1、由于ssm框架是使用Maven进行管理的,文件上传所需要的jar包利用pom.xml进行添加,如下所示:
<properties>
<commons-fileupload.version>1.3.1</commons-fileupload.version>
<commons-io.version>2.4</commons-io.version>
</properties>
<dependencies>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>${commons-io.version}</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons-fileupload.version}</version>
<exclusions>
<exclusion>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>具体配置可以参考eclipse下利用maven搭建ssm环境
2、spring-mvc.xml配置
<!-- 定义文件上传解析器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="UTF-8" />
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880" />
<property name="maxInMemorySize" value="4096" />
</bean>3、文件上传页面fileupload.jsp(比较简陋,仅用于测试是否上传成功)
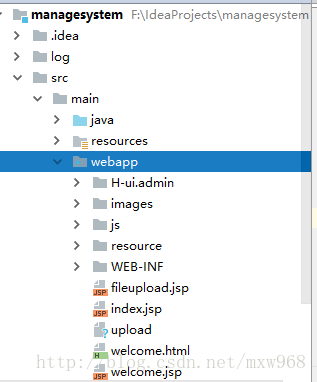
代码目录如下: 
代码如下:
<%--
Created by IntelliJ IDEA.
User: 87035
Date: 2017/8/31
Time: 13:56
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>file upload</title>
</head>
<body>
<form action="./file/fileupload.do" method="post" enctype="multipart/form-data">
<label>文件上传</label>
<input type="file" name="file">
<input type="submit" value="提交">
</form>
</body>
</html>
注:form表单中的enctype=”multipart/form-data“必不可少,否则提交会报The current request is not a multipart request,具体可见The current request is not a multipart request
4、在controller层写上springmvc上传的代码
代码如下:
package com.NQ.managesystem.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
@Controller
@RequestMapping("/file")
public class FileUploadUtils {
@RequestMapping("/fileupload.do")
public @ResponseBody String upload(MultipartFile file, HttpServletRequest request) throws IOException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmssSS");
String res = sdf.format(new Date());
// uploads文件夹位置
String rootPath = request.getSession().getServletContext().getRealPath("resource/uploads/");
// 原始名称
String originalFileName = file.getOriginalFilename();
// 新文件名
String newFileName = "sliver" + res + originalFileName.substring(originalFileName.lastIndexOf("."));
// 创建年月文件夹
Calendar date = Calendar.getInstance();
File dateDirs = new File(date.get(Calendar.YEAR) + File.separator + (date.get(Calendar.MONTH)+1));
// 新文件
File newFile = new File(rootPath + File.separator + dateDirs + File.separator + newFileName);
// 判断目标文件所在目录是否存在
if( !newFile.getParentFile().exists()) {
// 如果目标文件所在的目录不存在,则创建父目录
newFile.getParentFile().mkdirs();
}
System.out.println(newFile);
// 将内存中的数据写入磁盘
file.transferTo(newFile);
// 完整的url
String fileUrl = date.get(Calendar.YEAR) + "/" + (date.get(Calendar.MONTH)+1) + "/" + newFileName;
return fileUrl;
}
}
5、访问地址http://localhost:8381/njql/fileupload.jsp(端口号更改为本地tomcat的端口号)
点击提交,如果显示图片地址,这时候可以看到项目目录srcmainwebapp下新增resources文件夹,里面存放了刚刚上传的图片,至此上传功能实现完毕