很多应用系统的主页布局,一般采用如下案例所示布局较多,如下图的CSS布局框架,上、中、下,接下来我们演示,在C#中实现如下的业务架构布局。

代码范例:
在<body></body>中
1.整体定义一个盒子(box)
<div id="box">
</div>
2.在box其中,定义三个区域上,中,下
<div id="box">
<div id="header"></div>上
<div id="main"></div> 中
<div id="footer"></div> 下
</div>
3.在main区域结构中,左,中,右
<div id="main">
<div id="left"></div> 左
<div id="main"></div>中
<div id="right"></div>右
</div>
到这里为止,还看不出效果,必须编辑CSS样式,新建一个CSS文件来存放,Default.CSS,如下图

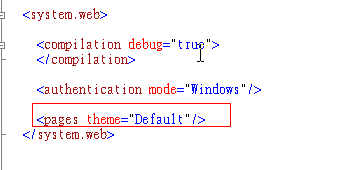
让站点感知默认的CSS,需web.config文件设置

HTML文件的代码架构只要如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>LocalBaidu</title>
</head>
<body>
<div id="box">
<div id="header">
<div id="title">文章標題</div>
<div id="qlink">
<ul>
<li><a href="Default.aspx">首頁</a></li>
</ul>
</div>
<div id="login">歡迎使用系統
<asp:LoginName ID="LoginName1" runat="server"/>
</div>
</div>
<div id="main">
<div id="menu"></div>
<div id="center">
<div id="center1"></div>
<div id="center2"></div>
</div>
<div id="right"></div>
</div>
<div id="footer">
Copyright©XXX有限2019 <asp:Label ID="Lbl_VersionID" runat="server" Text="Soft Version:"/>
</div>
</div>
</body>
</html>