js引擎在读取js代码时会进行两个步骤,第一个步骤是解释,第二个步骤是执行。
解释就是先通篇扫描所有的Js代码,然后把所有声明提升到顶端,第二步是执行,执行就是执行代码的操作。
例:
例子1:
<script type="text/javascript">
console.log(a);//输出结果 undefined
var a=10;
</script>
以上代码输出 undefined
原因: 变量提升(把变量声明提升到当前执行环境的最顶端)
上段代码相当于:
var a;
console.log(a);//由于未赋值 所以输出undefined
a=10;
例2:
foo();
function foo(){
console.log("aaa");
}
结果输出: aaa
原理:函数声明提升 (函数声明提升直接把整个函数提到执行环境的最顶端)
相当于:
function foo(){
console.log("aaa");
}
foo();
变量提升只提升函数名 而函数提升会提升整个函数题 注意:函数提升在变量提升上面。
例3:
foo();
var foo = function(){
console.log("aaa");
}
运行结果是: foo is not a function
原因: 还是进行了变量提升
相当于:
var foo;
console.log(foo); //undefined
foo(); //foo is not a function
foo = function(){
console.log("aaa");
}
上面代码输出undefined 是因为变量提升后并没有赋值因此输出undefined
输出foo is not a function 原因是:js解析遇到 foo()时会默认当做函数来解析
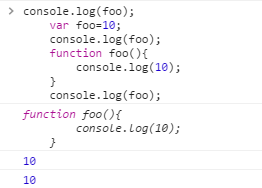
例4:
console.log(foo);
var foo=10;
console.log(foo);
function foo(){
console.log(10);
}
console.log(foo);
输出结果:

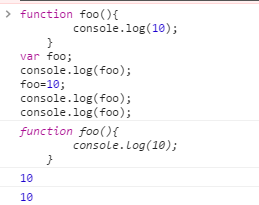
相当于:
function foo(){
console.log(10);
}
var foo;
console.log(foo);
foo=10;
console.log(foo);
console.log(foo);

注意: 函数提升在变量提升上面,第一个console.log(foo);为什么会输出函数体呢,原因在于 var foo; 并未有赋值只是声明,因此他会调用上面的值。
例如:
var b=10;
b=10;
console.log(b); //10 输出上一个值不会输出undefined
但是更改后:
var b=10;
b=20;
console.log(b); //20 输出20不是上一个值
总结:关于变量提升,一定要注意细心思考一下,还有就是要牢记,函数提升在变量提升之上
---------------------
原文:https://blog.csdn.net/demo_18/article/details/78493489