1" // 多dex配置 //注释掉原有bugly的仓库 //compile 'com.tencent.bugly:crashreport:latest.release'//其中latest.release指代最新版本号,也可以指定明确的版本号,例如1.3.4 compile 'com.tencent.bugly:crashreport_upgrade:1.3.5' // 指定tinker依赖版本(注:应用升级1.3.5版本起,不再内置tinker) compile 'com.tencent.tinker:tinker-android-lib:1.9.6' compile 'com.tencent.bugly:nativecrashreport:latest.release' //---这个可以不要的,兄弟e }
7.万能的,如果你发现怎么配置都没有生成patch了,这时候请采用不反射的方式,继承tinker的application
// 是否采用反射Application的方式集成,无须改造Application enableProxyApplication = false
8.其他的问题可以查看 官网 或者留言给我.