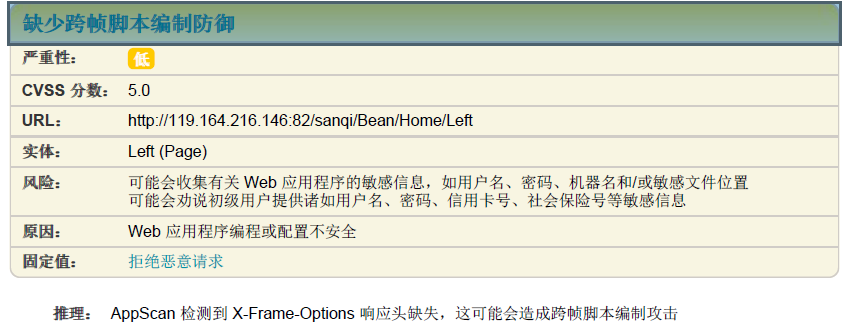
最近项目处于测试阶段,在安全报告中存在" X-Frame-Options 响应头缺失 "问题,显示可能会造成跨帧脚本编制攻击,如下图:

X-Frame-Options:
值有三个:
(1)DENY:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
(2)SAMEORIGIN:表示该页面可以在相同域名页面的 frame 中展示。
(3)ALLOW-FROM https://example.com/:表示该页面可以在指定来源的 frame 中展示。
配置Apache:
(如果是在本地的话,就是在httpd.conf里面配置;如果是linux(ubuntu的话)就是在apache2.conf里面),找个空的位置加入这行代码,具体看你是选择哪种
Invalid command ‘Header’, perhaps misspelled or defined by a module not included in the server configuration
header的方法模块没有安装,我们需要先自行安装一下:
先输入 a2enmod heade ,然后需要重启一下Apache,输入service apache2 restart
配置Nginx:
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 'http', 'server' 或者 'location' 的配置中:
<span style="font-size:14px;">add_header X-Frame-Options SAMEORIGIN;</span>
配置IIS:
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> </customHeaders> </httpProtocol> ... </system.webServer>